jquery和雅虎的yql服務實現天氣預報服務示例
編輯:JavaScript綜合知識
本文介紹一個利用Jquery和雅虎的YQL服務實現天氣預報功能,需要的朋友可以參考下
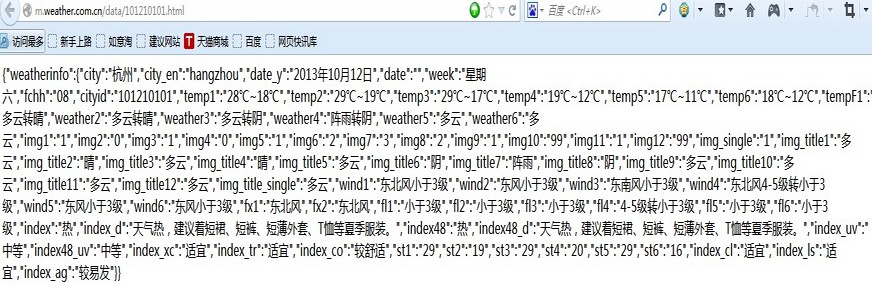
本代碼不涉及任何後端開發代碼(如.Net,JAVA等)。目前最權威的天氣預報數據是中國天氣網(http://www.weather.com.cn/),因為這個是官方提供的氣象數據,除了商業的增值服務外,還提供了免費的以JSON數據格式返回的氣象數據,以查看杭州的天氣數據為例,可以輸入以下地址:http://m.weather.com.cn/data/101210101.html ,返回的JSON數據格式如下圖: YQL服務可以實現對網上不同數據源的query,filter,combine(查詢,過濾,合並),提供類似SQL,具體地址如下:http://developer.yahoo.com/yql/console/ 。當實施查詢的時候,YQL服務就會訪問網絡上的數據源,傳輸數據,返回XML或者JSON形式的數據結果。YQL可以使用許多類型的數據源,包括Yahoo!Web services 或者其他的網絡服務,和網絡數據類型例如:HTML, XML, RSS,和Atom。
因此可以通過兩者的結合使用,完成天氣預報功能的開發,具體JS代碼如下:
代碼如下:
function getWeather() {
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
q: "select * from json where url="http://m.weather.com.cn/data/101210101.html"",
format: "json"
}, function (data) {
if (data.query.results) {
//$("#content").text(JSON.stringify(data.query.results));
var J_data = JSON.parse(JSON.stringify(data.query.results));
//alert(J_data.weatherinfo.city);
$("#content").append("<p>"+J_data.weatherinfo.city+"天氣預報(數據來源中國天氣網)"+"</p>");
$("#content").append("<p>"+J_data.weatherinfo.date_y+" "+J_data.weatherinfo.week+" "+J_data.weatherinfo.temp1+" "+J_data.weatherinfo.weather1+" "+J_data.weatherinfo.wind1+" "+J_data.weatherinfo.index+" "+J_data.weatherinfo.index_d+"</p>");
var t= J_data.weatherinfo.date_y;
t=t.replace("年","/");
t=t.replace("月","/");
t=t.replace("日","");
var tdy = new Date(t);
var t2 = new Date();
t2.setDate(tdy.getDate()+1);
$("#content").append("<p>"+ t2.Format("yyyy年MM月dd日")+" "+getweekdays(t2)+" "+J_data.weatherinfo.temp2+" "+J_data.weatherinfo.weather2+" "+J_data.weatherinfo.wind2+"</p>");
var t3 = new Date();
t3.setDate(tdy.getDate()+2);
$("#content").append("<p>"+t3.Format("yyyy年MM月dd日")+" "+getweekdays(t3)+" "+J_data.weatherinfo.temp3+" "+J_data.weatherinfo.weather3+" "+J_data.weatherinfo.wind3+"</p>");
var t4 = new Date();
t4.setDate(tdy.getDate()+3);
$("#content").append("<p>"+t4.Format("yyyy年MM月dd日")+" "+getweekdays(t4)+" "+J_data.weatherinfo.temp4+" "+J_data.weatherinfo.weather4+" "+J_data.weatherinfo.wind4+"</p>");
var t5 = new Date();
t5.setDate(tdy.getDate()+4);
$("#content").append("<p>"+t5.Format("yyyy年MM月dd日")+" "+getweekdays(t5)+" "+J_data.weatherinfo.temp5+" "+J_data.weatherinfo.weather5+" "+J_data.weatherinfo.wind5+"</p>");
var t6 = new Date();
t6.setDate(tdy.getDate()+5);
$("#content").append("<p>"+t6.Format("yyyy年MM月dd日")+" "+getweekdays(t6)+" "+J_data.weatherinfo.temp6+" "+J_data.weatherinfo.weather6+" "+J_data.weatherinfo.wind6+"</p>");
//alert(getweekdays(t2));
} else {
$("#content").text('no such code: ' + code);
}
});
//$.getJSON("http://m.weather.com.cn/data/101210101.html", null, function(json) { alert(json); });
}
function getweekdays(datey)
{
if(datey.getDay()==0)
{
return "星期日";
}
else if(datey.getDay()==1)
{
return "星期一";
}
else if(datey.getDay()==2)
{
return "星期二";
}
else if(datey.getDay()==3)
{
