
在上一篇文章《網易、搜狐等大型網站改革內頁標題說明了什麼?》中主要介紹了標題,今天來和大家介紹一下網站的導航,好的導航能讓你的網站快速超越同行,對排名的獲取有著巨大的推動作用,在百度算法權重分配中,導航的權重僅次於標題的,布局一個導航就如同下一把生死棋局,如何排兵布陣利於取勝?
一.導航的注意事項
1.導航宜精不宜濫
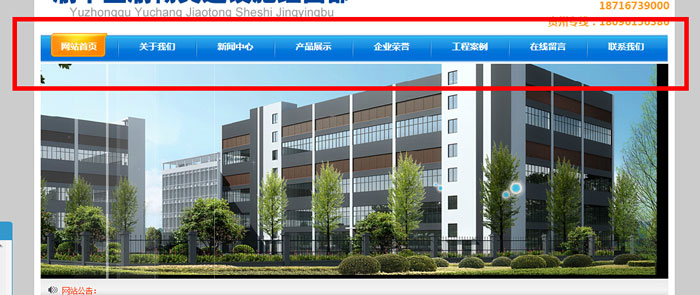
這裡的“精”是最精准的意思,很多導航都是“精”和“濫”的結合,導航大多都大同小異,如圖:

其中【產品展示】和【新聞中心】就是用戶最常關心的東西,這裡屬於“精”,而【關於我們】【企業榮譽】【工程案例】【聯系我們】這類導航就屬於次要導航,每一個用戶,都是在對你的產品產生了興趣後才會想了解這些東西,因此,在導航布局這些次要導航就比較濫用了,導致主要導航和次要導航的比例是1:2,同時,【產品展示】【新聞中心】雖然是主要導航,但命名卻很難吸引到用戶的眼球,完全不能突出產品是什麼東西,加入我是做電冰箱的,我會把【產品展示】換成【電冰箱大全】,【新聞中心】換成【電冰箱百科】,不僅能突出網站做什麼的,而且命名也非常符合用戶的搜索,而且我還會把【關於我們】,【聯系我們】、【榮譽資質】合並為一個導航,這樣就能讓導航更加精簡,才能達到全“精”的布局。
很多朋友在布局導航的時候,總是感覺導航很少,就那麼幾個,看起來不美觀,然後就去加上一些不必要的導航,讓整個導航條滿滿的,但這樣布局你可有想過,用戶在看導航的時候是看你的導航條美觀還是需要一個正真的指引導航,當他們看到眾多導航的時候,是不是無形增加了用戶選擇的時間,舉個例子,如果你要去買一瓶洗發水,去到了一家洗發水超市裡,本來一個路標就能直接讓你知道洗發水在哪一塊區域,而店主覺得門面東西太單調,加了很多路標,導致你花了很長時間才找到洗發水的路標,那麼下次你會直接去洗發水專賣店買呢還是繼續到這家超市去買?
2.導航宜簡不宜繁
這裡的“繁”除了雜亂無章外,還有比較深奧的意思,一些導航布局得讓人費解,有的為了展現自己的個性一面,甚至采用英文來寫導航,這樣也是不合理的,導航要讓用戶一眼就知道是什麼東西,盡量不要出現一些讓人很難懂的專業術語,要讓人一目了然,不用思考就知道點擊這個地方會出現什麼東西。
3.導航排序要合理
導航的順序也是非常有講究的,從人們浏覽一個頁面的習慣來看,都是從左到右,從上到下的過程,從百度分配權重來說也是一樣的道理,在最前面的獲得的權重較高,因此,要掌握用戶的第一需求是什麼?如果是圖片,那麼就把圖片放在僅次於【首頁】導航的第二位,如果是資料,就放在第二個,大多數的企業站都是把【關於我們】放在第二位,這個也是很多企業站無法在短期內突破排名的原因,因為他們布局導航的思維只是從老板的角度去布局,而並未從用戶的需求去布局,老板無非想把自己的品牌推銷給用戶,但當用戶關心的不是你的品牌的時候,你這樣布局,百度有什麼理由給你一個排名?
4.導航不宜用圖片或JS特效
有的網站,為了增加導航的美觀度,采用圖片的形式進行布局,這類布局有一個弊端,就是百度蜘蛛抓取導航的時候識別不了圖片,不知道你下面的內容屬於什麼,會讓搜索引擎誤判你網站的主題,如果你的網站是圖片形式的,先看看能不能修改成文字,若不能,再看看是否添加了alt屬性,同時,還要避免一些搜索引擎識別不了的代碼。
二.如何布局導航超越同行實現快速排名
1.尋找百度前20位的競爭對手進行分析,看看導航的相似度,如果這20名網站的導航都差不多,那麼恭喜你,你的機會來了,同時還要看看導航是否都是用戶關心的導航,如果有多余的導航,那麼你就取其精華,去除糟粕,將這20名的網站導航結合起來。
2.打造突出自己產品的導航,吸引用戶點擊,當別人的導航都是【新聞資訊】【產品展示】的時候,試問一下,如果你也做一個【產品展示】【新聞中心】,百度會看得到你嘛?把你放在一百個普通人裡面,如果你和他們一樣,搜索引擎如何對你產生興趣?因此,岑輝宇建議大家,在導航上,最好能突出產品信息,但切勿堆砌關鍵詞,否則會被搜索引擎視為作弊。
3.分析用戶的需求,把用戶最關心的導航放在最顯眼的地方,合理的分配導航的權重。
總結:一個優秀的導航,絕對是能讓用戶百看不厭,通俗易懂的導航,對於很多新手而言,確實不知道從什麼地方下手布局導航,因為他們不了解用戶關心什麼,沒有一個合理的數據,而是靠猜,除了導航布局外,網站內容的排版布局也是非常重要的,希望大家關注岑輝宇博客。
本文由岑輝宇博客原創,原文地址:http://www.chyseo.net/596.html