404頁面是網站必備的一個頁面,它承載著用戶體驗與SEO優化的重任。404頁面通常為用戶訪問了網站上不存在或已刪除的頁面,服務器返回的404錯誤。如果站長沒有設置404頁面,會出現死鏈接,蜘蛛爬行這類網址時,不利於搜索引擎收錄。

設置404頁面的兩大好處
1:引導用戶不要關閉網站,增強用戶體驗。
2:防止網站出現死鏈接。
設計404頁面的你可以遵循以下幾條原則
1:像門戶一樣5秒返回首頁

據觀察,像網易、新浪、騰訊這類門戶站的錯誤頁面都是一樣的,進入錯誤頁面後提示5秒後返回頻道首頁。
切忌不要進入404錯誤頁面後,立刻返回首頁,這些轉向都使搜索引擎誤以為頁面存在,卻返回重復內容。
2:像站長之家一樣放出“磚家”

404頁面要保證與自身網站風格類似,讓它看上去還是你的站,再來點幽默搞笑的短語,請“磚家”幫你分析,告訴用戶迷惑的時候知道他在那裡。給錯誤帶上幽默的情節,原來錯誤也可以很美……
切忌不要把404設置成301重定向到首頁,這是對搜索引擎不友好的設置,會讓搜索引擎認為網站上有大量與首頁內容相同的頁面,但可以把錯誤頁面301定向到正確頁面。
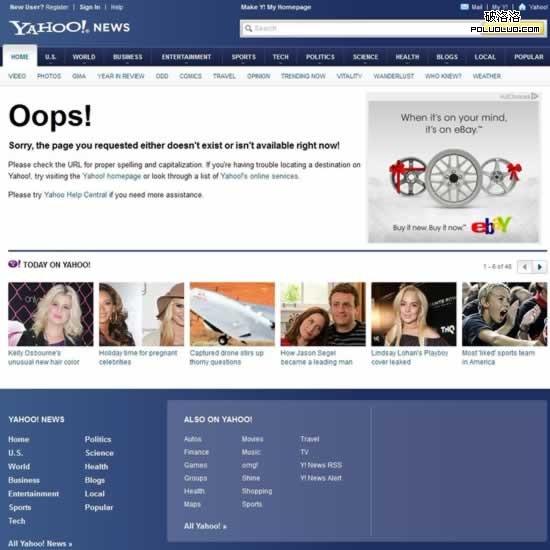
3:也可以像Yahoo一樣,能放的全塞進去

在404頁面盡可能的給出對用戶有用的鏈接,用豐富的內容把用戶拉回來,避免過於簡單的網頁而讓用戶離開。
盡管內容很多,但最醒目的位置依然顯示錯誤信息,提示用戶,要訪問的頁面不存在。然後,上面加入導航,右邊放上廣告,下面再擠點圖文並茂的文章,這還不夠,最下面在仍點導航鏈接進去,用戶想不點都不行啊。
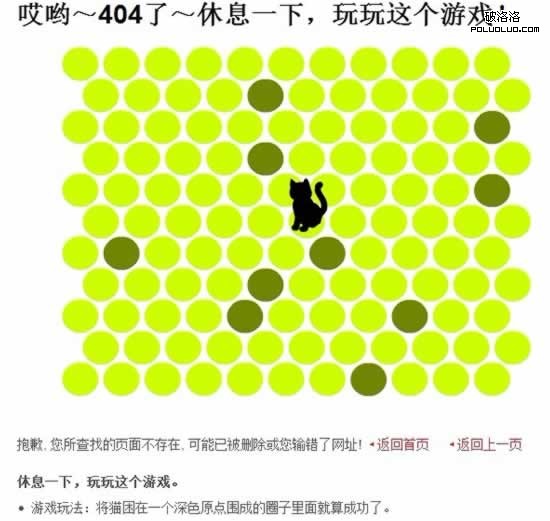
4:還可以像我這樣,放個小游戲玩玩

404錯誤並不可怕,可怕的是默認的“404 Not Found”讓用戶摸不著頭腦,這是怎麼了?盧松松博客的404頁面就是用的一段flash小游戲。
哎喲,這就是404錯誤頁面了,來休息一下吧,玩玩這個游戲。
404頁面設置方法
1:虛擬空間設置方法
現在的idc提供商基本都提供404設置的功能,直接上傳文件設置即可。每個空間商的控制面板都不同,我在這裡就不多說了。
2:IIS下設置404頁面
在IIS管理器中右鍵單擊要管理的網站,打開“屬性”中的“自定義錯誤信息”頁,為“404”設定相應的錯誤信息頁即可。不過,此處在“消息類型”中一定要選擇“文件”或“默認值”,而不要選擇“URL”,不然,將導致返回“200”狀態碼。
3:Apache下設置404錯誤頁面
在.htaccess 文件中加入如下內容即可:ErrorDocument 404 /notfound.php。切記不要使用絕對URL,如果使用絕對URL返回的狀態碼是“302”+“200”。
在設置好以後最好再檢查一遍網頁的http狀態,可以用ranknow這個工具:檢測你的站點404設置的是否正確。