SEO接單如今在SEO行業中已然是非常普遍的事情了,接單不僅僅要有技術,更重要的是怎麼與客戶溝通,了解客戶所想的,隨著客戶對SEO認知的變化,我們是否應該思考下SEO服務是否也應該隨之改變,創新一下呢?好了今天不談這些內容,在接單後的首先應該做些什麼呢?想必大家都非常清楚,那就是對客戶的網站進行SEO診斷,找出一些不利於做優化的地方,並且盡可能的去改善。當然有些東西是沒辦法去修改的,比如:網站的程序,URL等。以下結合筆者的一個案例來分析下:
第一:對網站基本信息進行SEO診斷

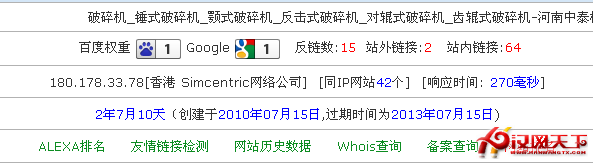
筆者的這個齒輥式破碎機(http://www.yaqiujisb.com/), 是一個以圖片為主的企業站,如上圖所示,檢查網站死鏈的時候發現了兩個死鏈,其次在頁面中也發現了一些錯誤的鏈接,這些錯誤如果沒有仔細去看,可能就會被 忽略掉了,雖然這些錯誤對於優化來說不是致命的,但最好還是盡量避免掉。檢查過死鏈後再順便檢查一下友情鏈接,最近百度推出了綠蘿算法,對於友情鏈接的要 求應該必須是有相關性的,即使檢查友情鏈接是個好習慣。除此之外還可以測試下網站的打開速度,網站的優化歷史也需要與客戶溝通一下,被降權的網站一般還是 不要去接了,比較浪費自己的時間。
第二:對頁面代碼進行SEO診斷
就企業站而言,做優化的時候最頭大是網站的程序問題,具體來說就是頁面的代碼冗余現象比較普遍,以筆者的這個網站為例吧,查看首頁的源代碼發現很多CSS樣式都直接寫在頁面裡了,對於網站設計這來說,這樣寫或許更方便,但其實非常不規范。正常的情況應該寫在CSS文件裡,CSS樣式要使用外聯的形式,此外還有很多企業站用表格布局,頁面代碼冗余的更嚴重。CSS和JS都要寫在相應的文件裡,企業站優化比較麻煩的就是要SEO人員去修改頁面和CSS樣式。
第三:對網站內容進行SEO診斷
一 般的企業網站上都有新聞版塊,其實那些新聞內容很少有客戶會點擊閱讀,所以這個版塊其實就是為了更新內容而做的,而有些企業站長期沒有人去管理,新聞內容 也是從網站直接復制粘貼的,更有些內容是與網站主題沒有半點關系的。針對這些內容可以慢慢去刪除,當然已經收錄的內容需要謹慎刪除,內容無非是原創、偽原 創、采集,原創內容撰寫起來比較困難,而且對於一般的SEO人員來講,也很少有那麼好的文筆,隨意寫出來的原創內容並不是高質量的內容,所以原創內容和偽原創內容都得有,偽原創的時候可以自己人工去修改,最好不要用工具代勞。
總而言之,對網站的SEO診斷是我們必須要掌握的技能,只有學會分析網站數據才能做科學的SEO,不憑感覺做優化,依賴於數據和以往的經驗,SEO診斷之後就是撰寫優化方案,然後再依照方案執行下去,當然並不是所有的優化都能達到預期目標,在失敗的過程中總結經驗,這樣就能有所進步。
- 上一頁:干貨分享之百度開放平台認證篇
- 下一頁:淺析百度SEO與谷歌SEO誰更重要