用Dreamweaver自帶的行為制作彈出菜單
編輯:Dreamweaver相關
用DW自帶的行為制作彈出菜單——歡迎訪問天極軟件
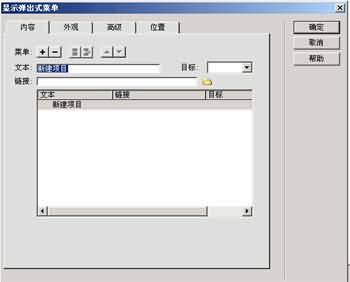
大家可以看到有四個選項,分別為:“內容、外觀、高級、位置”
2.在文本框寫上你的菜單名稱,通過點擊+號來增加你所需菜單數目如下圖:

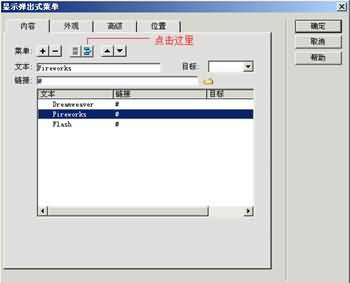
如果你的菜單還有下級菜單的話,則選取其菜單,再點擊縮進項,如下圖:


4.點擊“高級”選項,這裡我沒做什麼改動,只是把默認的菜單延遲時間改為500,如下圖:

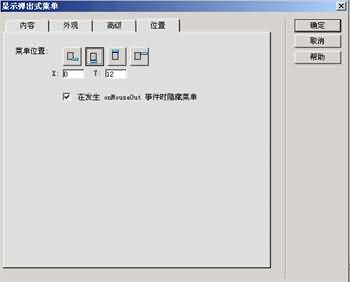
5.點擊“位置”選項,這裡有四種選擇,當然也可以通過X.Y坐標值來自己設定。我在這裡選擇了下方位置,如下圖:

好了,再點確定就完成了,這時DWMX會生成一個js文件在你的文件夾中,在上傳你的網頁時別忘了也把它傳上去哦。
小編推薦
熱門推薦