Fireworks 4 完全教程 創建復雜交互效果(Rollovers)(下)
編輯:Fireworks基礎
除了用行為(Behaviors)面版來創建行為,我們還可以直接在畫布上用拖放鼠標(drag-and-drop)的方式來創建行為。直到Fireworks4.0以前這依然是不可能做到的,但是在Fireworks4.0中,這成為了事實。
這次我們要創建一個效果稍微復雜的交互行為,同時介紹拖放鼠標(drag-and-drop)的使用。
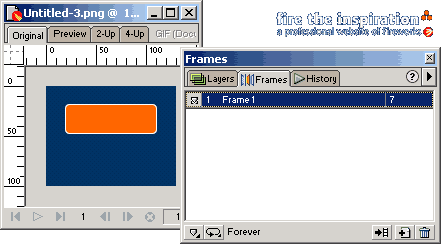
新建一幅畫布,並在上面繪制一個矩形,注意:確認當前的狀態為第一幀(Frame 1),如圖:

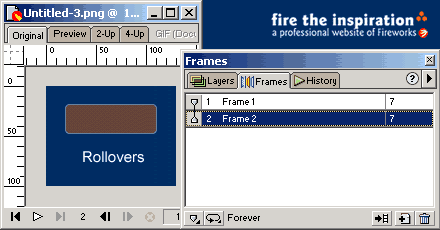
現在制作第二幀,我們希望當鼠標懸停時能夠在矩形的下方出現“Rollovers”的字樣,因此手工建立第二幀,並選中第二幀在它上面寫上Rollovers。當你在制作第二幀時,你將可能看不見第一幀上的內容,如果你需要第一幀上的圖形作參考的話,可以在幀(Frame)面版中打開“洋蔥皮”功能。

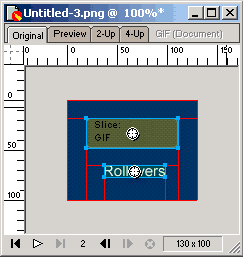
分別在矩形和文字上建立切割,因為所有的行為都是在切割和熱區上完成的。

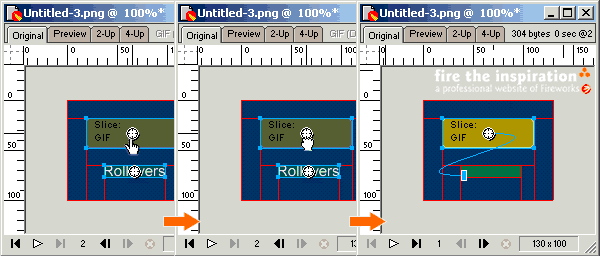
當鼠標靠近切割中心的准星圖形時,會變成手的形狀,這就代表切割可以利用拖放產生行為。將矩形上的切割的准星拖到文字上的切割上,這樣就可以簡單的利用拖放來創建行為了。

當鼠標在目標切割上松開時,Fireworks會彈出窗口詢問你交互的方式,在這裡我們要選擇切換到第二幀(Frame 2)。

預覽一下剛才創建的翻轉。如果你願意,可以用同樣的方法創建多個交互,直到滿意為止。在剛才的基礎上,我又給矩形添加了自身變換的效果,有興趣的請自己試一下,如果你熟練的話,這一步驟不會超過一分鐘。
Fireworks用一條蘭色的曲線來表示拖放產生的行為,如果你想要刪除這個交互行為,只要點擊這條蘭色曲線,Fireworks會詢問你是否要刪除行為。
小編推薦
熱門推薦