談談web網頁設計中的留白原理(2016版)
編輯:SEO優化集錦

設計中存在很多關於留白的只是,零零散散在網上也看過很多,總感覺比較零散,自己根據自己的感覺,重新把留白的原理和一些技巧系統的歸納整理了以下,也對自己的一個提升。分享給大家。本文章由沒位道博主Chuckie Chang分享整理, 歡迎大家交流。
外文:Whitespace
感知概念:歸結於網頁設計中的負空間,它將網頁設計中的圖形、文字、行列、圖片和其它元素合理的布局到整個頁面空間裡,使其顯得優雅和諧並不破壞原有的空間結構,屬於一種空間關系。
網頁中留白的運用方式 :How to Use Whitespace
1.保持導航和內容的清晰流暢。
留白不代表一定要用白色,而是預留出一些范圍來組織頁面空間中的元素,組織頁面中的細節: 導航、頁眉頁腳、圖像、文字、列表、LOGO、圖片等
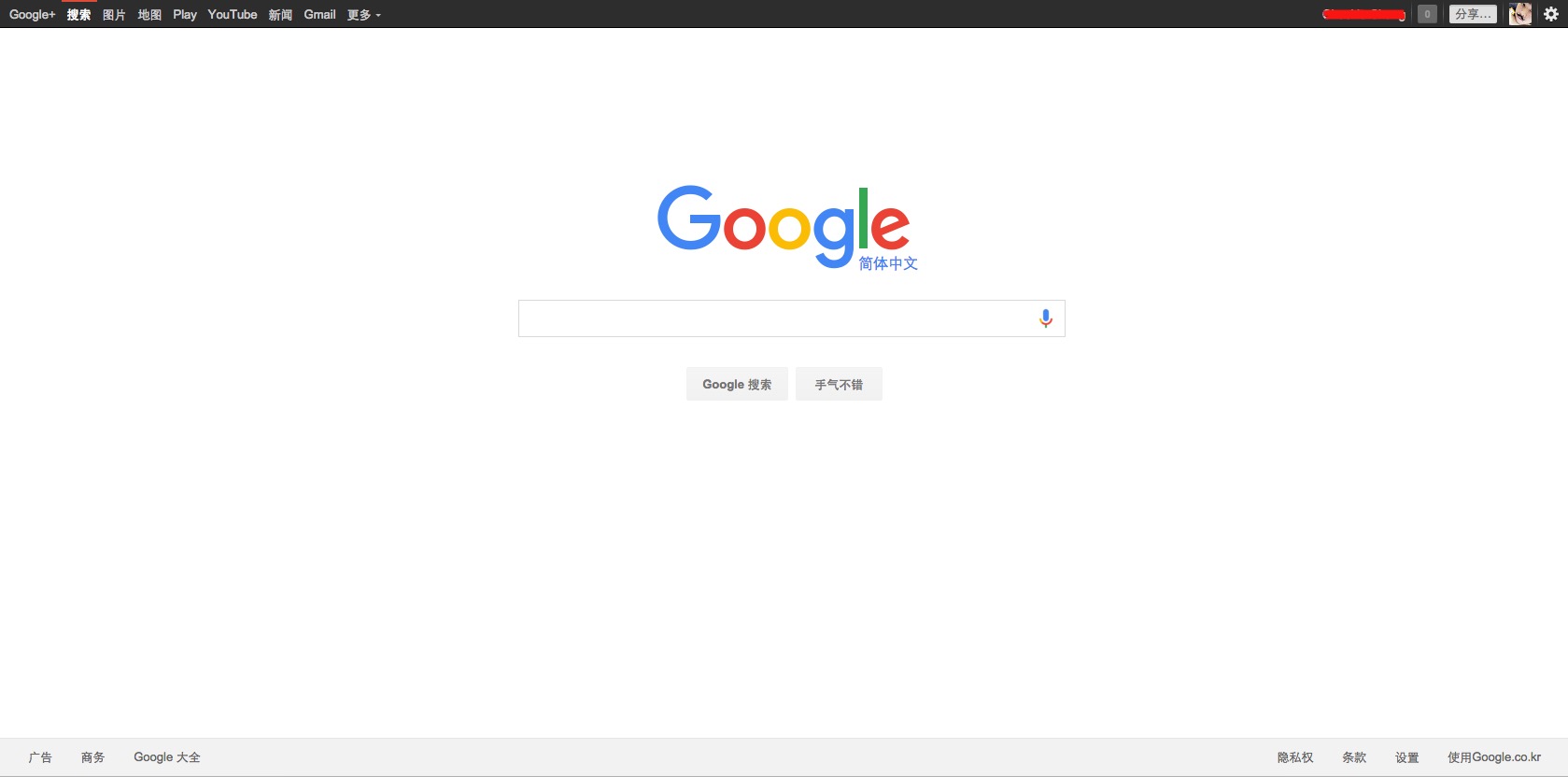
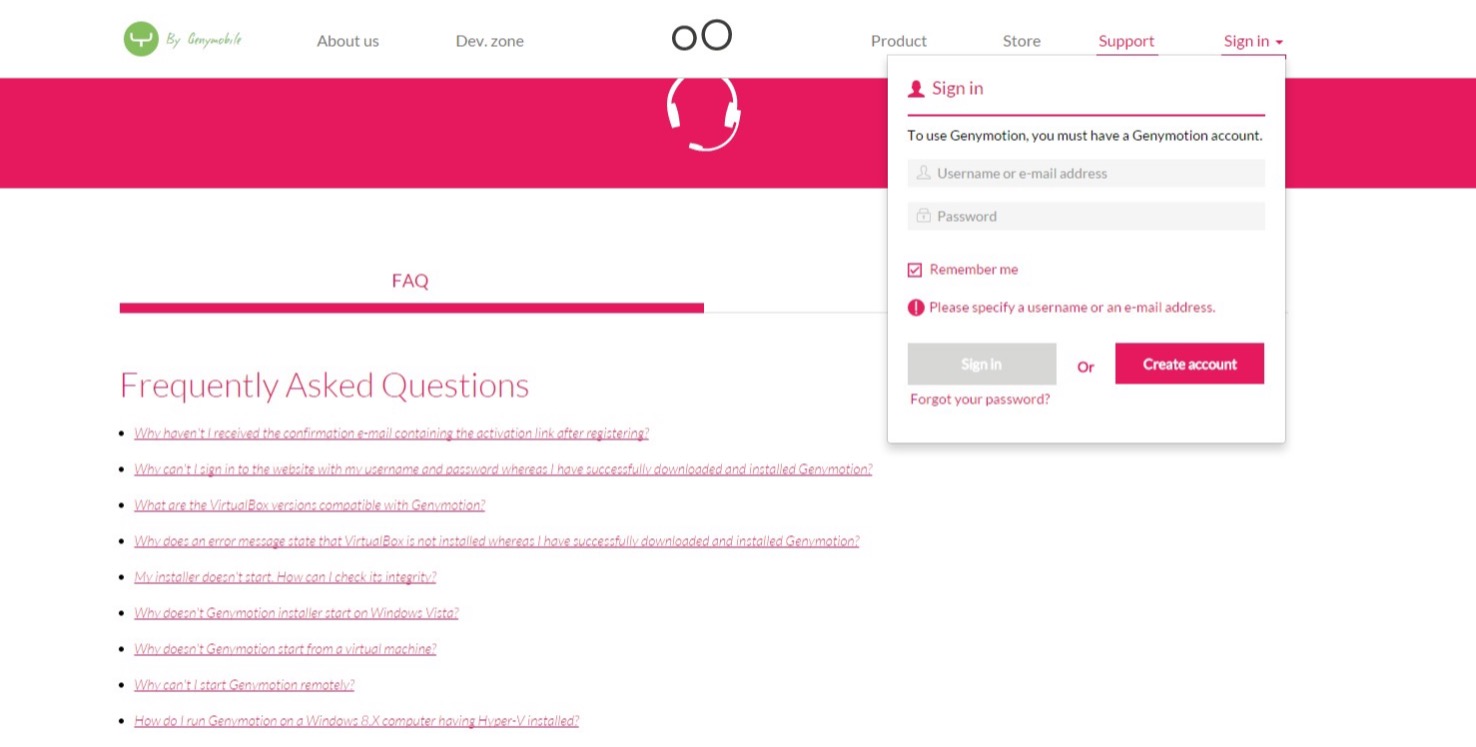
