搜索引擎的工作原理簡單的概括就是:蜘蛛爬取無數的頁面,然後分析頁面的內容和鏈接方式,然後把這些數據存入索引庫。當用用戶搜索時,搜索引擎就從索引庫中調出一系列搜索結果,然後根據網頁的相似度和權重進行排序。即:抓取-收錄-排名。
所以做搜索引擎優化最基本的幾點一定要做好:
1、讓蜘蛛能快速抓取網頁和收錄(需要一個系統的網站內鏈架構,和性能優化)。
2、頁面內容要符合蜘蛛的喜好或是符合搜索引擎的排序依據(網頁代碼的優化)。
3、提升網站權重(關鍵詞和外鏈的建設)。
今天主要是分析下Google蜘蛛抓取一個頁面時,對哪些內容會進行分析和提取,深入了解以後就可以對網站頁面內容進行更有效的優化,對網站的排名能起到非常大的效果。
打開一個頁面時,視覺看到的和蜘蛛看到的內容是不一樣的。蜘蛛看到的是網站服務器發給浏覽器的源代碼,而這些源代碼中蜘蛛會忽略很多內容如:HTML標簽,和一些外部文件調用內容等。蜘蛛能看到的就是網頁上的內容文本。如:

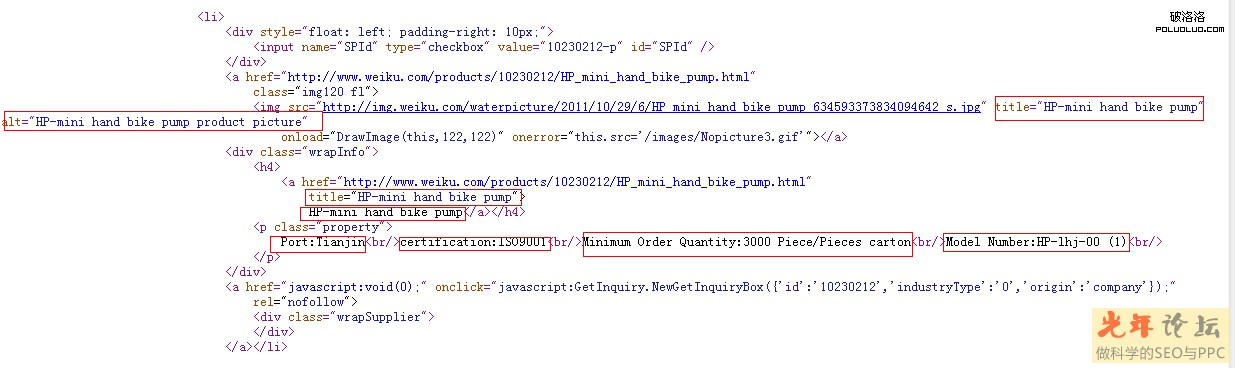
這是weiku.com 其中一個頁面的源代碼,我們能看到的很多HTML代碼和JS調用,但是蜘蛛是忽略這些代碼的,它只對頁面的文字內容(即紅線框起的那些內容)感興趣。
所以代碼代優化其中之一是:減少不必要的Html代碼,減少布局的層級結構,CSS樣式和JS盡量外部調用而不是直接寫在頁面上。這樣可以減少很多冗余的垃圾代碼,同時可以減少網頁的下載內容提升響應速度。
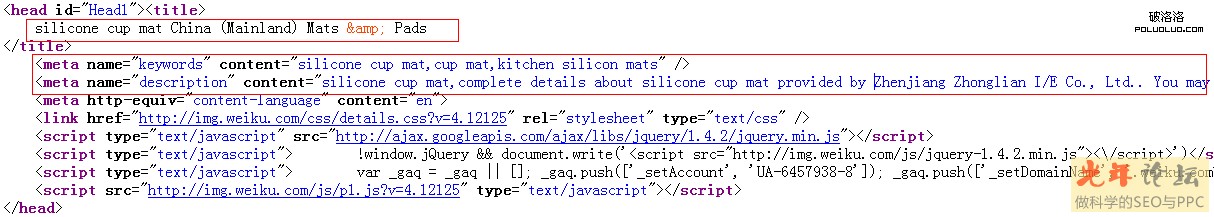
除了內容外,搜索引擎還讀取網站的幾個元標簽,如下圖:

其中之一就是頁面的標題標簽即:<title>標題</title>,此標簽是影響排名最重要的因素之一,同時也是用做搜索引擎排名結果中的標題。所以標題標簽的優化及其中要,符合Google搜索引擎的標題最優優化是:
1、標題長度最好不要大於70個字母,最好在搜索結果的標題中能看完整句話。
2、標題中出現有關該頁面的關鍵詞,同時根據搜索引擎匹配關鍵詞的原理,關鍵詞最好出現在標題的開頭。
3、標題最好是一句完整而又簡潔的話,關鍵詞用一到兩個,不要出現明顯的疊加關鍵詞。
其二就是meta標簽其中有:
關鍵詞標簽即:<meta name="keywords" content="" /> 這個標簽主要是告訴搜索引擎本頁面的主要關鍵詞是什麼,但是這個標簽因為出現被濫用,所以這個標簽對Google搜索引擎沒有任何作用不影響排名,不優化也擺。不過作為一個SEOer,任何細節都不能錯過,所以這個標簽沒作用,但還是要認真去填寫。
