網頁設計必讀!125個小優化提升網頁可用性(二)
編輯:SEO優化集錦
站長之家(Chinaz.com)注:本文為《125個小優化提升網頁可用性》系列文章的第二篇,在這篇文章中將提供28條用戶體驗優化技巧,條條實用,不要錯過哦!
上一篇:
- 網頁設計必讀!125個小優化提升網頁可用性(一)
優化策略第2類:引導用戶前往最終目標
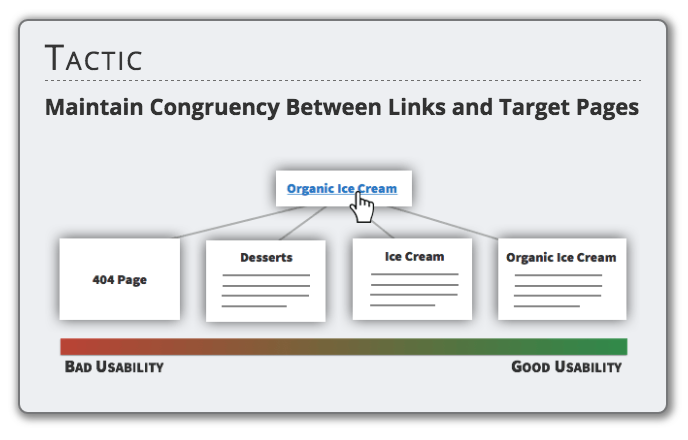
在吸引用戶注意力後,下一步就是幫助他們實現目標
讓常用功能和重要數據信息更接近用戶
預測用戶的意圖,讓他們盡可能接近目標。

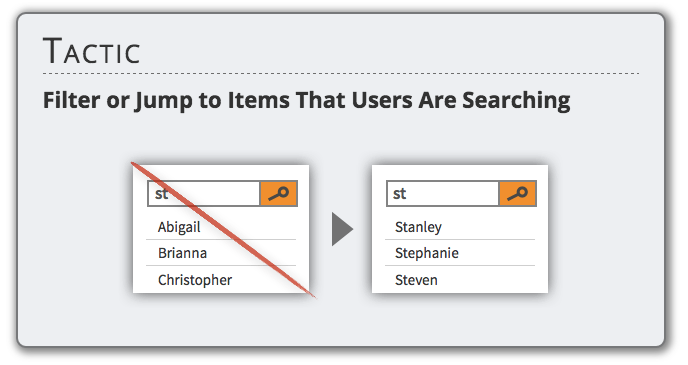
△ 篩選出或跳至用戶正在搜索的條目

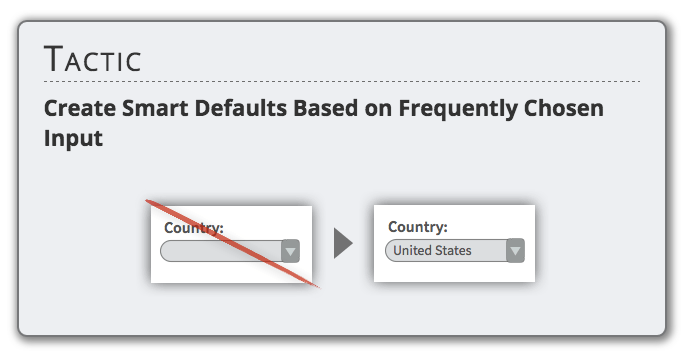
△ 將用戶常選項目列為默認選項

△ 產品列表頁上把重要數據信息展示出來
很多時候用戶需要像踩彈簧高跷杖一樣,點擊一個產品,查看信息,返回上一頁,再反復操作以查看其他產品。這種設計的可用性差。應把重要信息直接放在主要頁面,減少用戶反復操作的次數。
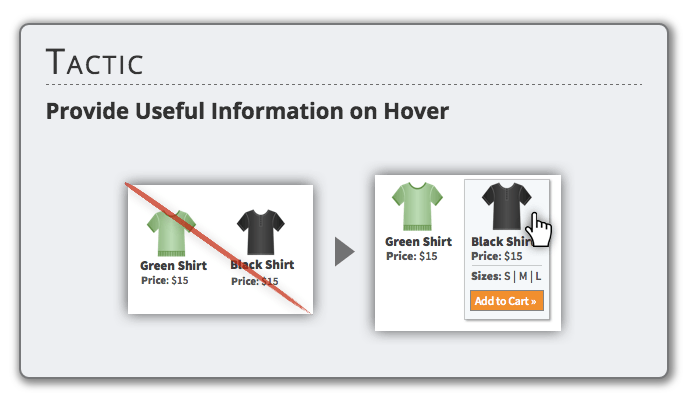
如果你怕這樣頁面會雜亂,也可以設計成鼠標懸停時顯示(如下面這樣)

