源碼下載
源碼我已經上傳到 CSDN 了,無需資源分,下載地址:http://download.csdn.net/detail/zgynhqf/8565873。
源碼使用 VS 2013 +TypeScript 1.4 進行開發。打開後,顯示如下圖:

JsTankGame 1.0:老的使用 JS 編寫的坦克游戲。
JsTankGame 2.0:新的使用 TS 直接翻譯過來的游戲。
JsTankGame:在 2.0 的基礎上,對類型進行了重構後的新游戲。
重構步驟
由於老的 JS 游戲是采用 MS Ajax Client Library 構建,並且采用了 OOD 的方式來進行設計,再加之 TypeScript 可以兼容 JS 的全部代碼。所以使用 TypeScript 來移植的工作也比較簡單,主要是替換類型設計的代碼:類、繼承、接口等。
完成以上工作後,也就得到了使用 TS 編寫的 2.0 版本。過程中體會到了強類型語言的諸多好處,當然也有一些 TS 目前並不完善的地方(後面會說)。
得到了強類型的 2.0 版本後,並沒有結束。為了體驗強類型對於重構的好處,我決定在這個版本之上做代碼結構上的重構。
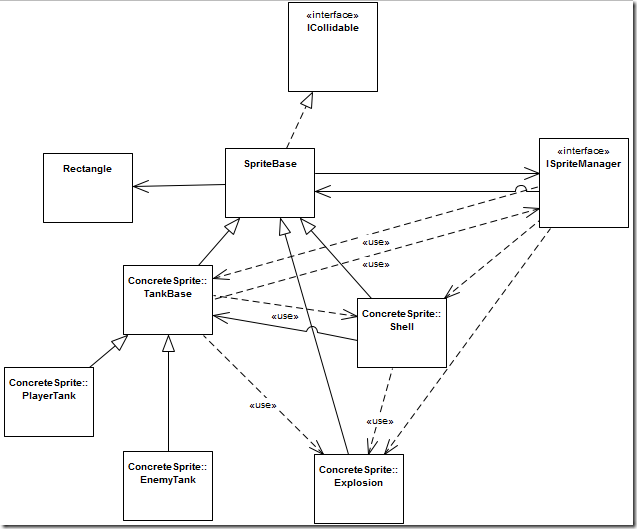
有了強類型編寫的代碼,我可以很方便地分析出每一個類型、每一個方法,具體在哪些地方被使用。這樣,我就能很快地知道類型之間的依賴關系。不看不知道,一看嚇一跳。之前一點一點隨心寫的代碼,本以為類型設計得還不錯,之間耦合性應該不是很高。但是圖畫完之後,才發現與想象中差點很遠,這就是沒有畫圖直接編寫代碼的結果,見下面兩張圖:


可以看出各精靈類型之間的關系是比較亂的,雙向依賴隨處可見。(其實圖中因為把 SpriteManager 畫到了另外一張圖,所以沒有顯示出更復雜、更亂的關系。)
據此,我繪制了新的關系圖,然後按照此關系來重構了所有的代碼。這樣就得到了最新的 3.0 版本。
新版本的類型關系圖如下:
分層:

精靈:

管理器:

代碼層面,主要是把各精靈之間耦合的代碼,都移植到了上層的管理器中。同時,為精靈定義事件來解除精靈與管理器的直接耦合。
TS 首次體驗中感受的優缺點
優點: Lambda 非常好地解決了 this 指針的問題。 Chrome、IE 都能直接調試 TypeScript! 過程中還發現了弱類型無法發現的錯誤。因為重命名,還沒有修改原來的代碼。(SpriteManager.js 98 行)
缺點: 開發環境-還沒有集成代碼注釋功能,只能手動拷貝。 開發環境-目前還不支持 Code Snippets。 開發環境-不支持關鍵字代碼生成:if、while、swith、括號匹配等。 開發環境-不支持代碼區域的定義(Region)。 語法-不支持事件的定義。 語法-暫時還不支持為類定義重載方法。見 SpriteBase.IsCollided 方法。
其它:
編譯出的 JS 代碼有一定的冗余。命令空間處顯得特別明顯。 重寫基類方法,沒有提示。 基類的屬性獲取器/設置器無法重寫。 無法分辨哪些方法是虛方法。 接口中不能定義只讀的屬性。 還存在 BUG。(SpriteManager.ts line 93)。 簡單定義一個數字類型的字段的話,默認值並不是 0,而是 NaN。
總結
總體說來,經過試用,我感覺 TS 到目前的 1.4 版本,已經可以用於正式的大型 JS 項目開發。但是還有很多地方需要改進!
附 Chrome、IE 調試 TS 截圖:


以上所述就是本文的全部內容了,希望能夠對大家熟練掌握typescript有所幫助。
- 上一頁:JS 作用域與作用域鏈詳解
- 下一頁:TypeScript具有的幾個不同特質