用戶體驗一直以來都是SEO工作的核心內容,好的用戶體驗能為我們創造和留下更多的客戶。基於此,為了給用戶一個好的浏覽體驗,搜索引擎也在不斷的調整和改進這方面的工作。而良好的用戶體驗第一要素就是網速問題,多數網民都會有這樣的體驗,在等待了5~8秒後如果一個網頁還沒能打開的話,我們常常會選擇放棄浏覽這個頁面。
如此,作為網站的站長,你是不是失去了一次贏得用戶的機會呢?如果你能及時發現這個問題,並很及時解決它給你帶來的不利影響的話,那可以算得上是亡羊補牢為時不晚。但如果你長期放任網速如此緩慢,那麼你流失的將是大批的用戶。所以測試網速,充分了解你的網站運行速度情況顯得尤為重要。網上有很多在線測速工具,我們完全可以借組這些工具來為自己的網站速度進行診斷,如百度統計自帶的網站速度診斷功能就很好。
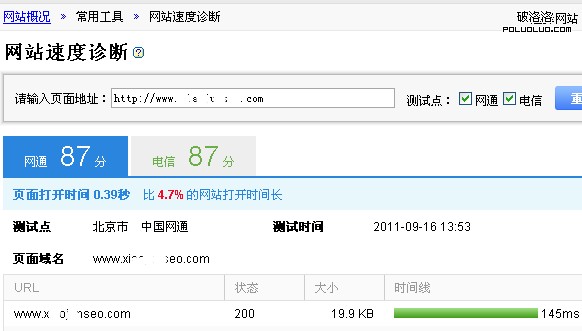
我網站所使用的虛擬主機是萬網的,據萬網技術人員說是在智能多線機房(因為之前博客因為出現彈窗廣告問題要求萬網更換服務器,所以切換到了智能多線機房),下圖是診斷後的部分數據。

數據顯示,通過網通點頁面時打開時間為0.39秒,比95.3%的網站打開速度要快,而通過電信點頁面所需時間 為0.65秒,只比 91.9.% 的網站打開速度要快,由此數據得出結論網通線路的用戶打開速度要比電信快,不過以我個人使用電信寬帶的經驗來看,一般情況下首頁完全打開用時在3~5秒內,總體來說訪問速度還是不錯的,單診斷得分並不算高,其中也提出了診斷建議,給出了影響網速的三方面因素,這三大因素也正是我們在做網站時候需要注意的,我們做網站優化就可以依照這幾點來優化代碼結構以及訪問速度。
一、連接網絡
請求連接打開頁面的次數越少,其速度就越快,上圖顯示我的博客頁面打開過程中經歷了42次請求(請求次數高於33%的網站),可節省18次連接。依此筆者細分出了一下幾個方面。
1、合並域名:將只有1個資源的域名合並到其他域名下
2、合並JS:通過合並相同域名下的js減少網絡連接次數
3、合並CSS:通過合並相同域名下的CSS減少網絡連接次數
4、緩存靜態資源:變化很少的靜態資源可以設置客戶端緩存,減少請求
5、使用Css Sprite:使用css sprite技術可以減少請求次數
二、下載頁面
網頁打開速度同時受頁面大小的影響,也就是說在向服務器請求發回網頁的過程,頁面體積越小,發揮網頁的速度就越快。上圖顯示我的網站頁面打開過程中,共下載 175.9 KB (比23%的網站字節數更多),可以減少 10.4 KB。這就需要采用壓縮的辦法來進行調整,通過壓縮技術減少元素體積,從而提高網速。
三、打開頁面
頁面內容大小,設計等多方面因素都會影響到用戶浏覽器打開頁面的速度。這就需要我們從下兩個細節著手:
1、JS位置,為加快頁面打開速度,將JS放在頁面最後
2、圖片大小聲明,對大小沒做要求的圖片則頁面需要重新渲染,其速度必然受到影響
主機本身配置、環境等因素雖對頁面打開速度也存在一定影響,但這並不是主要因素,網站本身才是真正影響網速的主因,因此對於如何優化好網站內部結構以及代碼等問題都是至關重要的。上述三個方面都是影響頁面打開速度最直接也是最常見的因素。也許你的網站已經做的足夠好了,或許還有很多細節沒做到為,那麼就開始從這些細節入手進行改進吧。
原載網址 http://www.soft027.com.cn/knowledge/wangzhanjianshe186.html
- 上一頁:談談你的網站被K了嗎?
- 下一頁:nofollow常見問題解答