Fireworks 實現雪花效果
編輯:Fireworks基礎
1.打開你想要制作效果的圖片,將此圖片所在層定義為共享層,並且鎖定!
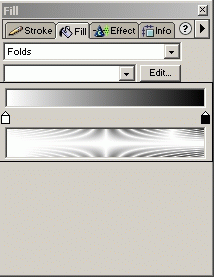
2.新建一個 Layer,制作一長寬和圖片大小一樣的矩形,Fill 面板中選擇顏色及填充如圖-1。

圖-1
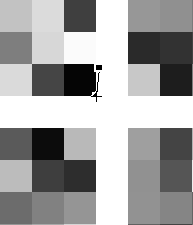
3.將視圖放大到 3200% (圖-2):
![]()
圖-2
用實心箭頭工具調節填充手柄,如圖-3:

圖-3
制作出雪花狀,如圖-4:

圖-4
4.再畫一個同樣大小的矩形,填充色為 Solid,顏色為白色。將此矩形放到上面制作矩形的下層。
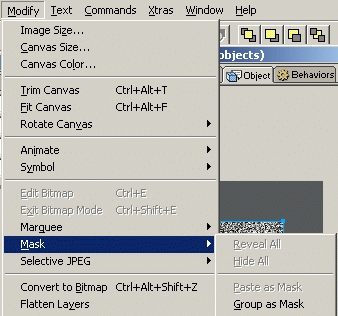
5.選中兩個矩形,選擇菜單命令 Modify > Mask > Group As Mask。

圖-5
這時第一幀出現的效果如圖-6:

圖-6
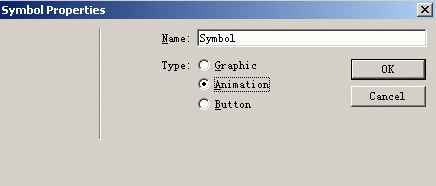
6.選中剛剛做好的 Mask,按 F8 建將其轉換為 Animation Symbol(動畫符號)。

圖-7
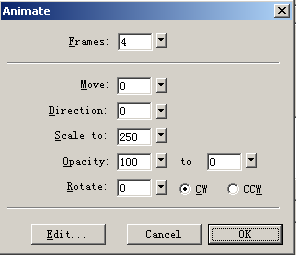
7.Animation Symbol 設置,如圖-8:

圖-8
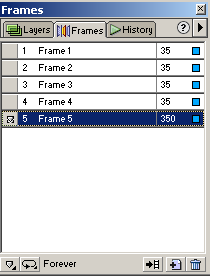
8.調節 Frame 面板中的幀速。最後記得加一幀,時間調長一點!

圖-9
9.導出成 Animated GIF!大功告成!!!

Fireworks 源文件:

小編推薦
熱門推薦