怎樣在Dreamweaver中設置錨記鏈接
編輯:Dreamweaver入門
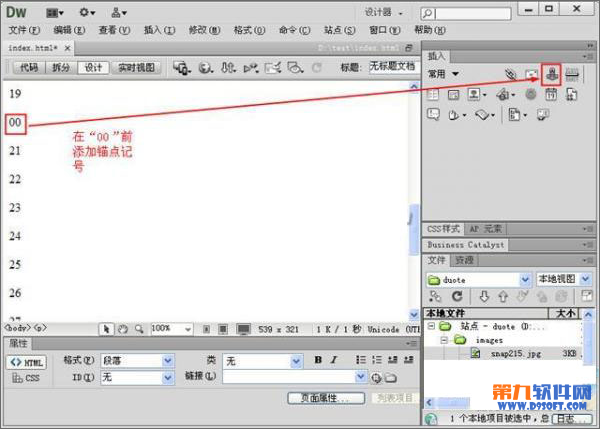
1、首先你可以在需要跳轉文字前添加一個錨點標記,將鼠標光標放置到00前,點擊右側“常用”中的錨點標記。

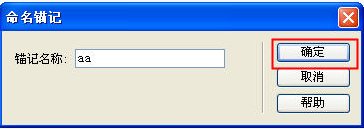
2、點擊“錨點標記”後,在彈出框中輸入錨記名稱後點擊“確定”按鈕。

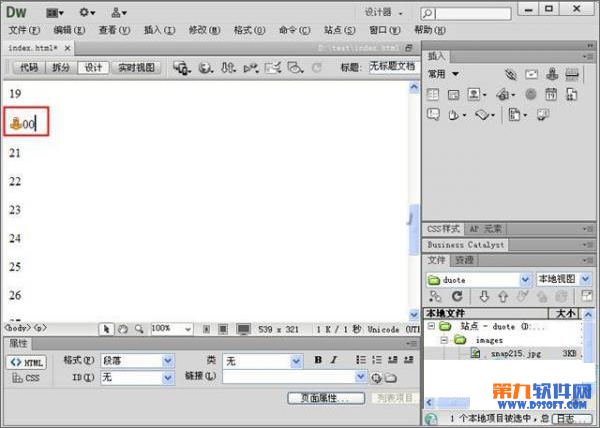
3、這樣就在“00”前插入了一個錨點。

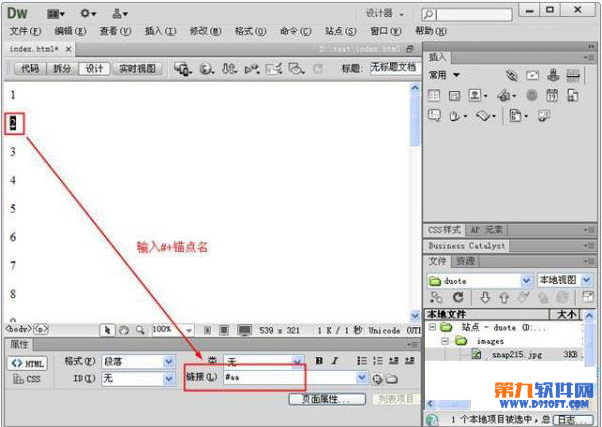
4、接著我們需要添加鏈接,假設你想要點擊"2"後跳轉到"00"處,選中文本2,在軟件下方的鏈接中輸入#+錨點名(本例中輸入#aa),這樣就可以成功插入錨點鏈接了。

小編推薦
熱門推薦