DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> JavaScript基礎知識 >> Windows下用PyCharm和Visual Studio開始Python編程
Windows下用PyCharm和Visual Studio開始Python編程
編輯:JavaScript基礎知識
Windows搭建python開發環境
首先需要去python的官網下載環境。鼠標移動到Downloads的tab上,在這裡可以下載。

python的環境還是很人性化的,沒有那麼多羅裡吧嗦的配置什麼的,下載好以後直接無腦next就行了,直到finish.
Python IDE
優秀的Python IDE有很多,這裡我就介紹幾款相對我來說比較常用的!排名不分先後!
- pycharm
- VIM
- Eclipse with PyDev
- Sublime Text
- Komodo Edit
- PyScripter
- Interactive Editor for Python
PyCharm
這裡先以pycharm為例

pycharm默認的是可以免費用30天
從Hello World開始
Hello world比較簡單,搭建好環境之後基本可以一氣呵成的,這裡我就直接貼圖了。
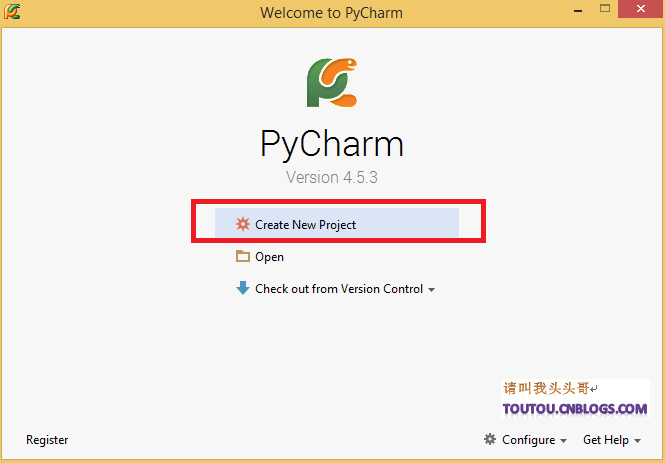
首先打開安裝好的pycharm

點擊create創建一個工程

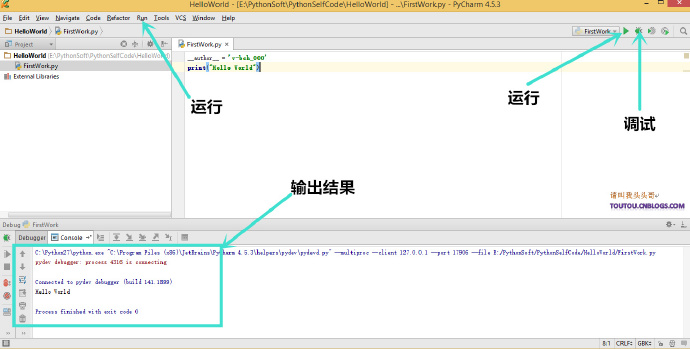
print一個"Hello World”

其實就”學習python”而言,比較建議使用pycharm,pycharm可以設置VS或者eclipse等多種IDE的編碼,可以讓絕大部分其他語言使用IDE的習慣者更容易上手。這一點兼容確實做的很好。不過既然這麼多園友要求使用vs開發python的話,就介紹一下visual studio 2015開發python的環境。
VS 2015 搭建開發環境
正式開始之前,首先你電腦得有visual studio2013/2015, 如果沒有的話就先去下載一個visual studio
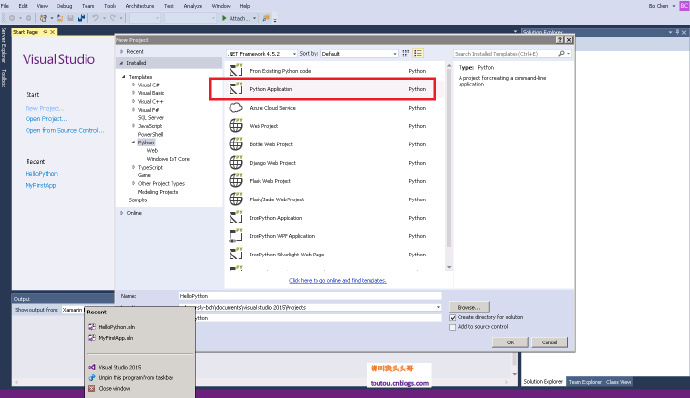
1.創建工程:

