Dreamweaver對比色應用
編輯:Dreamweaver入門
對比色在網頁中的應用是很普遍的,它的特點是使畫面生動有活力。
1.冷暖色的對比 人們通過生活中的經驗積累,對色彩有一種心理上的冷暖感覺,一般把橘紅色定為暖色極、天藍色定為冷色極。凡與暖色極相近的色和色組為暖色,如橙色、黃色、紅色等;而與冷色極相近的色和色組為冷色,如藍綠、藍、藍紫等。黑色偏暖,白色偏冷,灰、綠、紫為中性色。 在網頁中應用對比色時,首先要注意的是定下整個畫面的基本色調,是以暖色調為主還是以冷色調為主。所有網頁設計都是在統一中尋求對比變化的。 例如設定兩種對比色(R:255、G:207、B:0和R:0、G:96、B:208),如圖1-6所示。

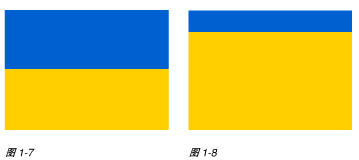
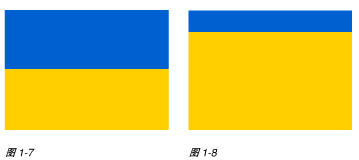
將同樣形狀和大小的兩個色塊平均擺放在畫面中,如圖1-7所示,畫面顯著單調、呆板。但若把暖色的面積加大,冷色的減小,如圖1-8所示,畫面構圖看起來變得和諧了。

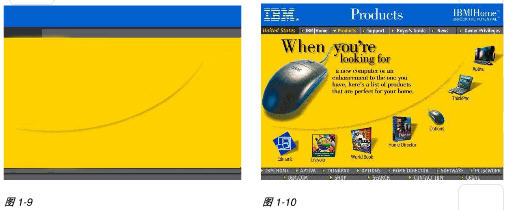
在色彩上二種顏色的銜接有些生硬,所以需要使用灰色進行中和,這樣顏色過渡得更自然、使整個畫面和諧統一。 在網頁的中間畫一條曲線,這就定下了整個畫面構圖的版式,所有網頁元素的布局必須圍繞該版式來排列,如圖1-9所示。 根據構圖的需要排列其他網頁元素,注意要考慮好標題的位置、大小和顏色,內文的大小和灰度。最終的效果如圖1-10所示。

- 上一頁:Dreamweaver網頁安全色
- 下一頁:Dreamweaver相近色應用
小編推薦
熱門推薦