基於對象,就是不需要指定變量的類型,你給他一個3,它知道是整型,如果給賦值'3',它就知道是char。
事件驅動,就是單擊啊,之類的事件進行驅動。
javascript優點:網頁互動性強,簡單易用。js主要是基於客戶端運行,很大程度上減少了服務器的負荷。
javascript是腳本編程語言:采用程序段方式實現,與HTML結合,java的編譯器其實就是浏覽器本身。
安全性:HTML頁面中不能訪問本地硬盤,只能對網絡文檔進行刪除和修改,只能通過浏覽器實現信息浏覽或動態交互。
跨平台性:只要有支持js的浏覽器,就可以運行。
javascript是ECMAScript規范的一種實現。
js的編程通常在eclipse環境下,這裡推薦一個插件spket,它可以智能提示代碼,非常好用,下載地址 spket IDE 1.6.22 根據需求選擇就好,我們一般是選Spket IDE啦。如果用的是myeclipse,可以選擇不安裝,因為它本身就帶了類似的組件。
插件的安裝的話,如果你下的是壓縮包(就是裡面有倆文件夾plugin 和feature,那麼把這倆個文件夾的內容跟eclipse安裝目錄下相同文件夾合並就好。)
如果選擇的是可執行jar包,那個安裝的時候記得選擇plugin選項。目錄選擇eclipse的安裝目錄。
接下來,打開eclipse吧~
(不是我說,eclipse圖標真的很難看,所以作為外貌協會的我其實一般來說用的是myeclipse~)←這句話看清楚了,我說的是圖標,是圖標!麻煩不要跑我這裡吐槽UI!
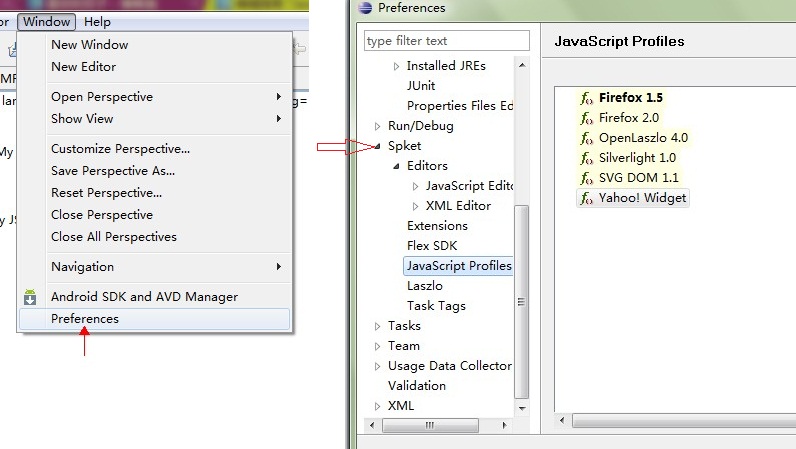
打開以後,可以看到window菜單下preference選項裡面有了spket,就是我們剛才說的插件了,至於怎麼用,今後會提到的。

