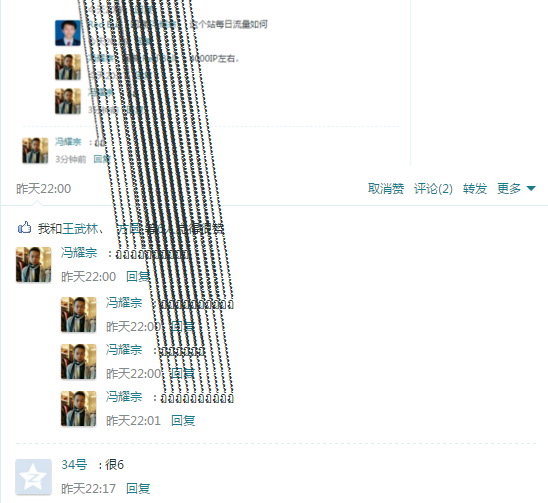
前幾天QQ空間的說說被一個朋友的評論給霸屏了,剛剛開始看還有點意思,看久了就有點不舒服了,把百度、好搜翻了個遍,終於找到了QQ空間說說代碼霸屏的技術了,另外還學到了一個關於QQ空間說說字體換顏色的技術,這裡一起給大家分享了。

上圖是QQ空間評論的效果,通過代碼評論,會出現一系列的符號,並且詞符號可以直接遮擋住改說說的所有內容,這個效果目前只有Windows7和Windows8/10可以看到,手機用戶是看不出這個效果的。
代碼下載地址:http://pan.baidu.com/s/1qWYYmLI
使用方法很簡單,下載代碼以後,打開QQ空間,在別人的說說下方評論加上代碼刷新即可看到效果。
當然,這種評論的方式不僅僅只是用在QQ空間,對於我們博友來說,也可以用來引流,比如目前還是有很多朋友通過博客評論引流,那麼問題來了,如果用上這一段代碼,效果如下:

當然,還是不建議這樣玩的,我測試去過幾個博客留言評論,雖然大多數的評論都支持該代碼,但大多數的網站,留下該代碼後,文章加載速度非常慢,所以留言後,對方的網站會出現加載過慢,甚至卡頓現象。
修改說說字體顏色
通常情況下,我們在手機上看到的說說都是黑色字體的,如果發布一條藍色字體,這樣會在QQ空間動態中更加現眼,說說自然也就更容易達到目標效果,如下圖所示:
如果把這條說說字體改成藍色的,我想同樣一條說說,在動態裡面顯示,你更有優勢。具體文字怎麼整理,就看你自己發揮了,不過這種玩法也有個弱點,只有手機用戶可以看得出是藍色字體,而PC用戶是看不出這個效果的。
代碼下載地址:http://pan.baidu.com/s/1sjR4zRf
總結:最後我認為這些玩意兒,玩玩就行,經常拿在實戰就不好玩了!
來源:馮耀宗博客(QQ/微信號:394062665)原文地址:http://ssffx.com/SEOjishu/1493.html
- 上一頁:2016年的SEO該怎麼做?
- 下一頁:做SEO不得不深思的問題