Firewoks打造炫暈線條字體
編輯:Fireworks設計案例
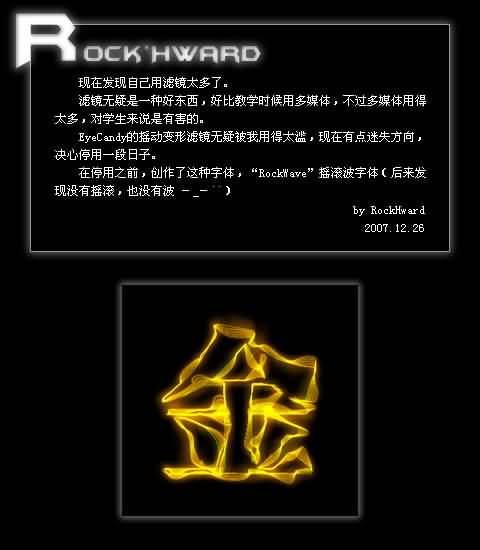
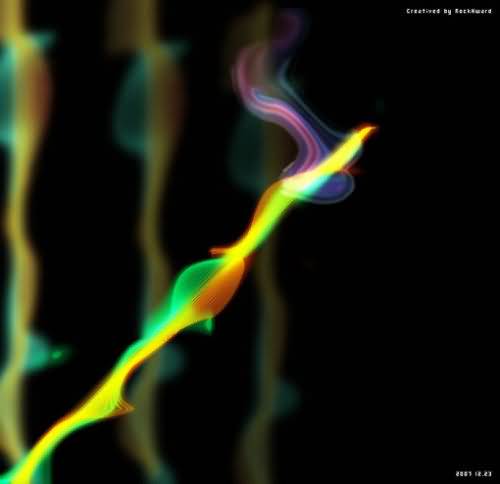
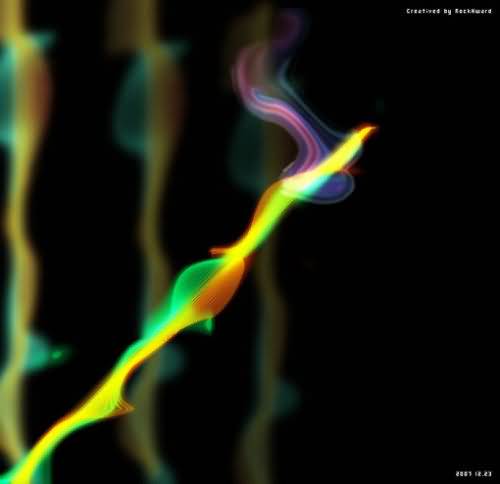
在停用之前,我用其他的方法在Fireworks中創作了這種“RockWave搖滾波”字體。

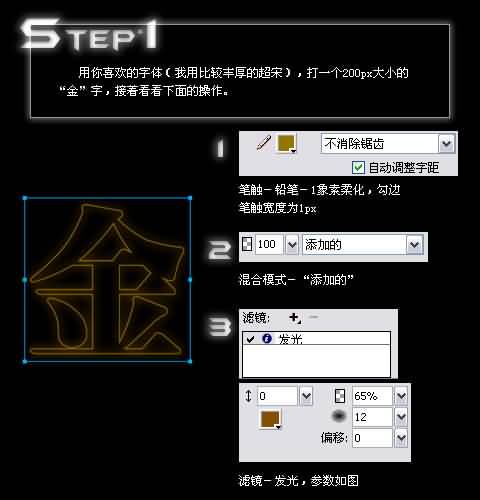
1、打開Fireworks,用你喜歡的字體(我用比較豐厚的超宋),打一個200px大小的“金”字,接著看看下面的操作。

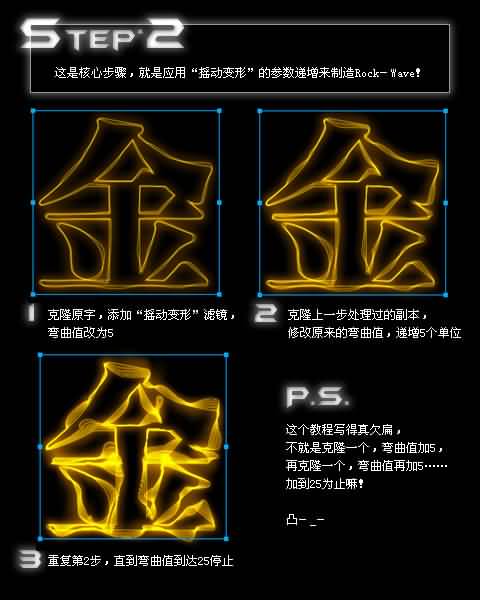
2 這是核心步驟,就是應用“搖動變形”的參數遞增來制造Rock-Wave!

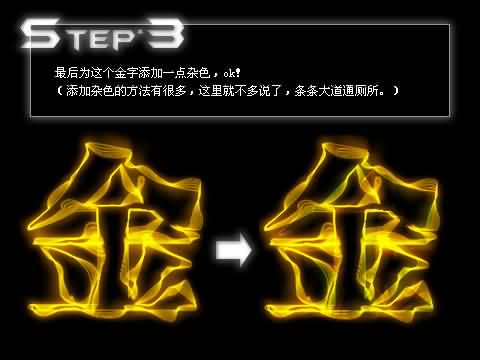
3 最後為這個金字添加一點雜色,ok!(添加雜色的方法有很多,這裡就不多說了,條條大道通廁所。)

說實在的,這個效果真不實用。
為了證明它是實用的,俺做了其他幾個字。

再唠叨一點,核心方法就是遞增搖動變形(泡沫)彎曲值。
如果僅僅把這個搖滾波用在字體也實在太浪費了!自己試試如果用來作畫吧,效果還可以的。


小編推薦
熱門推薦