JavaScript CSS 修改學習第四章 透明度設置
編輯:JavaScript基礎知識
在JavaScript裡面設置透明度
我用下面的代碼來設置透明度:
復制代碼 代碼如下:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' + value*10 + ')';
}
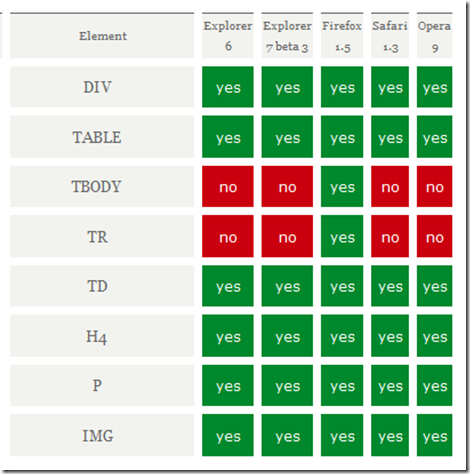
在Mozilla和Safari裡使用opacity,IE使用filter。value的值從0到10。 測試結果
IE說明:一個元素必須有一個layout來執行filter。並且IE6對於元素的left margin有很奇怪的表現。

翻譯地址:http://www.quirksmode.org/js/opacity.html
轉載請保留以下信息
作者:北玉(tw:@rehawk)
小編推薦
熱門推薦