網友上網都不喜歡用太多的時間等待網頁的打開,等待的越長,用戶可能會直接關閉網頁,這樣就會損失很多流量!其次,關鍵字的排名與網頁的打開速度也有關系,這個主要體現搜索引擎對用戶體驗度上,用戶體驗度好,排名相對其它網站就好些。因此我覺得我們有必要去提高網頁的打開速度,這個不需要太多的成本投入,只需要平時多注意一些小技巧就行了!下面給出20種方法幫你提高網站訪問速度縮短網頁加載時間。
1、減少頁面HTTP請求數量
比較直接的理解就是要減少調用其他頁面、文件的數量。
A.我們在使用css格式控制的時候,經常會采用background載入很多圖形文件,每個background的圖像至少產生1次HTTP請求,一般我們為了讓頁面生動活潑會大量使用background來加載背景圖,要改善這個狀況,可以采用css的1個有用的background-position屬性來加載背景圖,我們將需要頻繁加載的多個圖片合成為1個單獨的圖片,需要加載時,采用以下形式加載即可將這部分圖片加載的HTTP請求縮減為1個。

B.采用Image maps,這個方法也比較常用,只是限於同1個區域使用。
C.Inline images,這個方法很少見到,但對於很小很簡單的圖像卻是很實用的,相關語法標准參照:tools.ietf.org/html/rfc2397。
2、使用CDN(Content Delivery Network)網絡加速
現在國內做CDN加速業務的公司很多,簡單講,就是將你的圖片、視頻擴散到CDN網絡所能到達之處,讓用戶訪問時能就近下載到這些文件,從而達到網絡提速的目的,這樣做,同時能減輕你自己網站的負載。
3、添加文件過期或緩存頭
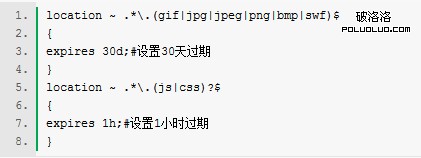
對於同一用戶頻繁訪問的圖片、Js腳本文件等可以在Apache或Nginx設置其緩沖 時間,例如設置24小時過期時間,這樣用戶在訪問過該頁面之後再次訪問時,同一組圖片或JS不會再重復下載,從而減少了HTTP請求,用戶訪問速度明顯有 所提升,同時服務器負載也會下降。下面給出nginx配置中緩存控制的例子:

4、服務器開啟gzip壓縮
這個大家都比較了解,即將需要傳輸的內容壓縮後傳輸到客戶端再解壓,這樣在網絡上傳輸的 數據量會大幅減小。通常在服務器上的Apache、Nginx可以直接開啟這個設置,也可以從代碼角度直接設置傳輸文件頭,增加gzip的設置,也可以從 負載均衡設備直接設置。不過需要留意的是,這個設置會略微增加服務器的負擔。
5、css格式定義放置在文件頭部
這項設置對於用戶端是慢速網絡或網頁內容比較龐大的情況比較有利,可以在網頁逐步呈現的同時仍會保持格式信息,不影響網頁美感。
6、Javascript腳本放在文件末尾
很多Javascript腳本執行效率低下,或者有的第3方域名腳本出現意外無法載入, 如果將這些腳本放置到頁面比較靠前的位置,可能會導致我們自己網站的內容載入速度下降甚至無法正常加載,所以一般將這些腳本放置在網頁文件末尾,一定要放 置在前面的腳本要改用所謂的“後載入”方式加載,在主體網頁加載完成後再加載,防止其影響到主體網頁的加載速度。
7、避免使用CSS腳本(CSS Expressions)
有時為了要css的參數動態改變,可能會采用css expression來實現,但這樣做得不償失,會使用戶端浏覽器負擔明顯加重,所以不建議這樣做,如果需要改變,可以使用Javascript腳本去實現。
8、css、javascript改由外部調用
如果css、js內容比較龐大,盡量不要寫到同1個頁面中去,改由外部載入比較妥當,因為浏覽器本身會對css、js文件進行緩存。
9、壓縮Javascript、CSS代碼
一般js、css文件中存在大量的空格、換行、注釋,這些利於閱讀,如果能夠壓縮掉,將會很有利於網絡傳輸。這方面的工具也有很多,一般可以保留開發版本,利用工具生成生產版本,2個文件比較,一般壓縮率能達到50%以上,減少的數據量還是比較可觀的。
我這個博客剛改版完成,各種代碼還沒有進行優化和壓縮,目前yslow評級只能達到D,等有時間進行部分優化,達到C等級應該問題不大。
10、避免采用301、302轉向
11、養成良好的開發維護習慣,盡量避免腳本重復調用
12、配置ETags
13、Ajax采用緩存調用
這個的使用可以參照Discuz論壇代碼,裡面對於大量使用的Ajax調用都采用了緩存 調用方式,一般采用附加特征參數方式實現,注意其中的

就是特征參數,這個參數不變化就使用緩存文件,如果發生變化則重新下載新文件或更新信 息。
14、合理使用Flush
用戶端發送浏覽