前幾天筆者想買一本書,自然而然就想到了京東和當當,於是就試著在對應的網站上找這本圖書的信息,於是與,用戶體驗的差異就出來了,那麼筆者就寫一下關於兩個網站在用戶體驗的差異之處吧,順便也說一下自己的觀點。
1)書名的搜索框 - 類別的差異化
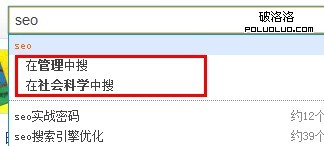
無圖不真相,其實剛剛看到了這樣一種現象,也算是關注一下吧,我們在搜索框中搜索“seo藝術”,出現一下截圖,
京東:

當當:

如果說這兩本書在兩個網站中的數據庫有區別的話,我相信類目是一個關鍵,而且通過我們搜索詞發現,京東上有提示搜索,而當當上沒有,而且最主要的是,京東准確無語的判斷出了seo書籍屬於哪一個目錄,而當當網的seo目錄,竟然是屬於“管理”和“社會科學”,也說明了一點,當當網對於數據管理不夠專業,也就是紊亂,希望對於每一本書籍都作出完美的判斷吧。
2)邊欄設置 - 推薦位置的設置情況
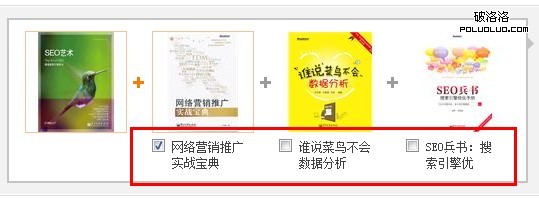
除了上面幾點,還有一個小細節,那就是邊欄的細節性問題,現在筆者打開的是“seo藝術”的搜索頁面,卻發現以下的不同,如圖
京東:

當當:

我想既然是搜索某一本書籍的時候,我相信在旁邊推廣和這個產品最相關的產品肯定是可以轉化率的,所以京東商城在旁邊添加的是“搜索XXX的用戶最終購買了”模塊,而當當的模塊就是純廣告性質的,試想一下京東數以萬計的產品卻不放其他的廣告,就是為了提高頁面的專業度,那麼當當呢,就不一樣了,廣告還是需要的,和京東相比,這一點的確是差了很多,也是我們需要好好觀察的地方。
3)圖書頁面 - 在產品頁面的差異之處
因為筆者想在網上買一本zac翻譯的《seo藝術》,於是看一下兩個網站之間的用戶體驗對比,直接翻開產品頁面,發現確有很多不同點,如圖
京東:

當當:

京東:

當當:

在這幾張圖中,的確看到了兩個網站的用心之處,但是和京東商城比較一下,當當在用戶方面做的不怎麼樣,第一點,判斷用戶所在地,我相信是可以由於IP的關系判斷一個,就算是一個錯的,用戶也會知道你用心了;而第二個在推薦圖書方面顯示價格那麼難嗎?而在這一塊中,還是看好京東,至少在這一塊大家會覺得京東更加透明,這種透明也讓我覺得京東會對消費者更加實在。
4)字詞之間的差異化

其中上為京東,下位當當,一個好的,這裡的對比也是“相關性”和“默認排序”之間的字眼,其中,筆者始終覺得對消費者更加親切的字眼屬於“相關性”,一個小細節就可以說明對於用戶的關注程度吧。
這就是筆者的一次圖示購物體驗,對於這次購書呢,最終是在京東上購買的,在體驗這一塊做的對消費者用心了一些,好了,畢業設計站長,http://www.sheji119.com/,好好加油每一位朋友都期待屬於你的王朝。