關鍵詞排名是有周期的,搜索引擎會把什麼樣的網站排在首頁,長期獲得良好的流量入口,怎樣去系統的優化企業站排名!這是我們今天主要要分享的話題。
三個重要核心點:

1、稀缺性:
定義:解決沒有被滿足的需求,要符合用戶需求,文章讀不通怎麼能滿足用戶需求。
百度為什麼重視稀缺?因為稀缺等於價值,百度是一個中介平台,自身沒有內容,是通過采集站長內容,進行排序,提供給用戶。比如房產中介沒房子一樣,采集房源。
百度當然會抓取稀缺性的東西提供給用戶。一個月安檢門排在了第一名,金屬探測門也排在了第一名,他是怎麼做的?
怎麼樣讓自己的網站具有稀缺性?
金屬探測門通過下拉框可以看出價格、生產廠家需求較大。標題裡怎麼解決?用戶搜索這個詞目的性很強,我們看看在搜索頁同行標題裡沒有滿足價格需求,當我們自己標題裡出現價格就解決了這部分需求,還有廠家,在標題裡出現這兩個關鍵詞只有這個同學,這就滿足了稀缺性。
為什麼有大括號?排名關鍵詞、非排名關鍵詞,括號裡是需要排名的關鍵詞,這是給用戶看的,和別的網站比有稀缺性的。
我滿足了別人沒滿足的用戶需求就是稀缺性。一條街沒有飯館,開飯館就是機會,而後來有很多飯館在這街道開就是生意了。

2、時效性
內容都是有生命周期的,比如說媽媽喊你回家吃飯,當時非常有名,現在卻沒人提了,為什麼百度非常重視時效性,因為用戶都喜歡最新內容,新聞內容時效性就很強,任何產品都有時效性,用戶就是這麼認為的。舉個例子:金屬探測門,如果我有2014的最新的,別人沒有,用戶一定會點擊我的。再如:桂林旅游a、桂林旅游攻略b、2014八月桂林旅游,用戶會點擊哪個?

3、內容滿足度
稀缺性、時效性都是標題描述,等於店面招牌,當用戶進去後若體驗不好就會退出來。所以內容滿足度很重要搜索“關鍵詞”的用戶都有一個明確目的。如搜索安檢門,就是想知道安檢門知識。而目的是多樣性的,價格、材質、原理等等。如果我們滿足需求就增加了pv量。
安檢門需求有什麼?機場、便攜、超市、功能、原理。是否對身體有傷害?相關細分類,先看看別的網站沒有解決這些問題,而我們同學網站,對於這些問題都有所解答。一般老板是不會解決這些問題的,因為帶不來生意,而百度卻重視這些,因為滿足了用戶需求。
今天百度做稀缺性是有效的抵制了大量網站的抄襲和采集現象,並且擁護了原創的價值。

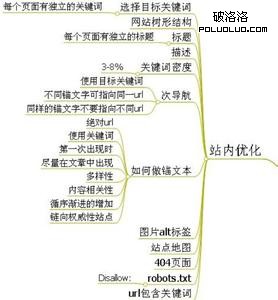
站內優化實戰
內鏈系統是指站內鏈接優化,搜索引擎對我們網站有一個綜合評分。我們優化網站時並不能保證在站內合理傳遞,就像一個人無法把控體內營養均衡性。同樣網站也無法控制權重傳遞。但我們做好網站權重均衡性。百度對於我們網站評分。一定要讓每個頁面權重平均。我們無法控制每個頁面權重,但可以有一套方案可以有解決方案靠近這個目標我們可以通過內鏈系統保證頁面權重平均。為了解決我們整個網站頁面與頁面平衡性。問答系統是解決信用度、內容質量問題。如果我們網站信用度差則收錄會有限制。
提升信用度兩方面要求:內容質量、更新頻率。內容質量高、更新頻率快,百度會認為信用度高。
解決方案:
內鏈系統、問答系統該怎麼解決?
讓我們的網站關鍵詞排名第一頁,是怎麼利用站內優化做上去的?正文當中處出現的關鍵詞鏈接叫常規內鏈。今天講非常規的內鏈,解決頁面權重,提升長尾關鍵詞排名。
一般來說企業站布局與我們同學沒什麼異樣。看其內鏈系統:用戶在選擇任何產品,看完產品後是不是就完了?正常需求會有一個閉環,一個重要名詞:閉環。如一般飯店怎麼解決?進去後會問幾位、坐下、點餐、用餐、倒水。任何用戶需求都是一個閉環。用戶看完產品還會有相關需求。叫用戶拓展需求,我們沒有解決拓展需求。沒有完成閉環,百度會降低權重。
案例頁面除了產品還提供感興趣的產品,這提高了pv,還提供了圖片,並給別的頁面提供了內鏈。

三個好處:
1、解決了用戶需求;
2、和競爭對手拉開差異;
3,整體頁面體驗提升。百度會給我們更高權重。
只靠外鏈SEO會很累,而通過用戶體驗做上來就有很強競爭力,常規內鏈不管多好也不會成為排名優勢,因為這是基礎的。
看一下電子拉力機同樣應用了內鏈系統。帶了圖片。有參數、原理圖,因為用戶有這樣的需求。
看過本文用戶還詳細了解以下產品,這句話很有吸引力。而換成相關內容就沒有與用戶互動起來,成功在於細節。
問答系統:解決用戶疑惑常見問題解答,
- 上一頁:教你如何快速提升百度關鍵詞排名
- 下一頁:頁游站思考:做網站要多放一點心思