
網頁打開速度的好慢直接影響到網站的訪問,大多數用戶基本上不會對超過5秒鐘還沒有完全打開的網頁產生任何好感。根據相關的研究發現,一個網站的圖片太多,圖片文件過大,頁面太長,是導致網頁打開時間過長的主要原因之一。
有人經常抱怨Wordpress網頁打開速度太慢,為了提升WordPress的打開速度,我們不妨好好研究一下如何來加快網頁中的圖片的打開速度。 對圖片太多的網頁,不妨借鑒一下微博、淘寶和瀑布流主題的“按需加載”方式來加快速度。
於是就有了本文的實現文章圖片真正延遲加載的主題了,它的目的就是實現在浏覽器可視區域外的圖片不會被載入,直到用戶將頁面滾動到它們所在的位置。對於一些圖片特別多的網站,利用圖片延遲加載技術可以在一定程度上減輕服務器壓力。
圖片延遲加載效果之前部落也用過一段時間,不過後來發現在網速慢的情況下有看到網頁上的圖片實際已經全部加載完成了,然後才看到Lazy Load的漸隱效果,這樣實際上是“偽延遲”,頂多給圖片加了點展示的特效,實際用處不大,之後就放棄了。
這次說要的是實際真正的延遲加載,實際上仍然來源於以前的Lazy Load插件,只不過經過改良之後,Lazy Load插件讓圖片真正實現了延遲加載。
WordPress圖片實現真正延遲加載-加快頁面打開速度減輕服務器壓力
一、Wordpress圖片延遲加載准備工作
1、Lazy Load jQuery plugin地址:
- 1、官方網站:http://www.appelsiini.net/projects/lazyload
- 2、Github:https://raw.github.com/tuupola/jquery_lazyload/master/jquery.lazyload.js
2、下載並上傳jquery.lazyload.js到你的網站服務器上,這是 Lazy Load jQuery plugin下載地址(http://www.freehao123.com/dl-lazy-load-jquery-plugin/)。
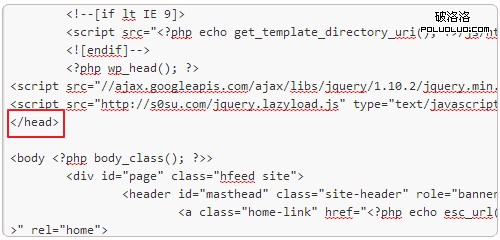
3、編輯你的Header.php文件,或者是其它的能夠使用JS在任意頁面調用的Wordpress主題文件,放入以下代碼:
- <script src="http://www.freehao123.com/jquery.lazyload.js" type="text/javascript">
- </script>
4、注意要將代碼中的域名換你自己的,JS的路徑也要相應的更改過來,如果你的Wordpress沒有加載jQuery,還得自己手動添加代碼加載jQuery v1.4.4+。(PS:現在的Wordpress主題應該都有加載jQuery)

5、然後在你的</head>前面加入以下JS代碼,激活jquery.lazyload.js。
- <script type="text/javascript">
- jQuery(function() {
- jQuery("img").lazyload({
- effect : "fadeIn",
- failure_limit : 10 });
- });
- </script>
二、修改圖片IMG標簽啟用遲延加載
1、Lazy Load 要求圖片的IMG屬性寫成這樣的才可以正確啟用延遲加載效果。
- <img src="http://upload.chinaz.com/2015/0114/1421229411630.png" data-original="xxxx/xxxx/example.jpg" width="600" heigh="400">
2、基本要求是:src中賦予一個1x1大小圖片,data-original中寫入圖片的真實地址。
3、Lazy Load 延遲加載圖片的原理是:打開網頁時所有的圖片是一個1x1大小默認圖片,隨著網頁的拖動,Lazy Load jQuery plugin會“按需”將可視窗口內圖片的src值替換成data-original的值,從而顯示圖片,其它的不在可視范圍內的依然是被默認的圖片所代替。
4、所以,建議大家將默認的src的圖片放在一些免費CDN服務器上,或者是其它的主機空間上,以最大限度地減少圖片對自身服務器的請求,同時最好是個微小的圖片,例如1x1大小,這樣可以保證默認圖片以最短的時間加載進來,將圖片加載時間降低到最低。
5、通過上面的設置,網站上所有的圖片就會啟用Lazy Load延遲加載技術了。
三、自動修改Wordpress文章、評論、縮略圖片的IMG屬性
- 上一頁:關於如何寫好一篇好軟文的思考
- 下一頁:SEO實戰:目標用戶組排名技巧