HTML5之lang屬性與dir屬性的詳解
編輯:JavaScript基礎知識
用戶浏覽器在呈現HTML文檔時,該屬性的益處有以下幾點:
(1) 協助搜索引擎
(2) 協助語音合成
(3) 協助選擇符號異體字用於高品質的印刷
(4) 協助選擇一套引號
(5) 協助解決連字符、綁定和空格
(6) 協助進行拼寫檢查和語法檢查
2:文字方向屬性dir
復制代碼 代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>唐詩一首</title>
</head>
<body>
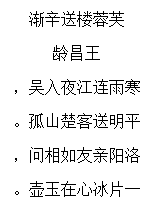
<p style="text-align:center"><bdo dir="RTL">芙蓉樓送辛漸</bdo></p>
<p style="text-align:center"><bdo dir="RTL">王昌齡</bdo></p>
<p style="text-align:center"><bdo dir="RTL">寒雨連江夜入吳,</bdo></p>
<p style="text-align:center"><bdo dir="RTL">平明送客楚山孤。</bdo></p>
<p style="text-align:center"><bdo dir="RTL">洛陽親友如相問,</bdo></p>
<p style="text-align:center"><bdo dir="RTL">一片冰心在玉壺。</bdo></p>
</body>
</html>
RTL:從右向左顯示

小編推薦
熱門推薦