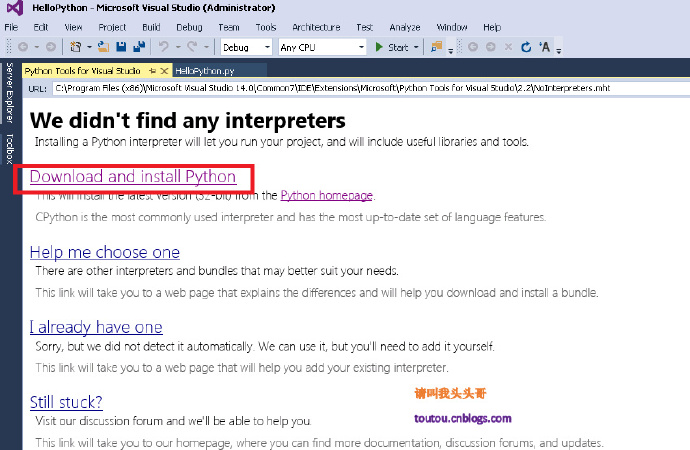
2.下載環境:
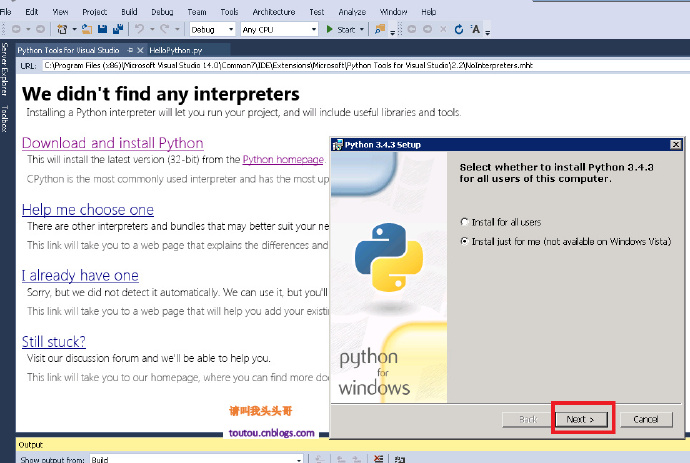
創建好工作以後,點擊運行,就會出現下面這個界面,然後點擊下載,並安裝


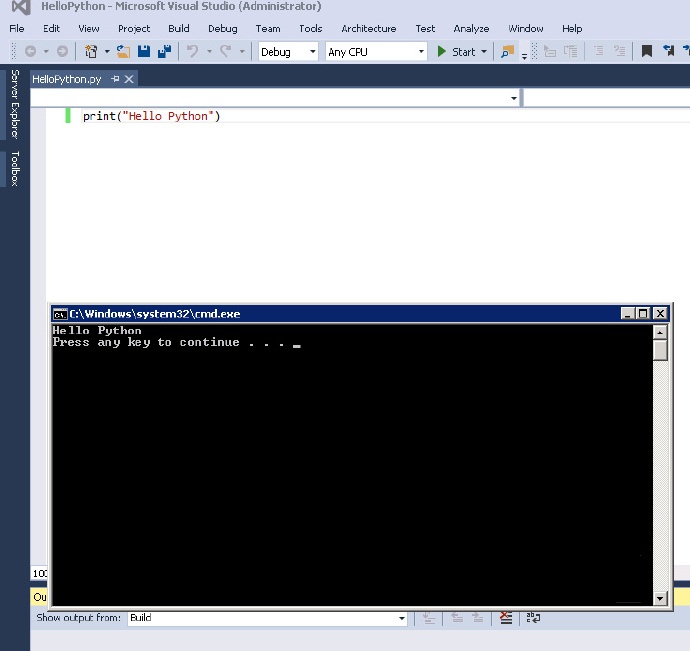
2.測試環境:

OK,成功運行!
小編推薦
熱門推薦