一個優化比較到位的網站無不是“內外兼修”,既做好了外部優化,又能很好的優化網站內部。筆者經常在chinaz看大家的文章,但是發現理論講解的文章居多,很少有真正實際教大家如何做好站內優化的教程,筆者憑一年多的seo經驗斗膽在這裡寫寫如何做好站內優化,我這裡拿一個企業站的站內優化作為實例講解,目前這個站的排名還算可以,還是需要更進一步的提升。本文如有對站內講解不周到的地方,還望大家多多見諒,下面進入正文。
一、建立sitemap和robots.txt文件
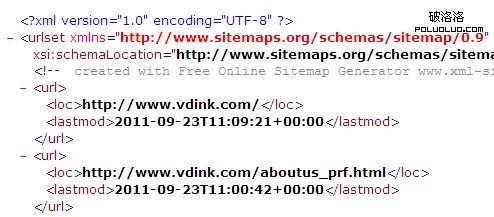
拿到網站後,首先給網站創建網站地圖和robots.txt文件,這兩個文件可以很好的提升整個網站的收錄量。xml版本的網站地圖或者html版本的網站地圖都可以,在線創建網站地圖的方法,大家可以到這裡(http://www.xml-sitemaps.com/)創建。我這個站的網站地圖就是xml格式的,如下所示:

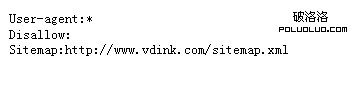
對於robots.txt的語法規則大家可以參看百度搜索引擎優化指南,一般的企業網站robots.txt的寫法相當簡單,只需要寫三點就夠了,比如我這個站的寫法是這樣的:

按照上面所述,這樣就完成了網站地圖和robots的創建,相對來說這兩步是非常簡單的,不需要有什麼技術要求。
二、每個頁面標題的設置方法
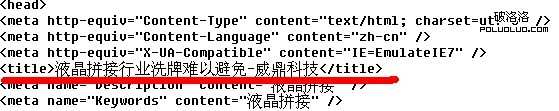
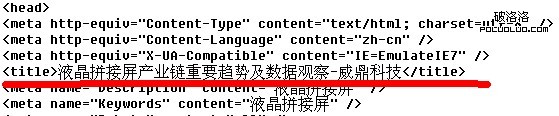
在seo中保持網站每個頁面的標題都完全不一樣是比較重要的,而對於企業站而言,我們都知道大多是企業站的設計方式是把整個頁面分為三塊:頭部、主題部分、尾部,網站開發人員為了省事,就把頭部和尾部用head文件和foot文件單獨提取,然後所有的頁面都調用這兩個文件,這在seo優化中是大忌。這樣就會導致所有的頁面title和描述完全一樣,就會被判定為重復頁面,對於這種情況我們就應該把所有的頁面都重新設置,確保頁面標題完全不同。比如筆者的這個站的兩篇文章頁面的標題就完全不同:


這一步是seo站內優化的比較重要的一點,請大家看看自己的網站是不是做到了這一點。
三、URL結構的seo優化設置
合理的URL結果的設置和優化能夠讓搜索引擎順利抓取網站內容,反之,則給搜索引擎留下抓取困難的弊端,最終導致網站被搜索引擎遺棄。對於企業站而言,URL結構盡量保持層級分明,比如產品欄目下的內容和新聞欄目下的內容要保持在不同的目錄下,而最好不要放到同級目錄下,雖然放在同級目錄下縮短了URL的長度,但是卻很難讓搜索引擎對信息進行歸類。層級結構的設置應該是像這樣的:


這樣就確保了層級結構分明,對搜索引擎友好的同時也利於用戶體驗。除此之外,URL的靜態化也是非常必須的,靜態化的URL結果更利於抓取,這是公認的事實,靜態化的URL結構應該是這樣的:

做好了以上的兩點設置,在URL結構上的優化也就差不多了。
四、導航結構的seo優化設置
清晰的導航結果既能讓搜索引擎抓取更深層次的頁面,又能讓用戶第一時間找到所需要的信息。除了導航條之外,還要注意從首頁到欄目頁、內容頁的導航。在欄目頁的導航設置如下:

這樣就可以保證從欄目頁回到首頁,而“首頁”這個錨文本最好替換成主關鍵詞,比如筆者上面的設置方法。對於欄目頁內部的分類產品導航設置,就應該設置成如下所示的結構:

同理新聞欄目和其他欄目的設置都是按照這種方法進行設置。
五、文章內部鏈接的構造
- 上一頁:淺談站長實用的五大SEO工具
- 下一頁:seo需要交流和資源共享