△ 鼠標懸停時顯示有用信息

△ 常用功能直接展示出來

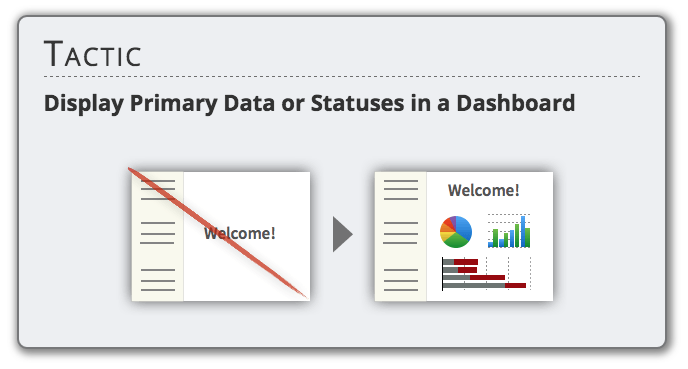
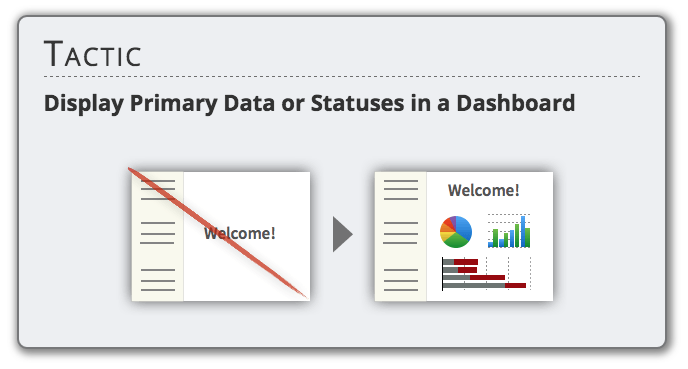
△ 用儀表面板方式展現主要數據和狀態

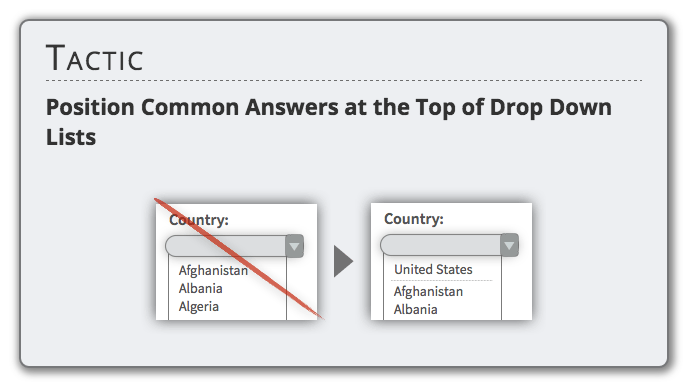
△ 把常見答案放在下拉列表的頭部
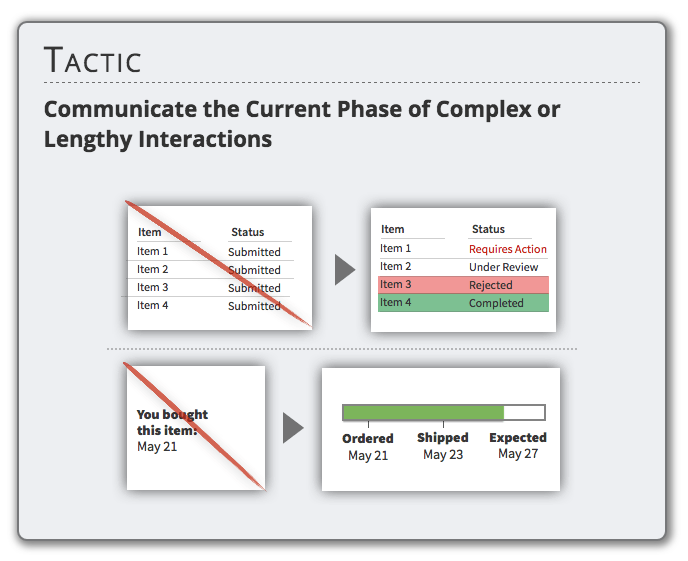
交互狀態的及時反饋呈現
通過傳達所有相關信息減少不確定性。

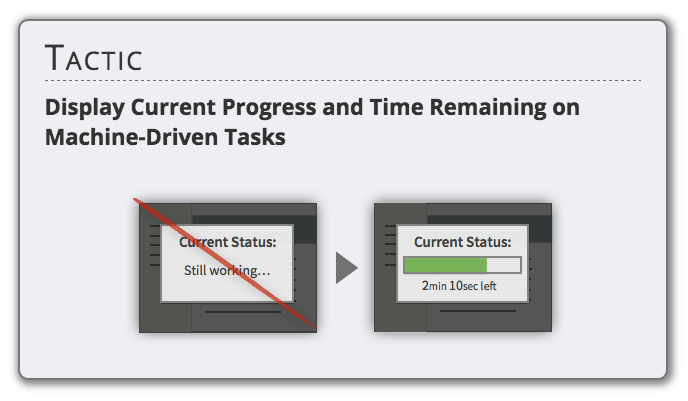
△ 在機器驅動的任務中顯示當前進度和剩余時間
如上傳文件是系統在處理,用戶不知道內部運作情況,通過顯示進度條可以讓用戶知道進展。

小編推薦
熱門推薦