【DW基礎】Dreamweaver調整AP Div的大小
編輯:Dreamweaver入門
一、調整一個AP Div的大小
1. 在文檔的“設計”視圖中,選擇一個AP元素。請閱讀選擇AP Div。
2. 執行以下操作之一來調整一個AP Div的大小:
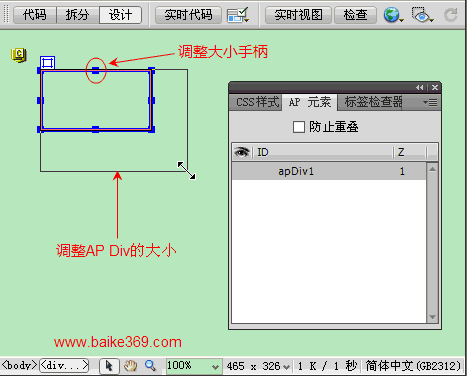
用鼠標拖動的方法調整大小:選擇AP Div的任一調整大小手柄,點擊它並拖動。
每次調整一個像素:按住Ctrl鍵,然後按箭頭鍵。箭頭鍵只能移動AP元素的右邊框和下邊框。
按照網格靠齊增量來調整大小:按住Ctrl+Shift鍵,然後按箭頭鍵。箭頭鍵只能移動AP元素的右邊框和下邊框。請閱讀Dreamweaver CS5將AP Div靠齊到網格。
使用屬性面板調整大小:在屬性面板中輸入寬度和高度的值。

二、調整多個AP Div的大小
1. 在文檔的“設計”視圖中,選擇兩個或多個AP元素。請閱讀選擇AP Div。
2. 點擊“修改”菜單,選擇“排列順序”命令,在彈出的子菜單中選擇“設成寬度相同”項或“設成高度相同”項。前面選定的AP元素將與最後一次選定的AP元素的寬度或者高度保持一致。
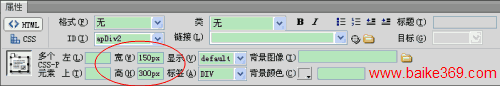
3. 在屬性面板中輸入寬度和高度值,如下圖所示:

在“多個CSS-P元素”的右邊分別輸入寬度的值(如:150px)和高度的值(如:300px)。
注意,一定要帶上像素單位:px。
三、提示
1. 調整AP元素的大小會修改AP Div的寬度和高度,但是不會定義AP元素的可見區域。可以在“首選參數”對話框中定義AP Div內的可見區域。
2. 如果在“AP 元素”面板中選擇了“防止重疊”復選框,那麼在調整某一個AP Div的大小時將不能使它與另一個AP Div重疊。
小編推薦
熱門推薦