Fireworks網頁設計綜合實例3[組圖]
編輯:Fireworks基礎
位圖是用像素來描述物體的,它適合於表現色彩變化豐富的照片,而矢量圖是使用路徑和填充來定義對象的外觀,它非常容易編輯,並且它的質量不會因大小的改變而丟失或減弱。Fireworks同時提供了編輯這兩種格式圖像的方法,默認情況下Fireworks是以矢量的方式創建和編輯對象。Fireworks提供了常用的創建矢量對象的工具,我們下面利用這些工具創建基本的矢量圖形。
1、 選擇工具面板上的矩形工具 ,在文檔頂端繪制一776x30的矩形。
,在文檔頂端繪制一776x30的矩形。
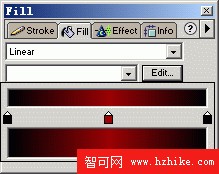
2、 設定填充為線性漸變填充,點擊填充面板的Edit按鈕編輯填充,如下圖所示:

3、 在人像的右半邊繪制一個130x400的矩形實色填充對象。
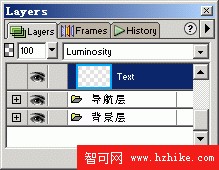
4、 接下來我們將在文檔頂端創建按鈕對象,首先在層面板中新建一個“導航層”,利用矩形工具創建“公司首頁”按鈕對象,大小為140x15,填充為紅色與黑色之間的線性漸變填充,打開Effect面板,設定Inner Bevel特效,如下圖所示:

5、 我們還可以在背景層繪制一些線段,以打破背景的單調感覺。
四、 創建文字
Fireworks還提供了強大的文字處理功能,利用文字編輯窗口可以靈活的對文字進行設定,並且與其它對象一樣我們也可以對文字施加各種特效。
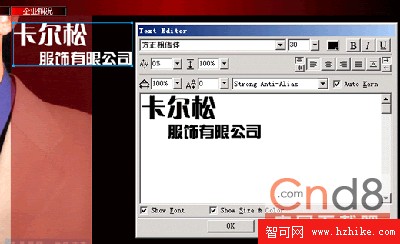
1、 選擇工具面板的文字工具,打開文字編輯窗口,輸入“卡爾松服飾有限公司”,如圖所示:

我們看到,在文字編輯窗口我們可以分別對不同的文字設定各自的屬性。
2、 在文檔左半部分輸入相應的英文文字內容,並旋轉文字90度,如下圖所示:


4、 打開Effect面板,為“DRESS&ADORNMENT CO..LTD”文字增加Drop Shadow特效。
小編推薦
熱門推薦