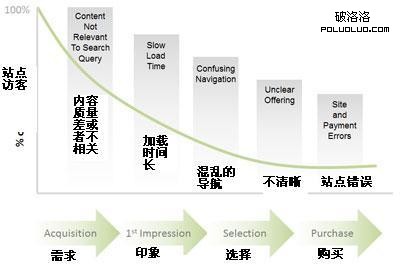
筆者曾經遇到過這種情況,有一個很不錯的站點,有著豐富的網站內容,但是站點並沒有轉換率並且很多訪問者都在60秒內離開。這種情況的網站,我們通常稱之為對用戶不夠友好的網站。換句話,就是你的站點不能使訪客輕易的浏覽或者尋找他們想要的信息。正如一下的圖標,你將會看到為什麼你的訪客會溜走。

網站的可用性是一個網站設計師之間的共同目標。成功的網站設計師了解與網站用戶的互動,然後通過理解制定一個有良好的用戶體驗的站點。你是否有曾將到過那種只要你一進去就可以輕易找到你所想要的信息。這樣的站點就是一個很好的集成了網站可用性的站點。如果一個站點不能在幾秒內提供訪客找到一個來找到他們想要的信息的路徑,那麼他們很快就會離開你的站點。所以我們有什麼辦法來加強你的網站的可用性?有的,你可以通過筆者的幾點建議來幫助你提高你的站點的可用向。
一:使用你的訪客搜索的詞組作為關鍵詞
提高你的網站的可用性的第一件事情就是讓你的訪客覺得他們登錄的頁面就是他們想要尋找的信息。關鍵詞研究是一個強大的工具來幫助你了解你的目標受眾是通過什麼搜索短語找到你的。有了你研究過的有針對性的關鍵詞後,你應該確保他們都置於登錄頁的顯著位置上。這將有助於訪客覺得他們找到真正的信息了。
二:一致和直觀的網站導航

大多數的人可能會比較沒有耐心,討厭學習一個不必要的東西。看看你的網站導航,有沒有按照正常的浏覽習慣設計。有時候我們可能會因為導航的不規范而導致訪客對我們的內容信息的混淆,最終導致他們無法尋找到他們想要的內容。舉個例子,記得幾年前租了一輛汽車,然後當我關上門打開窗戶的時候,我找了半天沒找到按鈕。最後我不得不下車然後去找車主,原來車窗的按鈕是在總的控制台,而不是在我們以前熟悉的門上。誰會把按鈕放在那裡?也許很多人都會有這樣同類的問題,當他們在訪問你的網站的時候。如果按照正常的導航結構,訪客很容易就能找到他們想要的信息,如果你嘗試太有創意的更新的話,你可能會適得其反,創建了一個你的訪客與他們想要的信息之間的屏障。下面是一些我們做導航的時候需要考慮到的元素。
菜單:把菜單置於訪客所了解的位置,可以是水平頂部或者左邊的垂直。並且讓他們在所有頁面都在同一個位置。
菜單選項:主菜單的選項最多不能超過六個。太多的話會使你的訪客感到迷惑。所以如果可以的話就盡量簡單。
主頁:主頁應該在有線的信息中提供用戶他們所想要的信息的入口。不要是你的主頁有過多的不要的信息。
三:優化內容策略

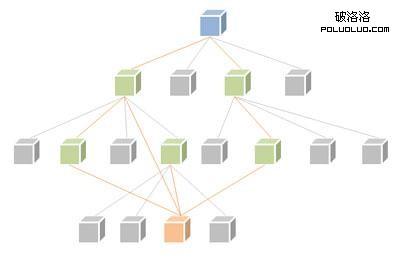
就如你所知道的,游客真正關心的是內容。你的重點應該放在把內容映射到你的網站結構上,使訪客更加容易找到,同時,你的主頁並不是你所有的內容。它的包含清晰簡單的信息的目錄可以引導訪客到子頁面詳細的內容。同樣的,你也可以使用關鍵詞研究找出最流行的搜索條件,然後細分為有意思的的類別內容。這些類別代表的子頁面你可以用豐富的高質量的內容來填充。你可以通過上圖來建立一個成功的網站構架。
在有關網站可用性的建設上面還有需要問題需要考慮的,但是無非都是基於提高用戶體驗的准則。本文由568人才網http://www.568rc.com原創 轉自需注明出處,謝謝!
感謝 的投稿