這篇文章簡單介紹了DOM 1.0一些基本而強大的方法以及如何在JavaScript中使用它們。你可以學到如何動態地創建、獲取、控制和刪除HTML元素。這些DOM方法同樣適用於XML。所有全面支持DOM 1.0的浏覽器都能很好地運行本篇的實例,比如IE5,Firefox等。
概況 - Sample1.html
這篇文章通過實例代碼介紹DOM。請從嘗試下面的HTML例子開始。它使用DOM 1的方法由JavaScript動態創建一個HTML表格。它創建一個由四個包含文本內容的單元格組成的小表格。單元格的文字內容是:“單元格是第y行第x列”,表示單元格在表格中的行數和列數。
復制代碼 代碼如下:
<html>
<head>
<title>實例代碼 - 使用JavaScript和DOM創建HTML表格</title>
<script>
function start() {
//獲取body標簽
var mybody = document.getElementsByTagName("body")[0];
// 創建一個<table>元素和一個<tbody>元素
mytable = document.createElement("table");
mytablebody = document.createElement("tbody");
//創建所有的單元格
for(var j = 0; j < 2; j++) {
// 創建一個<tr>元素
mycurrent_row = document.createElement("tr");
for(var i = 0; i < 2; i++) {
// 創建一個<td>元素
mycurrent_cell = document.createElement("td");
//創建一個文本節點
currenttext = document.createTextNode("單元格是第"+j+"行,第"+i+"列");
// 將創建的文本節點添加到<td>裡
mycurrent_cell.appendChild(currenttext);
// 將列<td>添加到行<tr>
mycurrent_row.appendChild(mycurrent_cell);
}
// 將行<tr>添加到<tbody>
mytablebody.appendChild(mycurrent_row);
}
// 將<tbody>添加到<table>
mytable.appendChild(mytablebody);
//將<table>添加到<body>
mybody.appendChild(mytable);
// 將表格mytable的border屬性設置為2
mytable.setAttribute("border", "2");
}
</script>
</head>
<body onload="start()">
</body>
</html>
注意我們創建各元素和文字節點的順序:
1.創建< table >元素
2.創建< table >的子元素< tbody >
3.使用一個循環來創建< tbody >的子元素< tr >
4.分別使用循環為每一個< tr >創建子元素< tb >
5.為每一個< tb >創建文本節點
創建完< table >,< tbody >,< tr >,< td >元素和文本節點,我們使用相反的順序把它們分別添加到自己的父節點。
1.將創建的文本節點添加到< td >裡
mycurrent_cell.appendChild(currenttext);
2.將列< td >添加到行< tr >
mycurrent_row.appendChild(mycurrent_cell);
3.將行< tr >添加到< tbody >
mytablebody.appendChild(mycurrent_row);
4.將< tbody >添加到< table >
mytable.appendChild(mytablebody);
5.將< table >添加到< body >
mybody.appendChild(mytable);
記住這個方法。當你使用W3C DOM時會經常用到它。首先,你從上向下建立元素;然後從下向上把它們添加到父節點。
這是JavaScript代碼生成的HTML:
...
<table border=5>
<tr><td>單元格是第0行,第0列</td><td>單元格是第0行,第1列</td></tr>
<tr><td>單元格是第1行,第0列</td><td>單元格是第1行,第1列</td></tr>
</table>
...
