站長們越來越願意在用戶體驗上下工夫,但提升用戶體驗可不是簡單的事情,需要大量的調研、分析和實驗。最近我們發現了一篇好文章,希望和廣大站長分享。該文章是一位互聯網交互設計師翻譯的文章,原文作者在自己博客上分別測試了不同字體字號對用戶點擊行為造成的影響,有些結果與作者的預測是相符的,有些卻出乎意料。
雖然國內外的互聯網環境不同,原文中的結論並非全部適用於國內網站,但文章中的思路及實驗方法,站長們是可以借鑒一下的。
多年前,麻省理工學院的研究人員已經證證實字體影響我們的感受:差的字體使人無意識的反感,好的字體使我們感到高興。
如果字體能夠影響我們的情緒,那同樣會影響用戶體驗。
幾周前,我決定探究字體對用戶體驗的影響究竟有多大。
通過一系列的對比測試,僅僅在改變字體的情況下,我的網站流量提高了38%。
在開始詳細講述我的測試前,先解釋下為什麼字體對用戶閱讀有如此大的影響。
字體影響讀者的情緒
字體通過兩種方式影響我們的情緒。
認知偏見
首先,我們會自然而然的賦予某些字體及字體形式一定的內涵。好比我們對身邊事物的看法經常受到認知偏差和生長文化的影響。例如,在美國,無襯線字體經常被用在政府書文上,而在英國,無襯線字體常被用在小報上。
用戶感受到的信息經常會因為文章字體的變化而變化。
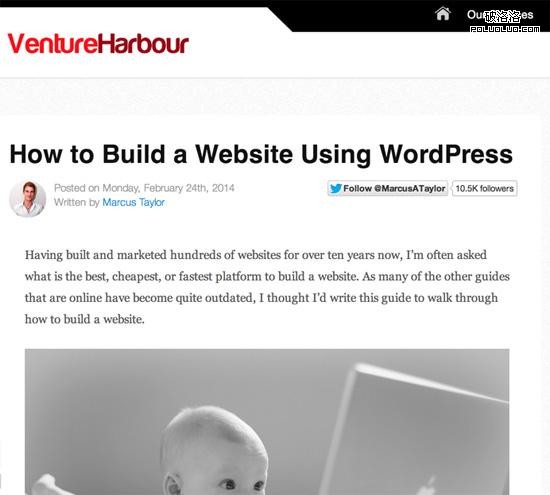
下面是我公司博客的兩張截圖,同一篇講述如何用Wordpress建站的文章,但是用了兩種相差較大的字體。
可以注意到,由於使用字體的不同,相同的內容傳遞著不同的信息。
The site`s normal fonts:

Comic Sans font:

第二張Comic Sans 字體看上去遠沒有第一張可信、專業。這不是字母的線條、間距或字母的其他特性造成的,而是Comic Sans字體聯想到孩子氣。
可讀性
事實上,一些字體本身比其他字體更具可讀性。如果閱讀一段文字時,我們的眼睛和大腦負荷越重,那我們對字體的感覺就更糟糕。
襯線字體最早用在印刷上,因為襯線有利於眼睛更快速的區分字母。
電腦剛問世時,分辨率還很低,襯線字體又必須用矢量創建,而矢量在早期的低分辨率屏幕上無法很好的顯示。這使得早期的設計師默認使用位圖創建的無襯線字體。
在過去的幾十年間,屏幕分辨率不斷的發展。現在近距離也很難看見屏幕上的像素點,像Georgia這樣的襯線字體也越來越流行。
字體測試
測試開始前,我最想知道:哪種字體最適合我的網站?
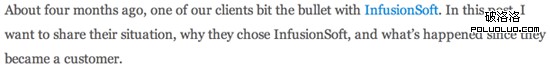
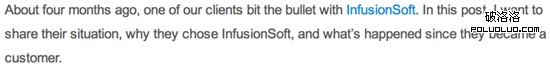
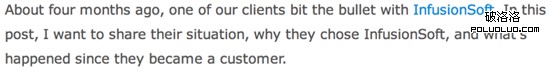
我在我的一篇文章上進行了3種字體的對比測試:Georgia、Arial、 Verdana。
我們通過文章的點擊次數結合頁面的跳失率和頁面停留時間等行為來評估每種字體的表現。
以下是測試字體的文章片段,你可以預測下這3中字體的測試結果。
Georgia

Arial

Verdana

我預測Georgia字體最適合我的網站,因為他可讀性很強。Verdana最不適應我的網站。
和我預測的一樣,Georgia確實最適合我的網站,但是Verdana字體不是最差的那個。使用Verdana字體時文章的點擊量比使用Arial字體時多29.1%。

同時,使用Geogia字體時,平均頁面停留時間更長,這表明用戶閱讀文章的內容更多。這點已經通過熱點圖得到證實。
字號測試
在證