XML 文檔形成了一種樹結構,它從“根部”開始,然後擴展到“枝葉”。
一個 XML 文檔實例
XML 使用了簡單的具有自我描述性的語法:
<?XML version="1.0" encoding="ISO-8859-1"?> <note> <to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don't forget the meeting this weekend!</body> </note>
第一行是 XML 聲明。它定義 XML 的版本 (1.0) 和所使用的編碼 (ISO-8859-1 = Latin-1/西歐字符集)。
下一行描述文檔的根元素(像在說:“本文檔是一個便簽”):
<note>
接下來 4 行描述根的 4 個子元素(to, from, heading 以及 body):
<to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don't forget the meeting this weekend!</body>
最後一行定義根元素的結尾:
</note>
從本例可以設想,該 XML 文檔包含了 John 給 George 的一張便簽。
XML 具有出色的自我描述性,你同意嗎?
XML 文檔形成一種樹結構
XML 文檔必須包含根元素。該元素是所有其他元素的父元素。
XML 文檔中的元素形成了一棵文檔樹。這棵樹從根部開始,並擴展到樹的最底端。
所有元素均可擁有子元素:
<root> <child> <subchild>.....</subchild> </child> </root>
父、子以及同胞等術語用於描述元素之間的關系。父元素擁有子元素。相同層級上的子元素成為同胞(兄弟或姐妹)。
所有元素均可擁有文本內容和屬性(類似 Html 中)。
實例

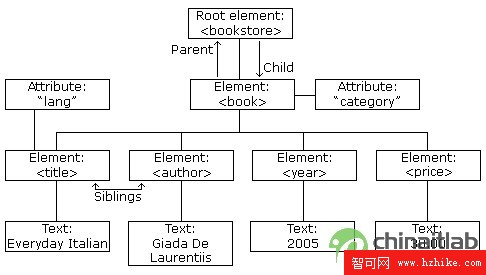
上圖表示下面的 XML 中的一本書:
<bookstore> <book category="COOKING"> <title lang="en">Everyday Italian</title> <author>Giada De LaurentIIS</author> <year>2005</year> <price>30.00</price> </book> <book category="CHILDREN"> <title lang="en">Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title lang="en">Learning XML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
例子中的根元素是 <bookstore>。文檔中的所有 <book> 元素都被包含在 <bookstore> 中。
<book> 元素有 4 個子元素:<title>、< author>、<year>、<price>。