如圖所示:拿google首頁和google產品做一個對比,同一個空間下的logo、導航、文字的清晰元素布局


2. 增強文字和圖片的可讀性。
研究用戶,設計師即使是創建一些簡單簡潔的設計,其過程也是非常復雜的。
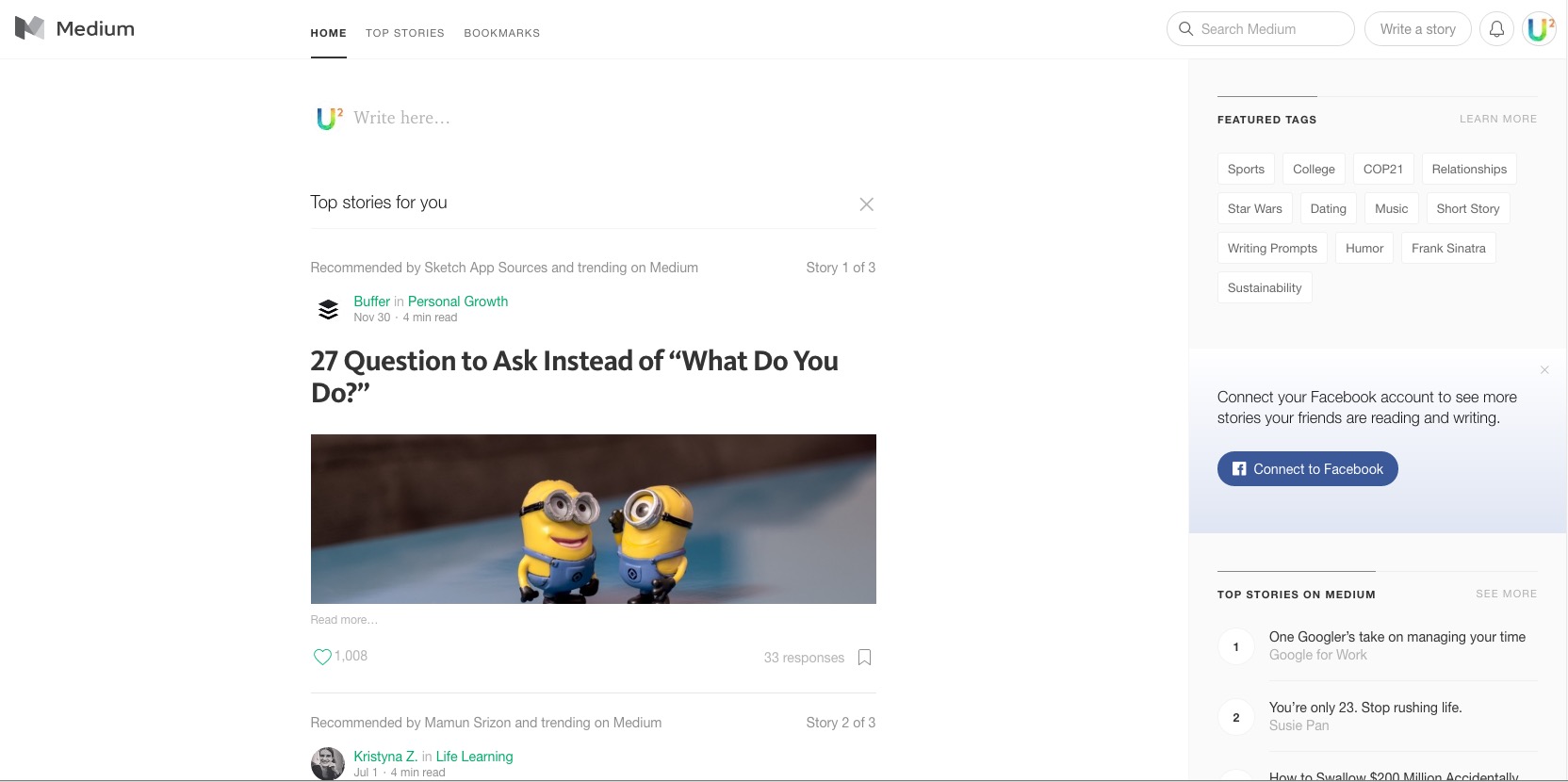