描述標簽即:<meta name="description" content=""/>這個標簽也不影響排名,但它有著重要的意義,因為搜索引擎基本上(Google有些時候讀取頁面重要內容而不是該標簽的內容)會把它用作搜索結果的說明。所以這個標簽是獲得點擊量的非常重要的因素,該標簽長度不要大於155個字母。
ROBOT標簽即:<meta name="ROBOT NAME" content="ARGUMENTS" /> ,該標簽主要是告訴搜索引擎頁面的索引和跟蹤的方式,該標簽content 部份主要是有:noindex,nofollow,noarchive,noodp,noydir,nosnippet 征對這幾個的用法將會寫一篇文章單獨分析,建議不要輕易用robot標簽。
在第一張圖的代碼中,還看到一個
<img src="http://upload.chinaz.com//” title=“HP-mini hand bike pump" alt="HP-mini hand bike pump product picture" onload="DrawImage(this,122,122)" onerror="this.src='/images/Nopicture3.gif'"></a> 標簽,這是個圖片展示標簽,該標簽也是網站對圖片優化的重要部份,因為搜索引擎目前識別圖片的技術還不強,所以它不能知道圖片裡是什麼內容。而只能通過圖片周圍的文字,img 標題的alt 屬性來獲取文字判斷。所以對圖片的優化主要是在 alt屬性了圖片周圍的文字描術上。當然為了考慮圖片有時候下載不了時得用一張默認圖片代替,提升網站的用戶體驗。
搜索引擎還讀取一個noscript標簽,這個標簽主要是為了防止有些內容是用JS加載進來的,而搜索引擎本身是不讀取JS內容的,如果站長想讓某些內容用JS調用,而當JS被禁用時展示另外一些內容,而這部份內容又想被搜索引所抓取的話,就可以用一個noscript標簽。
在頁代碼優化上能影響搜索引擎對網站判斷的還有還有些兩個非常重要的HTML元素:<h1>keyword</h1>,<h2>keyword</h2>,<h3>keyword</h3>它們的重要程度依次遞減。以及<b>keyword</b>,<strong>keyword</strong>。
以上就是搜索引擎對頁面的一些元素和標簽的讀取和優化方法。在頁面代碼優化上還有不止這些,如頁面內容的布局上,和設計上,其中兩點就是:1、頁面層級結構太深,2、頁面代碼布局不合理,有些重要的內容需要在頁面頂端展示的網頁美工因為技術因原而把代碼寫到了底部。
站內優化,頁面優化需要注意的細節還有很多,很多時候一個標簽一個小細節做好了就會帶來意想不到的效果,而要是忽略了可能會給網站帶來毀滅性的打擊。所以做SEO一定要細心,耐心,寫這篇文章主要也是提醒大家要做好網站的SEO優化首先確保頁面優化已經到位了,不然所做的站外優化,內部結構的優化都很難見效。