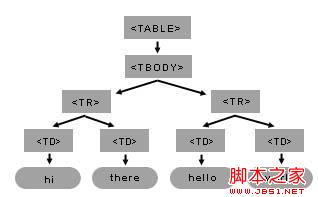
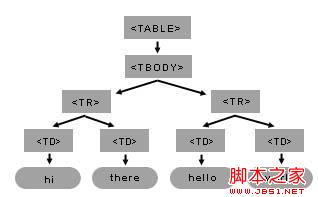
這是代碼生成的表格元素和它的子元素的DOM對象樹:
你只需使用少量的DOM方法就可以構造這樣一個表格和他的子元素。記住要時刻謹記你將創建的構造的模型樹;這樣會使編寫代碼更加簡單。在圖中的< table >樹裡,< table >有一個子元素< tbody >。< tbody >有兩個子元素。< tbody >的每個子元素(< tr >)都有兩個子元素< td >。最後,每個< td >有一個子元素:一個文本節點。
基本的DOM方法 - Sample2.html
getElementByTagName方法適用於文檔和元素,所以文檔根對象和所有的元素對象一樣有 getElementByTagName 方法。你可以使用 element.getElementsByTagName(tagname) 來獲取某個元素所有子元素的列表,使用標簽名選擇它們。
element.getElementsByTagName 返回一個有特定標簽名的子元素的列表。你可以通過調用一個item方法(傳遞一個index參數給它)來從這個子元素列表中獲取一個元素。請注意列表第一個子元素的index為0。下一個主題繼續前面的Table例子。下面這個實例更加簡單,顯示了一些基本的方法:
復制代碼 代碼如下:
<html>
<head>
<title>實例代碼 - 使用JavaScript和DOM創建HTML表格</title>
<script>
function start() {
// 獲取一個包含所有body元素的列表(將只有一個)
// 然後選擇列表裡的第一個元素
myBody = document.getElementsByTagName("body")[0];
// 獲取body字元素中所有的p元素
myBodyElements = myBody.getElementsByTagName("p");
//獲取p元素列表的第二個元素(索引從0開始)
myP = myBodyElements[1];
}
</script>
</head>
<body onload="start()">
<p>hi</p>
<p>hello</p>
</body>
</html>
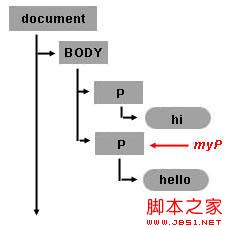
在這個例子裡,我們設置myP變量為表示body裡第二個p元素的DOM對象。
1.獲取一個包含所有body元素的列表
myBody = document.getElementsByTagName("body")[0];
因為一個有效的html文檔只有一個body元素,這個列表講只有一項。我們通過使用 [0] 選取列表的第一個元素來得到它。
2.獲取blog子元素裡所有的p元素
myBodyElements = myBody.getElementsByTagName("p");
3.選取p元素列表的第二項
myP = myBodyElements[1];

一旦獲得一個html元素的DOM對象,你就可以設置它的屬性。比如,你想設置style background color屬性,只需要添加:
myP.style.background = "rgb(255,0,0)";
使用document.createTextNode(”..”)創建文本節點
使用文檔對象調用createTextNode方法建立你的文本節點。你只需要輸入文本內容。返回值是一個表示這個文本節點的對象。
myTextNode = document.createTextNode("world");
以上代碼創建一個文本數據是“word”的TEXT_NODE類型(文字塊)節點,變量myTextNode指向這個節點對象。你需要設置這個文本節點為其他節點元素的字節點來插入這個文本到你的html頁面裡。
使用appendChild(..)插入元素
所以,通過調用myP.appendChild([node_element]),你設置這個文本節點為第二個p元素的字節點。
myP.appendChild(myTextNode);
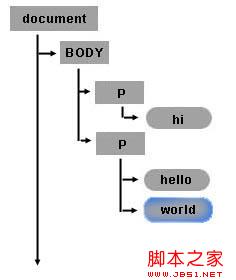
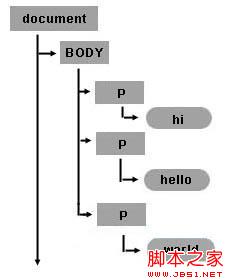
測試這個例子,注意“hello”和“world”兩個詞是連在一起的:“helloworld”。所以在當你看到html頁面時兩個文本節點hello和world看起來好像是一個節點,而實際上在這個文檔模型裡有兩個節點。第二個節點是一個新的TEXT_NODE類型節點,並且是第二個p標簽的第二個字節點。下圖在文檔樹裡顯示了剛創建的文本節點。
createTextNode和appendChild是在hello和world之間添加空格的一種簡單的方法。需要特別注意的是appendChild方法將添加在最後一個子節點後面,就像world被添加到hello後面。所以如果你想在hello和world之間添加一個文本節點需要使用insertBefore方法而不是appendChild。
使用文檔對象和createElement(..)方法創建新元素
你可以使用createElement方法創建新的HTML元素或者其他任何你想要的其他元素。例如,如果你想為< body >元素添加一個字節點< p >元素,可以使用前例中的myBody添加一個新的元素節點。創建一個節點只需要調用document.createElement(”tagname”)。例如:
myNewPTAGnode = document.createElement("p");
myBody.appendChild(myNewPTAGnode);

使用removeChild(..)方法刪除節點
每個節點都可以刪除。下面這行代碼刪除myP(第二個< p >元素)裡包含單詞world的文本節點。
myP.removeChild(myTextNode);
最後你可以把包含單詞world的文本節點myTextNode添加到新創建的< p >元素裡:
myNewPTAGnode.appendChild(myTextNode);
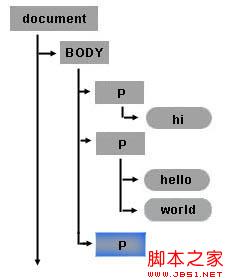
修正的對象樹最後像這樣:
動態創建一個表格(回到Sample1.html)
文章的剩余部分將回到Sample1.html。下圖顯示了例子中創建的表格的對象樹結構。
回顧HTML表格結構
創建元素節點並把它們添加到文檔樹
創建sample1.html裡的表格的基本步驟:
