Fireworks4.0大內秘籍之——空明拳
編輯:Fireworks基礎



 (源圖像 透明黑色部分 透明藍色部分 透明黃色部分)
心法:
1.選擇菜單File > Open(文件>打開),打開一幅圖像.
(源圖像 透明黑色部分 透明藍色部分 透明黃色部分)
心法:
1.選擇菜單File > Open(文件>打開),打開一幅圖像.
 (打開圖像)
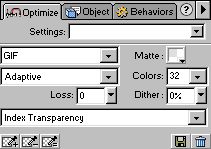
2.在優化(Opitimize)面板,選擇文件格式GIF,(如果制作透明動畫,則選擇Animate GIF).
說明:在網絡圖像格式GIF,JPEG,PNG中,目前只有GIF格式支持透明和動畫功能.JPEG格式的圖像時不支持透明.因此,初練者一定要切記該點,制作透明圖像時,一定要選擇輸出格式為GIF,以免走火入魔.
(打開圖像)
2.在優化(Opitimize)面板,選擇文件格式GIF,(如果制作透明動畫,則選擇Animate GIF).
說明:在網絡圖像格式GIF,JPEG,PNG中,目前只有GIF格式支持透明和動畫功能.JPEG格式的圖像時不支持透明.因此,初練者一定要切記該點,制作透明圖像時,一定要選擇輸出格式為GIF,以免走火入魔.
 (優化面板選擇GIF格式)
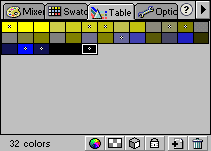
3.選擇色板(Color Table)面板,點擊面板右上角小箭頭,在彈出菜單中,選擇Rebuild Color Table(重建色板)命令.此時,色板表格中將對應的顯示當前圖像所使用的所有色塊.
說明:GIF圖像的色彩,由對應的調色板中的色塊決定.因此,制作透明GIF圖像的原理也就是將某些色塊透明.
(優化面板選擇GIF格式)
3.選擇色板(Color Table)面板,點擊面板右上角小箭頭,在彈出菜單中,選擇Rebuild Color Table(重建色板)命令.此時,色板表格中將對應的顯示當前圖像所使用的所有色塊.
說明:GIF圖像的色彩,由對應的調色板中的色塊決定.因此,制作透明GIF圖像的原理也就是將某些色塊透明.
 (圖像的色板表格)
4.將文件窗口由Original(原始)切換到PrevIEw(預覽).
(圖像的色板表格)
4.將文件窗口由Original(原始)切換到PrevIEw(預覽).
小編推薦
熱門推薦