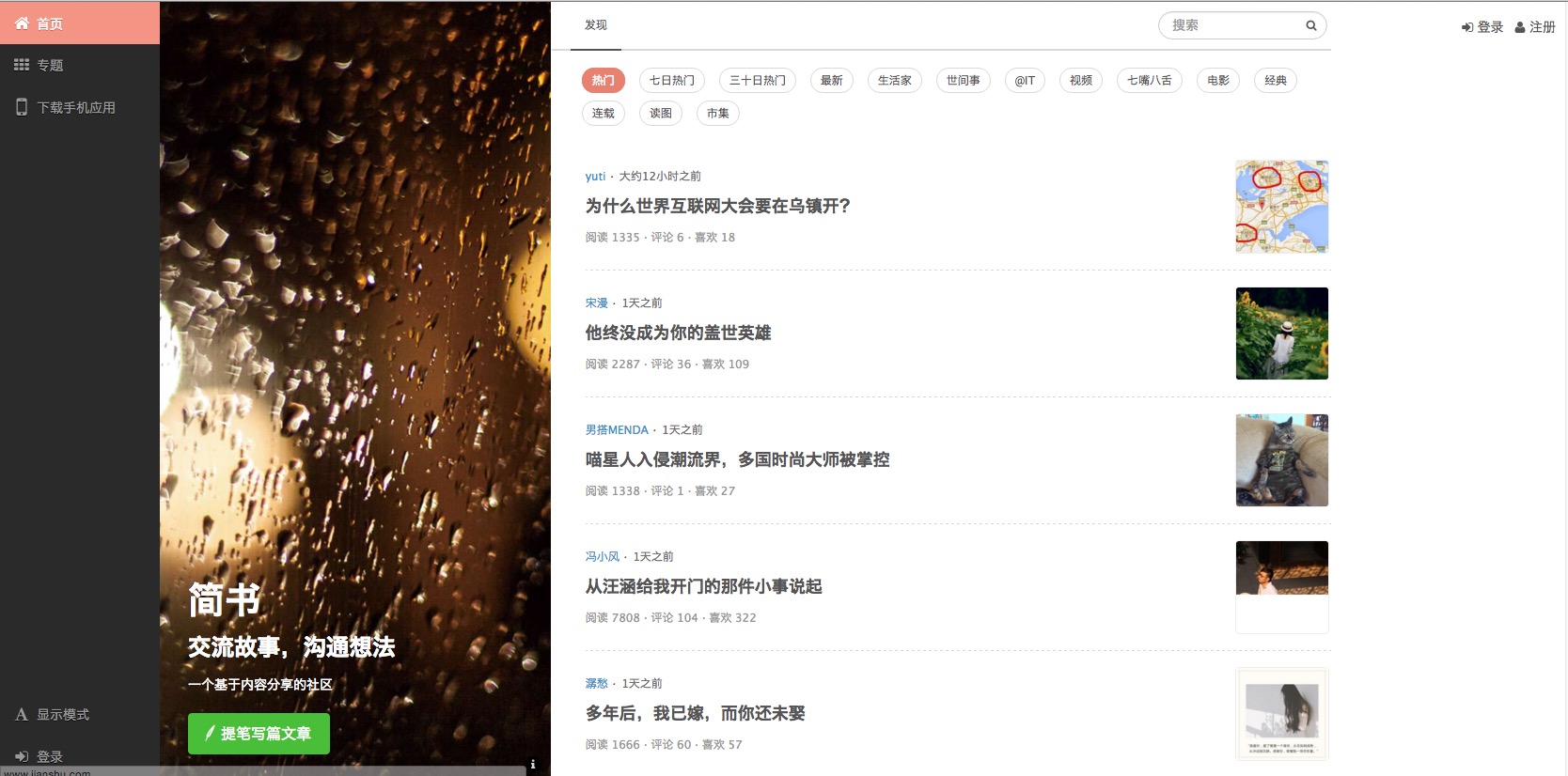
如圖所示:這是國內外最知名的專注寫作的社區,標題與摘要,側邊欄與正文區的區隔


3. 建立平衡和諧的布局。
網格布局是貫穿整個網頁設計的,網格設計在美國視覺設計中是一門深入的學科,保持各種網格的輕重,平衡設計模塊。
