JavaScript基礎知識學習筆記
編輯:JavaScript基礎知識
JavaScript簡介
一、定義:JavaScript是腳本語言,需要宿主文件,它的宿主文件是html文件。
JavaScript 是一種輕量級的編程語言。
JavaScript 是可插入 HTML 頁面的編程代碼。
JavaScript 插入 HTML 頁面後,可由所有的現代浏覽器執行。
二、用法:
在html中的位置有三塊:
1)head裡面;
2)body裡面;
3)</html>之後,為了保險起見一般寫在</html>之後。<script language="javascript">代碼必須放在這裡</script>.
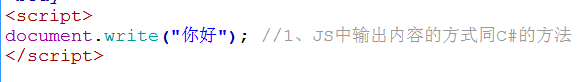
1、寫入html輸出

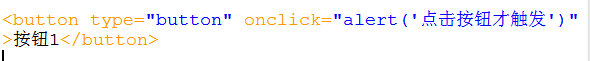
2、對事件作出反應

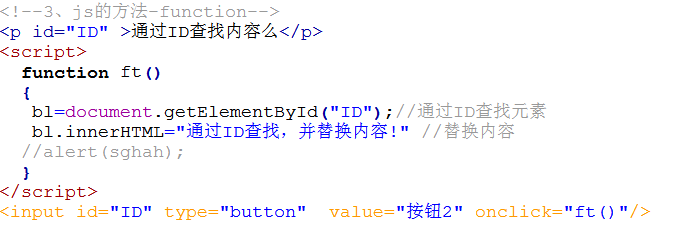
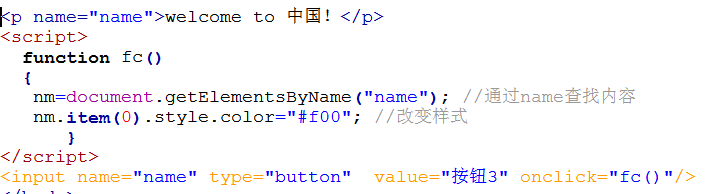
3、查找元素,改變內容/樣式


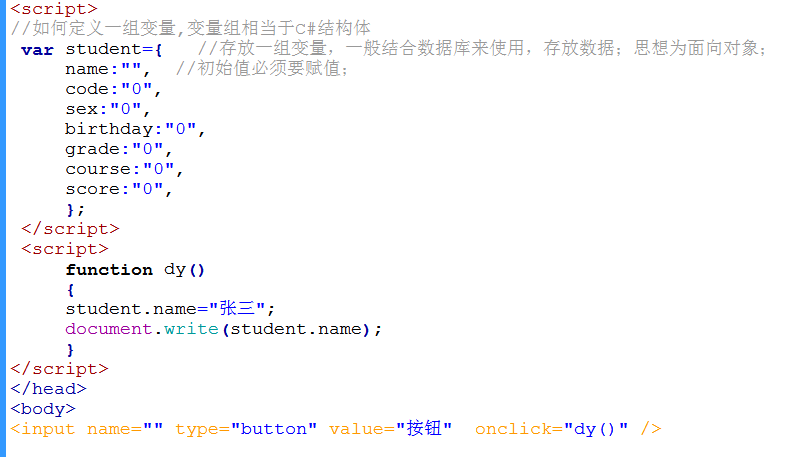
4、定義變量組--相當於C#中的結構體(變量的集合)
<script>代碼可以寫在<head>中或者</html>之後。但是按鈕提交的連接<input>必須寫在<body>中。

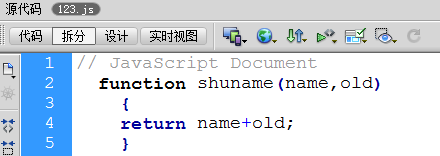
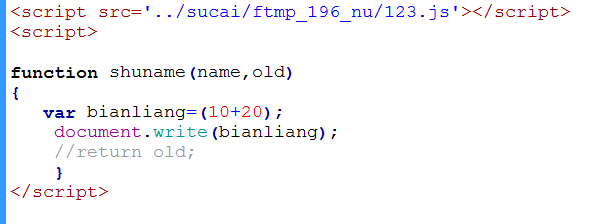
5、如何調用外部JS
采用“文件”--新建“JavaScript”--"創建"即可。在新建的“JavaScript”中編寫運算、函數等,通過在html中調用。
格式:<script src="路徑.JS "></script>
在外部新建一個以Js為後綴的文件。

在宿主文件html中引用外部Js

小編推薦
熱門推薦