隨著pc時代的到來,我們在互聯網上往往都擁有自己的家――個人主頁,於是一些人就想把自己或者親戚朋友的一些優美的照片放到上面以供親戚朋友觀賞。用傳統的做法可以將這些圖片做成兩類,大小兩種,先在一個主頁面做一個縮略圖,把小的圖片放在主頁面上,小圖片再連接大圖片的頁面,這樣是可以實現,但這樣工作量太大,而且很煩,尤其是圖片幾十張或者上百張時。Dreamweaver4.0就提供這樣的一項功能給網友們迅速地創建自己的畫冊。(注意要跟firework一起才行)
![]() 首先我們要做一些准備工作。把要用的相片掃描進去自不在說啦,我們可以用photoshop等圖形制作工具加工一下,以增加圖片的可欣賞性。我們就好把那些圖片做成一樣大少的規格,如象素400×300一樣的規格,格式最好是jpg格式或者是gif格式。這樣做的目的是為了作出的相簿規格一樣,不會參差不齊。好了,把這些圖片放到同一個目錄下,如我放在桌面\jinhua\images下。
首先我們要做一些准備工作。把要用的相片掃描進去自不在說啦,我們可以用photoshop等圖形制作工具加工一下,以增加圖片的可欣賞性。我們就好把那些圖片做成一樣大少的規格,如象素400×300一樣的規格,格式最好是jpg格式或者是gif格式。這樣做的目的是為了作出的相簿規格一樣,不會參差不齊。好了,把這些圖片放到同一個目錄下,如我放在桌面\jinhua\images下。
打開dreamweaver4.0,點取菜單,之後再選取creat web photo album
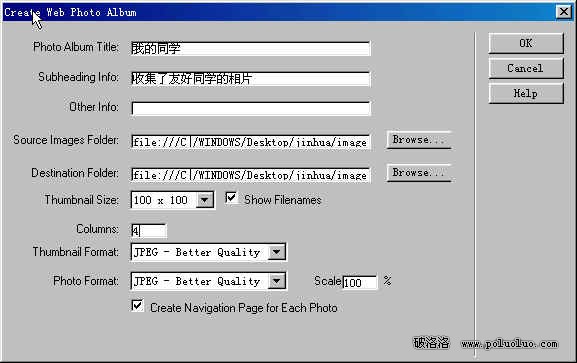
選項,於是跳出一個對話框,如下圖(圖2):

photo album title的意思是相簿名,你可填隨便一個,如“我的同學”,subheading info則是副標題信息,你可填一些你對該相簿概括性的一些信息,如“收集了我友好同學的相片”
第三行是要你輸入其他信息,你可不填。Source images folder是指你的圖片所放在的文件夾,點取browse,選取你剛才把文件放在的目錄,如我的則選取桌面\jinhua\images,同樣,下一欄是問你目標文件夾所在目錄,你可選你自己的喜歡的目錄,你也可放在跟上面同一目錄下,如我的也選取桌面\jinhua\images。Thumbnail size是指你的相冊的縮略圖的尺寸。你可點往下箭頭選取你喜歡的尺寸。你要圖片文件名的話,在show filenames前打勾。下面是你的相冊縮略圖的列數,如4。下面兩欄是小大圖片的畫質,在這裡都選了較好質量。Scale是指縮放比例,一般都是選100,最後一項是指是否在每一張圖片中創建導航條。要打勾。要不,就不能“前進後退”了。如上圖,最後點取“ok”。
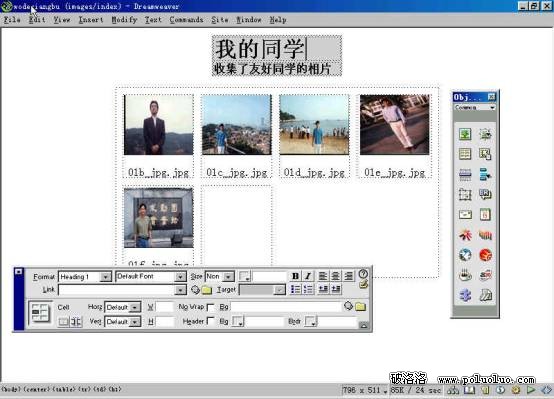
之後它會自動打開firework進行圖片處理,你可以不管它,在firework中,它有顯示圖片處理的進程。圖片處理完畢,dreamweaver4.0那邊會跳出對話框,它問你是否創建album,你打回車就行了。於是dreamweaver4.0就會跳出一個新的窗口,如圖(圖3):

按一下f12鍵預覽一下,是不是很酷呢?進入大圖片的頁面還有前進後退回主頁功能呢!不過有點遺憾是那些畫面都是靠左的。如果能居中就好了。下面我們用dreamweaver4.0的site map的替代功能輕易搞定他們。
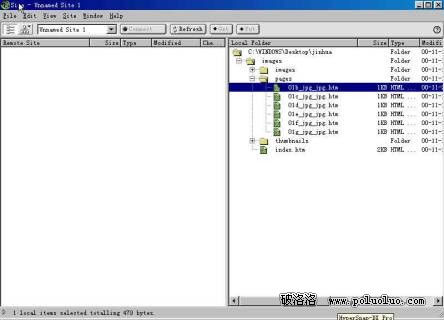
點取菜單欄site菜單,選取site map選項,於是跳出了一個新的窗口。如圖(圖4):(注:如你沒有設定過網站的話,右邊是沒有東西的。)

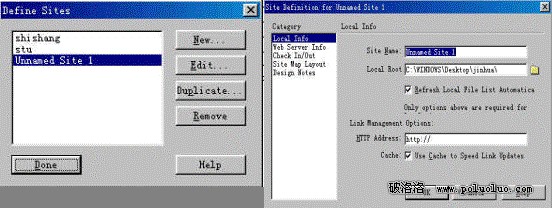
點擊工具欄Unnamed site1 右邊的下箭頭,選取define site,設定網站,在跳出的窗口如圖5,點new(新建)一個網站,接著跳出圖6,(左為圖5,右為圖6):

在右圖中,選取local info在右邊作如下設定local root 中要設定你的圖片所在目錄的上一層目錄,正如我設定了桌面\jinhua\為網站在本地的根目錄。Site name 可隨便填個名字。其他的不用管它,按ok,再按done按鈕,於是就進入了圖4的界面了,右邊就多了一些東東了。之後到了關鍵的一步了,雙擊圖4右邊你設定文件夾,如我的images,images裡面還有我原來的那些圖片、三個文件夾和一個index.htm文件,那是執行creat web photo album時產生的。雙擊page文件,進入其目錄,你看到很多htm文件,如雙擊某一個,則進入某一個htm文件的編輯界面。選中一個,按住shift鍵,將裡面的htm文件全部選中,點取圖4中的edit菜單,選取replace選項,跳出了一個對話框。如圖(圖7):

之後點擊replace對話框中的find選項右邊的下箭頭,選取selected files,在下一項find(html source) 後面的的白色框中輸入<table border=0 >,而在replace後面的白色框中則輸入<table border=0 align="center"&