fireworks透視動畫制作
編輯:Fireworks基礎

第一步:進入fw工作環境,新建文件,背景色自定。我們首先要做上部的動畫。選擇菜單項"insert --> new symbol",在彈出的對話框中,選擇"animation"選項。
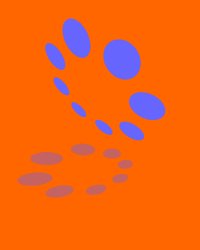
第二步:編輯該symbol。在symbol的編輯區首先畫出一個正圓(配合shift鍵),clone它(復制-->粘貼也可以),一共做出8個圓;然後如下圖所示將這八個圓均勻環形排布,你可以先做一個圓不要填充色只要描邊色,來作為均勻排布八個圓的輔助線。這一步一定要細致,因為將來形成的動畫的細致程度如何,這一步影響很大。將八個園均勻的排列在圓形輔助線上,(園的數目越多,平滑度越好,當然生成的文件也就越大)。最終效果如左圖所示<--(記得最後把輔助線刪除)

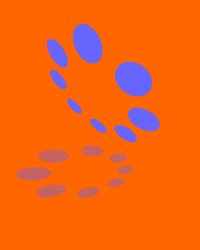
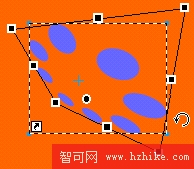
第三步、將這個調整好的symbol拖到舞台上(也就是主編輯窗口),然後用自由縮放、旋轉工具將該symbol做相應的變形處理,使得其空間感強烈些……你可以自由處理啊!也可以參考下圖的調整形式。

第四步、選中變形後的symbol,然後選擇菜單項的"modify-->animate-->settings";

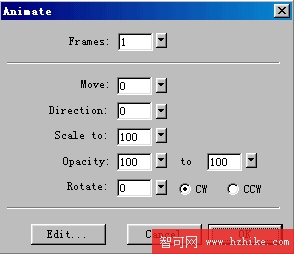
接著就會彈出下圖的對話框,這裡就是我們要設定動畫的具體選項設置了!

下面我們一一來說明各項的具體含義:
frames:數值也就是你的動畫所要生成的影桢數目;
move:就是你的動畫移動的像素值;
direction:配合你的move值來決定move的方向;
scale to:動畫縮放比例,產生由大變小,由小變大的動畫效果;
opacity:不透明度,可以生成漸隱漸現效果,或者相反的效果;
rotate:動畫旋轉角度,cw是順時針,ccw是逆時針旋轉;
明白了各項的含義,我們的動畫制作起來就簡單多了……各項的設置如下:"frames:13";"rotate:170"。其他的各項不作調整。
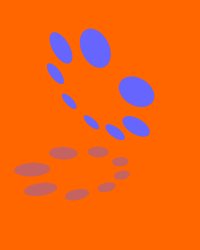
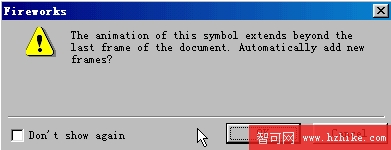
第五步、設定完成後ok!會彈出下圖對話框,ok即可!好了,現在你可以點擊快捷工具欄的播放按鈕來看看你的動畫效果了!

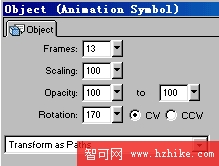
補充介紹:除了上述方法來設定動畫,還可以通過浮動面板中的object面板來做相應調整,具體不做贅述!

第六步、做通過透視產生的陰影的動畫。
當然你可以按照上面的方法再新建一個symbol——重新畫一個淺色的圓,然後沿園環排列,然後把這個symbol拖到舞台,設定,做成陰影動畫……
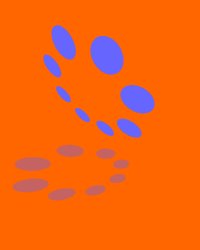
但是實際上我們沒有必要再次新建一個symbol,我們還是使用剛才的symbol就可以啦,還是在第一幀插入symbol,然後通過自由縮放、旋轉工具調整它的形狀,直到你滿意為止!然後將它放到適當的位置,最後設置動畫選項:還是通過"modify-->animate-->settings"或者"object"面板選項來具體設定,"frames:13";"rotation:173";"opacity: 38 to 38" 在這裡我們將其opacity選項進行了設定,將其透明度做了調整,這樣也就是我們所需要那種陰影效果啦……ok!!第一桢的具體設定如下圖:

補充說明:產生陰影效果的方法,除了調整opacity選項之外,還可通過調整layer面板的opacity來改變透明度;還有可以通過"effect-->adjust color-->hue/saturation"來做調整。
第七步、保存,輸出動畫,記得格式要選擇 animated gif。好了,一切完工了,不是很復雜吧……呵呵!這裡有png格式的源文件(38k),有不明白的地方,大家可以到留言板留言……
 png格式的源文件
png格式的源文件
- 上一頁:使用Fireworks制作心形
- 下一頁:Fireworks對圖片邊緣加工
小編推薦
熱門推薦