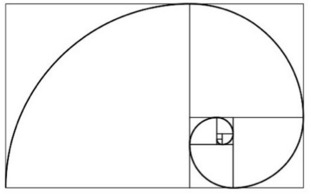
如圖所示:彈窗與正文的網格平衡,網格系統的黃金比例的平衡




4. 減少視覺疲勞。
充分利用色彩、光、影來適配人的視覺系統,減少疲勞,調配感官色。
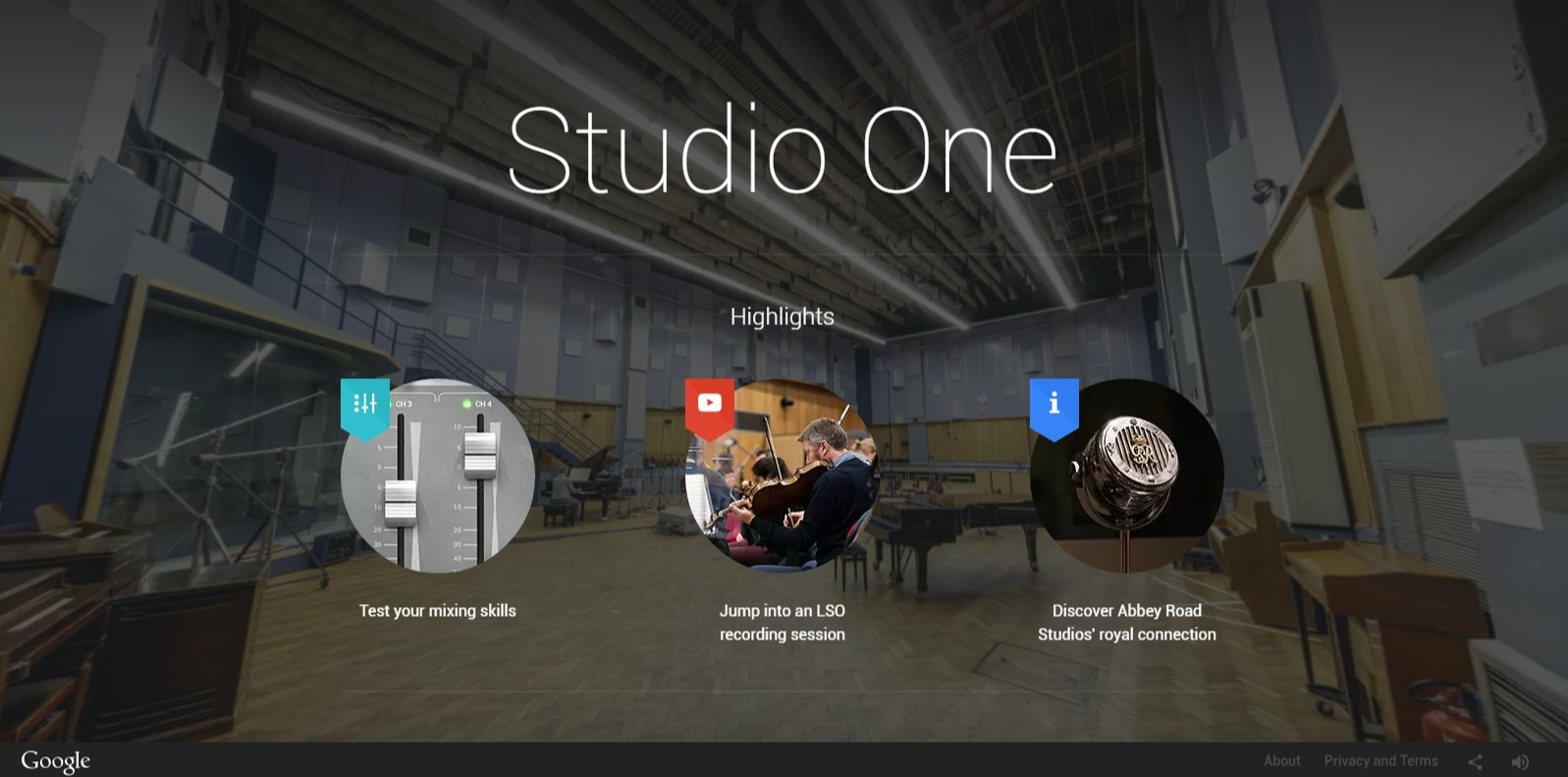