return "星期三";
}
else if(datey.getDay()==4)
{
return "星期四";
}
else if(datey.getDay()==5)
{
return "星期五";
}
else if(datey.getDay()==6)
{
return "星期六";
}
}
最終實現的效果,如下圖:
YQL服務可以實現對網上不同數據源的query,filter,combine(查詢,過濾,合並),提供類似SQL,具體地址如下:http://developer.yahoo.com/yql/console/ 。當實施查詢的時候,YQL服務就會訪問網絡上的數據源,傳輸數據,返回XML或者JSON形式的數據結果。YQL可以使用許多類型的數據源,包括Yahoo!Web services 或者其他的網絡服務,和網絡數據類型例如:HTML, XML, RSS,和Atom。
因此可以通過兩者的結合使用,完成天氣預報功能的開發,具體JS代碼如下:
代碼如下:
function getWeather() {
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
q: "select * from json where url="http://m.weather.com.cn/data/101210101.html"",
format: "json"
}, function (data) {
if (data.query.results) {
//$("#content").text(JSON.stringify(data.query.results));
var J_data = JSON.parse(JSON.stringify(data.query.results));
//alert(J_data.weatherinfo.city);
$("#content").append("<p>"+J_data.weatherinfo.city+"天氣預報(數據來源中國天氣網)"+"</p>");
$("#content").append("<p>"+J_data.weatherinfo.date_y+" "+J_data.weatherinfo.week+" "+J_data.weatherinfo.temp1+" "+J_data.weatherinfo.weather1+" "+J_data.weatherinfo.wind1+" "+J_data.weatherinfo.index+" "+J_data.weatherinfo.index_d+"</p>");
var t= J_data.weatherinfo.date_y;
t=t.replace("年","/");
t=t.replace("月","/");
t=t.replace("日","");
var tdy = new Date(t);
var t2 = new Date();
t2.setDate(tdy.getDate()+1);
$("#content").append("<p>"+ t2.Format("yyyy年MM月dd日")+" "+getweekdays(t2)+" "+J_data.weatherinfo.temp2+" "+J_data.weatherinfo.weather2+" "+J_data.weatherinfo.wind2+"</p>");
var t3 = new Date();
t3.setDate(tdy.getDate()+2);
$("#content").append("<p>"+t3.Format("yyyy年MM月dd日")+" "+getweekdays(t3)+" "+J_data.weatherinfo.temp3+" "+J_data.weatherinfo.weather3+" "+J_data.weatherinfo.wind3+"</p>");
var t4 = new Date();
t4.setDate(tdy.getDate()+3);
$("#content").append("<p>"+t4.Format("yyyy年MM月dd日")+" "+getweekdays(t4)+" "+J_data.weatherinfo.temp4+" "+J_data.weatherinfo.weather4+" "+J_data.weatherinfo.wind4+"</p>");
var t5 = new Date();
t5.setDate(tdy.getDate()+4);
$("#content").append("<p>"+t5.Format("yyyy年MM月dd日")+" "+getweekdays(t5)+" "+J_data.weatherinfo.temp5+" "+J_data.weatherinfo.weather5+" "+J_data.weatherinfo.wind5+"</p>");
var t6 = new Date();
t6.setDate(tdy.getDate()+5);
$("#content").append("<p>"+t6.Format("yyyy年MM月dd日")+" "+getweekdays(t6)+" "+J_data.weatherinfo.temp6+" "+J_data.weatherinfo.weather6+" "+J_data.weatherinfo.wind6+"</p>");
//alert(getweekdays(t2));
} else {
$("#content").text('no such code: ' + code);
}
});
//$.getJSON("http://m.weather.com.cn/data/101210101.html", null, function(json) { alert(json); });
}
function getweekdays(datey)
{
if(datey.getDay()==0)
{
return "星期日";
}
else if(datey.getDay()==1)
{
return "星期一";
}
else if(datey.getDay()==2)
{
return "星期二";
}
else if(datey.getDay()==3)
{
return "星期三";
}
else if(datey.getDay()==4)
{
return "星期四";
}
else if(datey.getDay()==5)
{
return "星期五";
}
else if(datey.getDay()==6)
{
return "星期六";
}
}
最終實現的效果,如下圖:

小編推薦
熱門推薦