表格設計
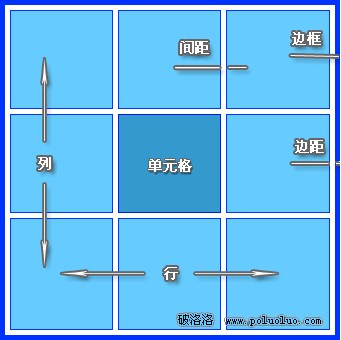
表格是現代網頁制作的一個重要組成部分。表格之所以重要是因為表格可以實現網頁的精確排版和定位。本節教程我們分為兩步來進行。首先看表格操作的一個實例。然後來看一些表格操作的基本方法。在開始制作表格之前,我們首先對表格的各部分的名稱做一個介紹。(看下圖)

一張表格橫向叫行,縱向叫列。行列交叉部分就叫做單元格。
單元格中的內容和邊框之間的距離叫邊距。單元格和單元格之間的距離叫間距。整張表格的邊緣叫做邊框。
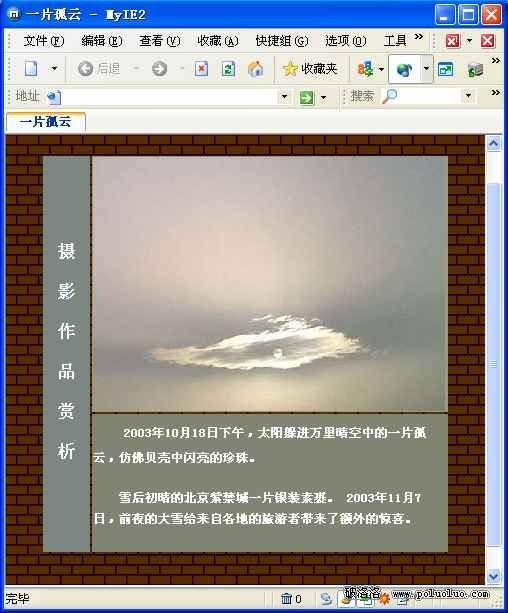
下面看看我們使用表格制作的頁面的實例

這幅頁面的排版格式,如果用以前我們所講的對齊方式是無法實現的。因此我們需要用到表格來做。實際上是用兩行兩列的表格來制作。
1、在插入欄中選擇

按鈕或“插入”菜單>選“表格”。系統彈出表格對話框如下圖。這些參數我們都已經認識了。行:2。列:2。其余的參數都保留其默認值。。

2、在編輯視圖界面中生成了一個表格。表格右、下及右下角的黑色點是調整表格的高和寬的調整柄。當光標移到點上就可以分別調整表格的高和寬。移到表格的邊框線上也可以調整。(如下圖)

3、在表格的第一格按住左鍵不放,向下拖拽選中二格單元格。(如下圖)

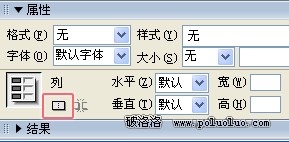
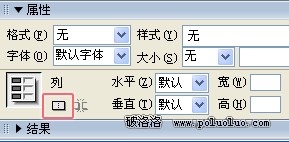
然後在展開的屬性面板中選擇合並單元格按鈕(如下圖紅框所示)。將表格的單元格合並。如果要分割單元格,則可以用合並單元格按鈕右邊的按鈕。

合並結果如下圖。

4、用鼠標拖拽表格的邊框調整到適當的大小。
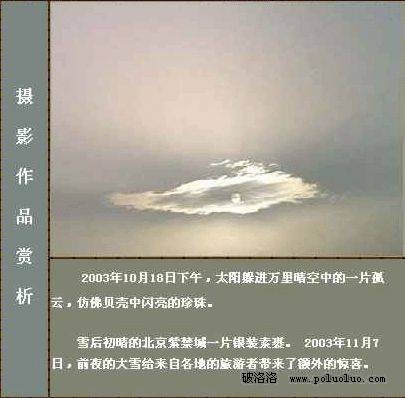
5、單擊左邊的單元格,然後輸入“攝影作品賞析”文字,並調整大小,因是豎排應每個字回車一次。如果需要調整格子的大小。只需要鼠標的光標移動到邊框上拖拽即可。
6、在右邊上下單元格內分別插入圖片和文本。頁面的基本樣子有了。

7、光標移動到表格的邊框上單擊。表格周圍出現調整框,表示選中整張表格。然後,在屬性面板中將“邊框”值設置適合的值,如果為0,邊框在編輯狀態,為虛線顯示,浏覽時就看不見了。
一個符合要求的頁面在表格的幫助下做好了。
通過上面的操作我們對於表格有了一個初步的認識。還要提示一點,對整幅表格操作和對一個單元格操作的時候,相應的屬性面板是不同的。
表格顏色設置,選擇整幅表格後,利用屬性面板的顏色選擇器設置背景色。單元格也可單獨設置。鼠標在需要設置的單元格點一下,其余操作同上。
下面我們就來看看這些屬性面板的區別。
12下一頁