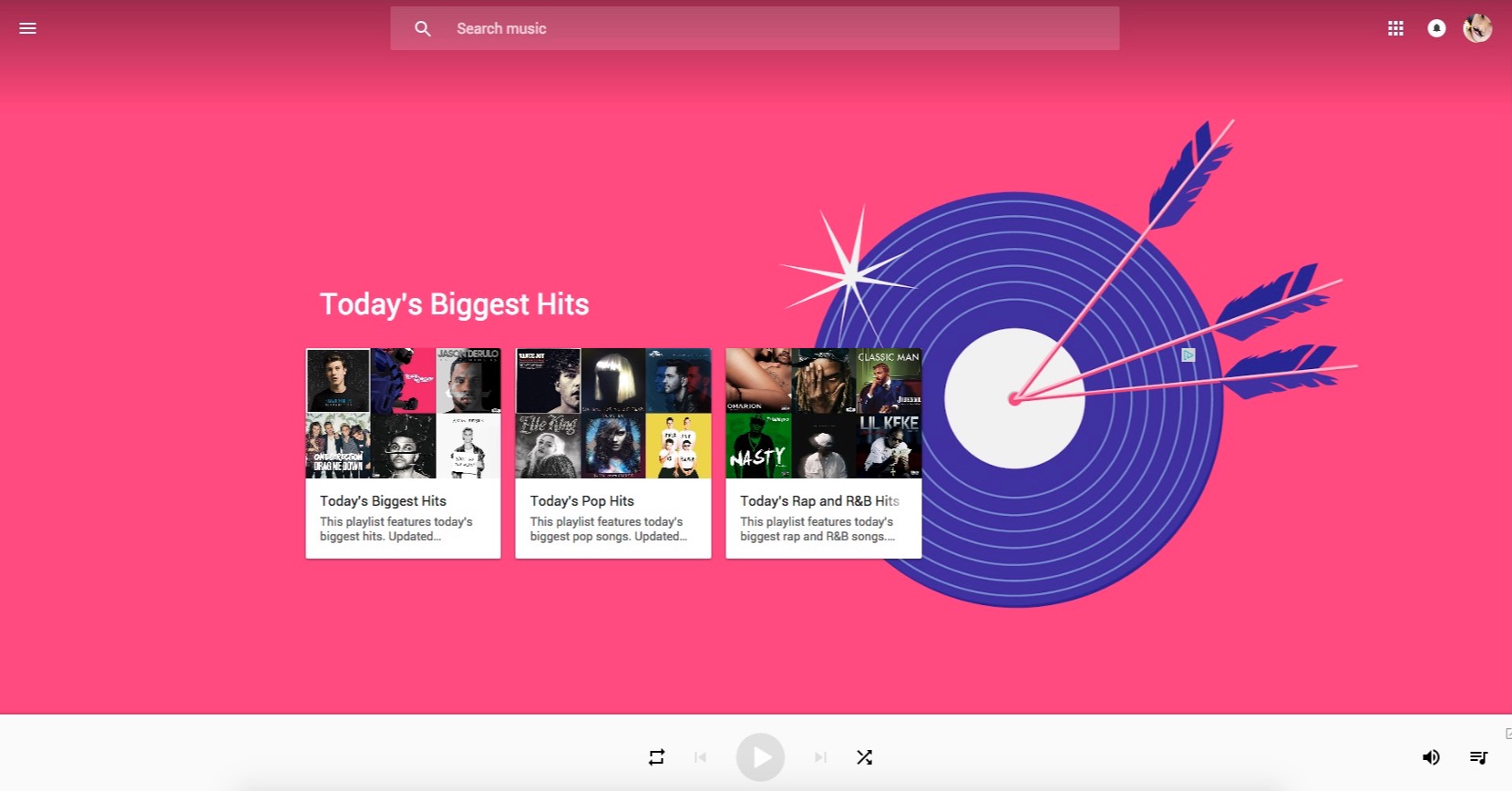
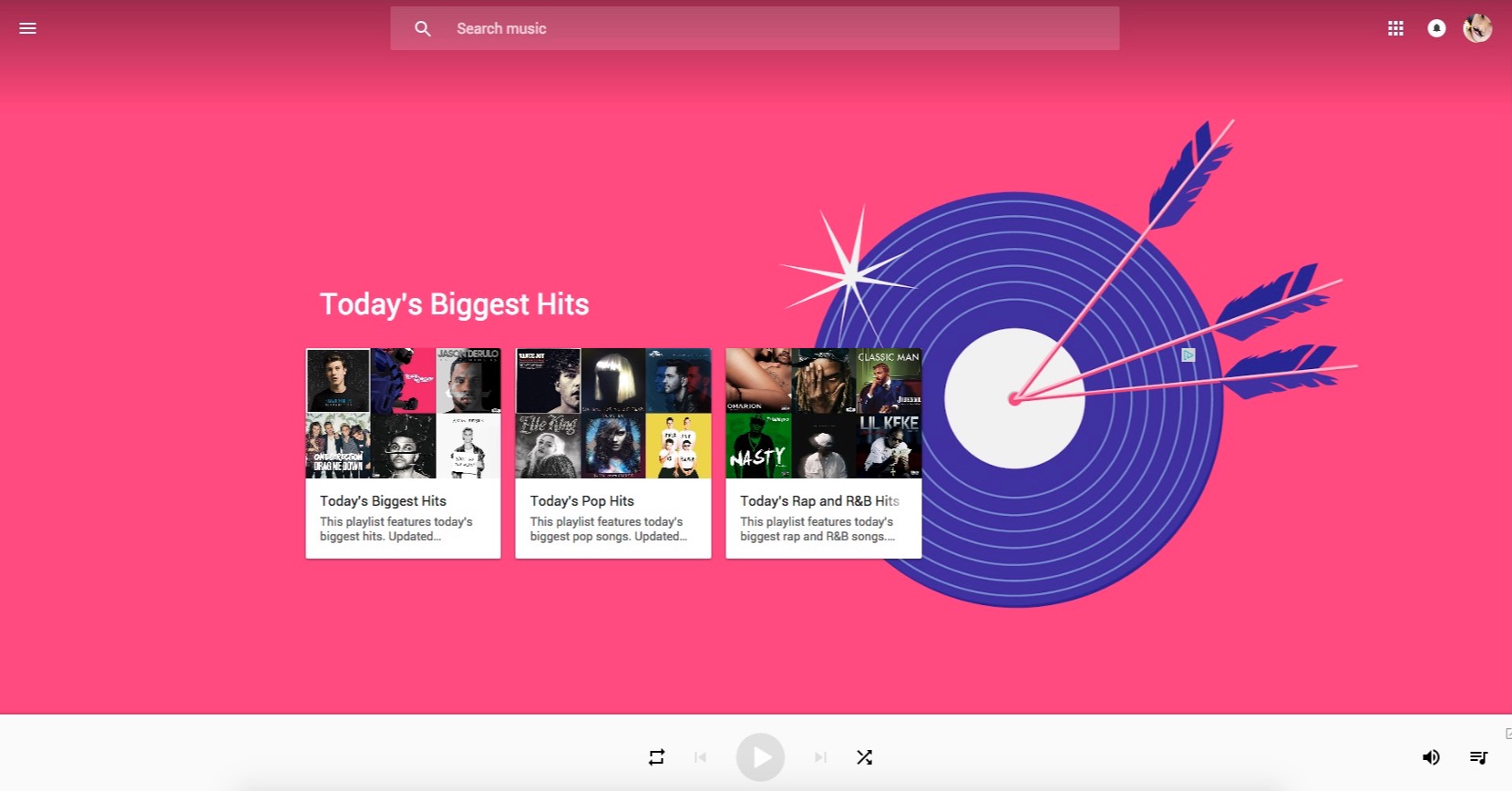
如圖所示:使用設計師網站和谷歌音樂做一個對比,寬屏下的視覺效果和作品hover時的文字按鈕間距大小差異, 谷歌音樂內容和純色底色,頭部底部的距離差異


小編推薦
熱門推薦