當我們做好一個網站,並且覺得已經優化得不錯時,我們需要通過以下步驟和工具,發現更多需要優化的細節:
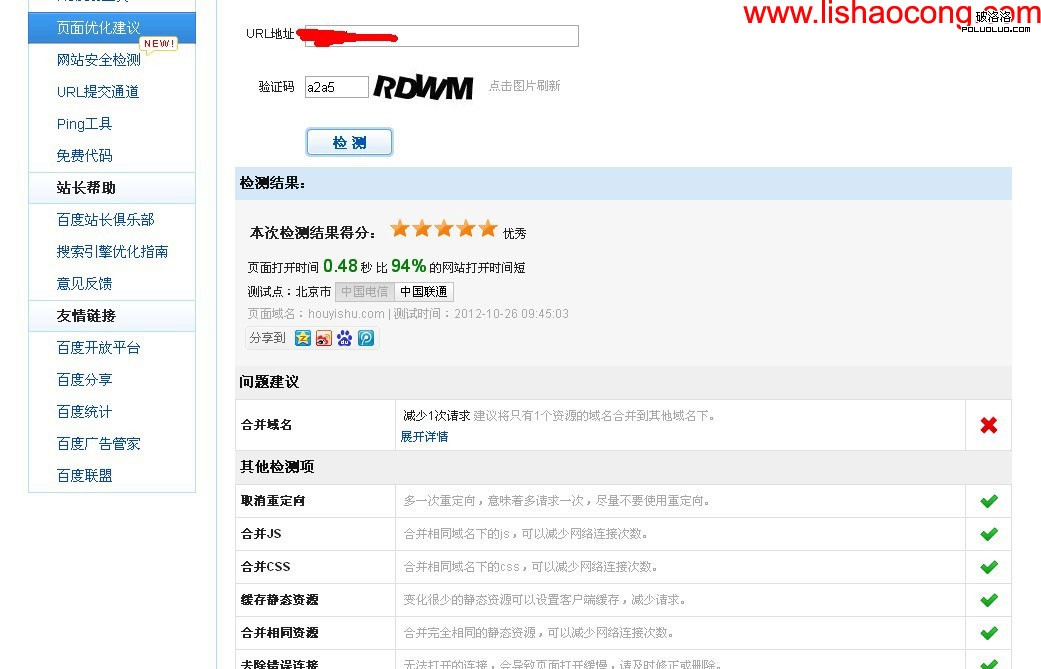
①借助百度站長平台( http://zhanzhang.baidu.com/),百度站長工具裡有個“頁面優化建議”功能,它可以告訴我們,百度希望我們的網站做什麼樣的改進。截個圖:

大家可以看到,我測試的這個站百度幾乎已經沒有建議了,唯一的一個問題“減少一次請求”,這個是因為我裝了百度統計代碼,用的統計圖標是百度官方的,百度的服務器還是很快很穩定的,幾乎不會拖累你的網站打開速度,所以這個建議我們可改可不改。
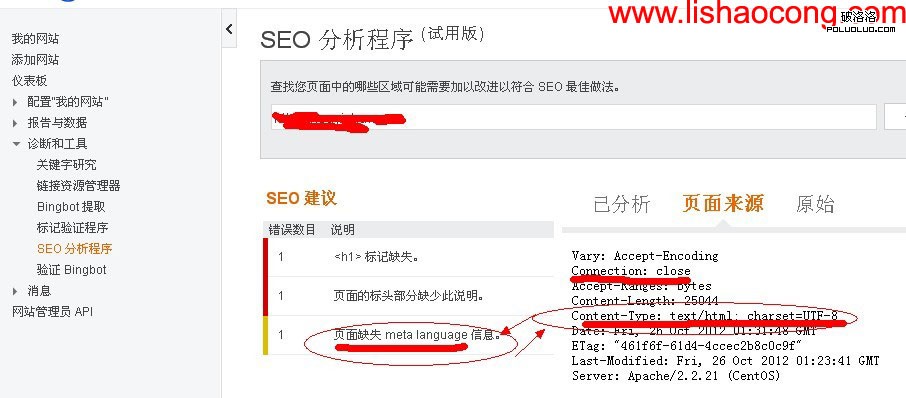
②借助必應網站管理員工具(http://cn.bing.com/toolbox/webmaster),這個工具比百度站長工具要強大不少,通過左側的功能菜單就可以看出來。

大家可以發現,在百度已經沒有建議的情況下(我們忽略'減少一次請求'這個建議),必應的SEO分析程序還是給出了三個建議。
1)h1標記缺失,這個比較好解決,在網站裡加上一對h1標簽即可,h1建議只用一對,用多了會分散權重。當然,如果你是一個綜合性網站,主題比較泛,你可以不加h1標簽,或者h1標簽直接加在logo上,logo做鏈接指向首頁,獲得2分的站內加分。
2)頁面的標頭缺少此說明。這個我不知道它的意思,工具裡面也沒作說明,不知道是不是因為我的head區沒有寫keywords和descriptiond,百度已經說過了,descriptiond不會影響網站排名,有descriptiond不會給你的網站帶來加分,沒有descriptiond也不會扣分。所以如果是頁面的標頭缺少此說明指的是這層意思,我們就可以根據自己的需求來選擇師是否要增加 keywords和descriptiond ,我這裡選擇的是不加。
3)頁面缺失meta language 信息。這裡比較奇怪,大家可以看到右側我已經對網站的語言進行了聲明(Content - Type:text/html:charset=UTF-8>),而且也被正常讀取,但依然提示頁面缺失meta language 信息,於是我懷疑是否我的代碼寫得規范導致,我干脆直接打開百度的源碼,復制它的 meta language 信息 ,結果依然提示 頁面缺失meta language 信息,所以這個應該不是我們網站本身的問題了,所以忽略掉這個建議。
③借助谷歌站長工具(http://www.google.com/webmasters/tools),這裡我就不多介紹了,方法和前面類似,我們只要根據工具給出的建議去做針對性的優化即可。
總結:我們之所以要三個工具都去使用,是因為各大搜索引擎的工作原理和算法大致形同,卻又有些許的不同,我們做出的網站,並不只是為了在百度上獲得好的排名,我們的目的應該是在各大搜索引擎面前都有好的表現,就像我們的網站,必須兼容各種主流浏覽器一樣。通過這些工具可以幫我們發現許多細節性的問題,可以讓我們學到很多東西。
本文來源:http://www.lishaocong.com/,由聰少編輯,歡迎轉載,轉載請注明出處。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文