接著,讓我們來建立一個js相關的project。file ->new -> java project 我就命名它為testJs了。
查看工程的workspace目錄相信大家都知道怎麼看吧?在myeclipse中,右擊工程的話就會有myeclipse,鼠標跟隨,右邊出現菜單,選擇open in explorer。
eclipse中,右鍵點工程,選擇properties,查看屬性,裡面有工程目錄,復制一下到窗口打開就行了。
接著要建立一些標准路徑。
(我是越想越覺得苦逼啊,如果是myeclipse的話可以選擇web project,直接想要的就都有了啊...囧rz,但是為了符合大部分人的需求,還是得用eclipse來學。).
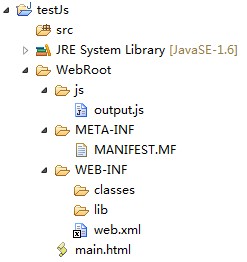
因為我們是要建立一個jsp的project,所以在project下要有一些標准路徑,參照下面的圖片建立(我是把myeclipse下建立的web project後自動生成的文件夾復制過來了):
其中MANIFEST.MF的代碼內容如下:
復制代碼 代碼如下:
Manifest-Version: 1.0
Class-Path:
web.xml的內容如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>main.html</welcome-file>
</welcome-file-list>
</web-app>
建立一個新的文件(New->File main.html 後綴不可少),main.html 代碼如下:
復制代碼 代碼如下:
<html>
<head>
<title>(* ̄▽ ̄)</title>
</head>
<body>
This is my page. <br>
</body>
</html>
接下來我們就要靠編輯這個玩意兒來享受js帶給我們的快感啦~!
首先,為了代碼規范,我比較建議大家把js的內容都存放在新建的.js文件中,一來可以實現代碼共享,而來也好看好編輯。
作為一個A型血的微強迫症,我如果看到代碼亂七八糟的話是絕對寫不下去的。
所以,這裡我們首先在WebRoot目錄上點擊右鍵,選擇New->Folder+ (不是說建立js文件嗎魂淡!)=.=別急別急,我們把js文件放到一起這樣比較好看啊~
新建一個名叫js的文件夾。然後再在這個文件夾上右擊,new->file 隨便寫個名字,記得加後綴,我命名它為output.js。
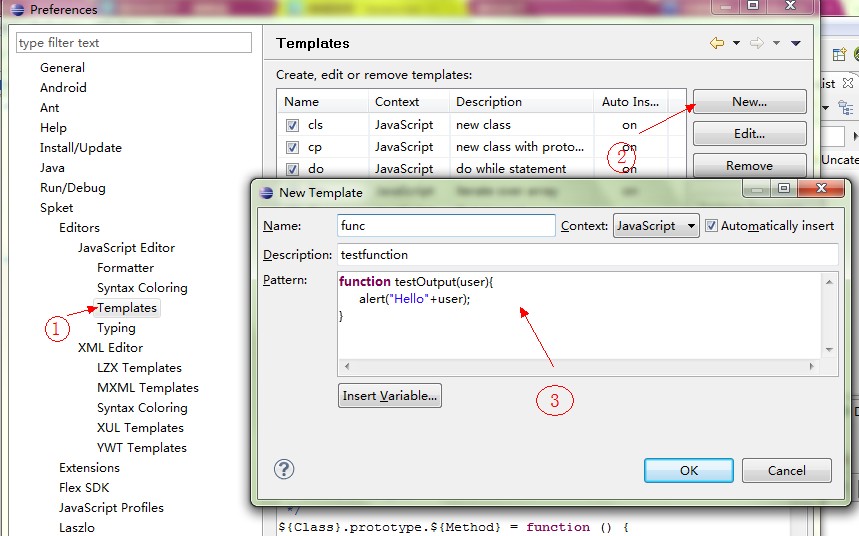
編輯js文件前我們示范下spket的用法,它可以幫助我們建立代碼模板,過程如下: 
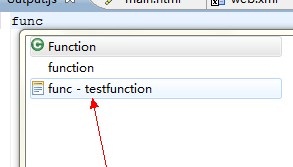
這樣,我們就建立了一個名字叫做func的模板,打開js文件,輸入func,按ALT+/ 提示中找到模板,回車,就出現了pattern中我們定義的代碼:

這樣 我們js文件中就有一個函數啦~!
這樣大家就明白了吧~ spket可以用來自定義提示,同時它已經自帶了js的模板,自己點點preference下spket裡的各個東西,也就差不多熟悉了。
不過我們一般會導入一個extjs包,今後肯定有用,下載地址 senta
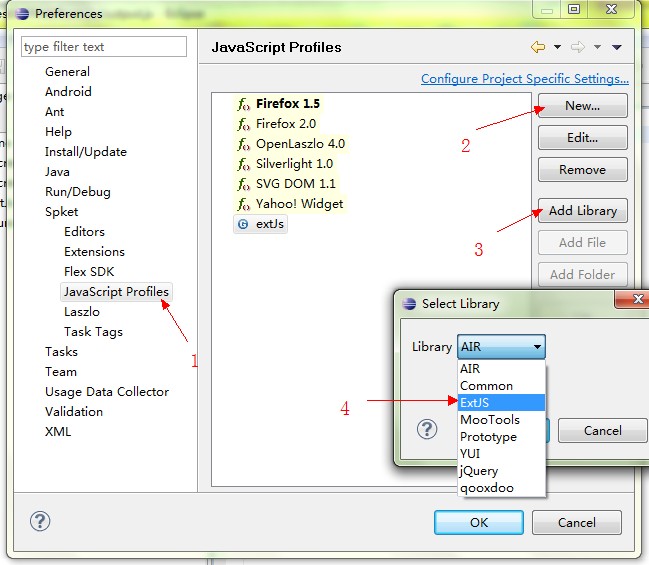
在spket中加載方法是:

接下在最後一步是 add file,然後把剛才下載的東西加載進去就行了。
最後,來來來,我們在html中引用一下js文件,今天就算大獲成功啦ヘ( ̄▽ ̄ヘ):
在main.html中,編寫代碼如下:
復制代碼 代碼如下:
<html>
<head>
<title>O.O</title>
<script type="text/javascript" src="js/output.js"></script>
<script type="text/javascript">
testOutput("Dumpling");// use function
</script>
</head>
<body>
This is my JSP page. <br>
</body>
</html>
引用文件 使用 src=“xxxxx.jsp”
接下來,找到工程目錄,雙擊html文件看下效果吧~



上面是在不同浏覽器下的測試信息,很兼容吧~