start函數的最後有一行新代碼,使用另一個DOM方法setAttribute設置了表格的border屬性。setAttribute方法有兩個參數:屬性名和屬性值。你可以使用setAttribute方法設置任何元素的任何屬性。
復制代碼 代碼如下:
<head>
<title>實例代碼 - 使用JavaScript和DOM創建HTML表格</title>
<script>
function start() {
// 獲取body
var mybody = document.getElementsByTagName("body")[0];
// 創建<table>和<tbody>元素
mytable = document.createElement("table");
mytablebody = document.createElement("tbody");
//創建所有的單元格
for(var j = 0; j < 2; j++) {
// 創建一個 <tr> 元素
mycurrent_row = document.createElement("tr");
for(var i = 0; i < 2; i++) {
// 創建一個<td> 元素
mycurrent_cell = document.createElement("td");
// 創建一個文本節點
currenttext = document.createTextNode("單元格是第" + j + "行,第" + i + "列");
// 把創建的文本節點添加到<td>元素
mycurrent_cell.appendChild(currenttext);
// 把<td>添加到<tr>行
mycurrent_row.appendChild(mycurrent_cell);
}
// 把<tr>行添加到<tbody>
mytablebody.appendChild(mycurrent_row);
}
// 把 <tbody> 添加到 <table>
mytable.appendChild(mytablebody);
// 把 <table> 添加到 <body>
mybody.appendChild(mytable);
// 把mytable的border屬性設置為2;
mytable.setAttribute("border","2");
}
</script>
</head>
<body onload="start()">
</body>
</html>
使用DOM和CSS處理表格
從表格中獲取一個文本節點
這個例子介紹兩個新的DOM屬性。首先使用childNodes屬性獲取mycel的字節點列表。這個childNodes列表包含所有的字節點,不管它們的名稱和類型是什麼。像getElementsByTagName方法一樣,它返回一個字節點列表,使用 [ x ] 來獲取想要的字節點項。這個例子將myceltext存儲為表格第二行第二個單元格的文本節點。最後,它創建一個新的包含myceltext 的data 屬性 的文本節點,並使它成為< body >元素的子節點,來顯示這個例子的最後結果。
如果你的對象是文本節點,你可以使用data屬性來獲取它的內容
復制代碼 代碼如下:
mybody = document.getElementsByTagName("body")[0];
mytable = mybody.getElementsByTagName("table")[0];
mytablebody = mytable.getElementsByTagName("tbody")[0];
myrow = mytablebody.getElementsByTagName("tr")[1];
mycel = myrow.getElementsByTagName("td")[1];
// mycel的字節點列表的第一項
myceltext=mycel.childNodes[0];
// currenttext的內容是myceltext的data
currenttext=document.createTextNode(myceltext.data);
mybody.appendChild(currenttext);
獲取一個屬性值
在sample1的最後有一個單元格使用了mytable對象的setAttribute方法。這個單元格用來設置這個表格的border屬性。使用getAttribute方法來獲取這個屬性:
mytable.getAttribute("border");
通過改變style屬性隱藏列
當你使用一個JavaScript變量指向對象,你可以立即設置它的style屬性。下面的代碼是sample1.html的修改,第二列的單元格都被隱藏,第一列的單元格背景改為紅色。注意style屬性是直接設置的。
復制代碼 代碼如下:
<html>
<body onload="start()">
</body>
<script>
function start() {
var mybody =document.getElementsByTagName("body")[0];
mytable = document.createElement("table");
mytablebody = document.createElement("tbody");
for(var j = 0; j < 2; j++) {
mycurrent_row=document.createElement("tr");
for(var i = 0; i < 2; i++) {
mycurrent_cell = document.createElement("td");
currenttext = document.createTextNode("單元格是:" + i + j);
mycurrent_cell.appendChild(currenttext);
mycurrent_row.appendChild(mycurrent_cell);
// 如果在第0列設置單元格背景色
// 如果在第1列隱藏單元格
if (i == 0) {
mycurrent_cell.style.background = "rgb(255,0,0)";
} else {
mycurrent_cell.style.display = "none";
}
}
mytablebody.appendChild(mycurrent_row);
}
mytable.appendChild(mytablebody);
mybody.appendChild(mytable);
}
</script>
</html>