使用console命令調試js腳本的方法
編輯:JavaScript基礎知識
最常用的就是console.log了。
效果:
http://hovertree.com/texiao/js/34/1.htm
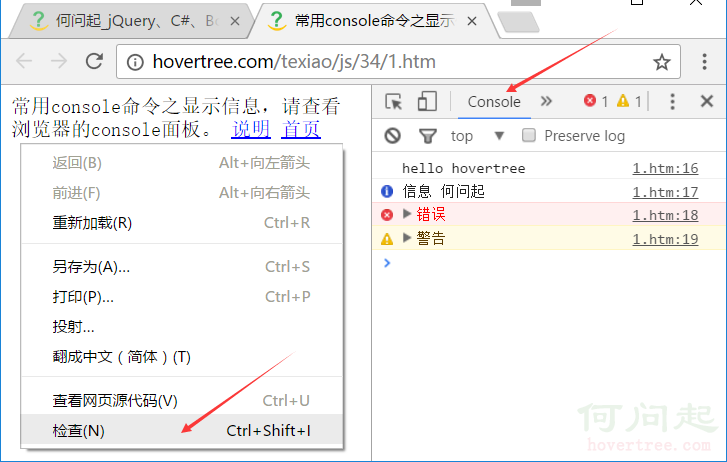
查看效果的方法:如果是Chrome浏覽器,請打開“開發者工具”,按快捷鍵“Ctrl+Shift+I”,或者右鍵點擊頁面,選擇“檢查”菜單。然後在“Console”面板可以查看輸出結果。如圖所示:

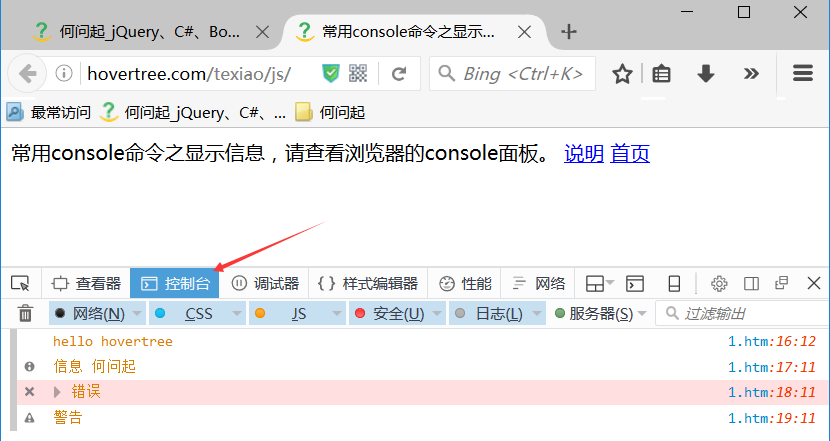
如果是火狐浏覽器的話,按組合鍵“Ctrl+Shift+K”可以打開“網頁控制台”。如圖:

示例的代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1" />
<title>常用console命令之顯示信息_何問起</title><base target="_blank" />
<meta charset="utf-8" />
<style>a{color:blue;}</style>
</head>
<body>
<div>常用console命令之顯示信息,請查看浏覽器的console面板。
<a href="http://hovertree.com/h/bjaf/gk6698g3.htm">說明</a>
<a href="http://hovertree.com">首頁</a>
</div>
<script type="text/javascript">
console.log('hello hovertree');
console.info('信息 何問起');
console.error('錯誤');
console.warn('警告');
</script>
</body>
</html>
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整數(%d或%i)、浮點數(%f)和對象(%o)
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>console命令之占位符_何問起</title><base target="_blank" />
<meta charset="utf-8" />
<style>a{color:blue;}</style>
</head>
<body>
<div>console命令之占位符 <a href="http://hovertree.com/h/bjaf/gk6698g3.htm">說明</a>
<a href="http://hovertree.com">首頁</a></div>
<script type="text/javascript">
console.log("%d年%d月%d日",2016,11,11);
</script>
</body>
</html>查看效果:
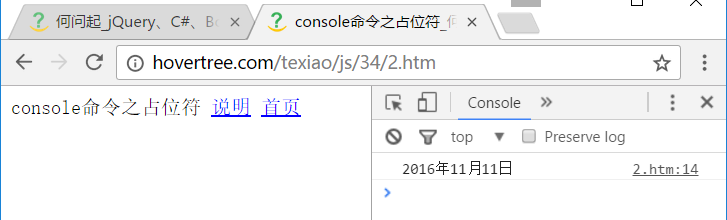
http://hovertree.com/texiao/js/34/2.htm
效果圖:

三、信息分組
示例代碼:
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1" />
<title>常用console命令_何問起</title><base target="_blank" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>a{color:blue;}</style>
</head>
<body>
<div>常用console命令之信息分組
<a href="http://hovertree.com/h/bjaf/gk6698g3.htm">說明</a>
<a href="http://hovertree.com">首頁</a>
</div>
<script type="text/javascript">
console.group("第一組信息");
console.log("第一組第一條:何問起(http://hovertree.com)");
console.log("第一組第二條:(http://)");
console.groupEnd();
console.group("第二組信息");
console.log("第二組第一條:HoverClock 一個jQuery時鐘插件");
console.log("第二組第二條:歡迎使用");
console.groupEnd();
</script>
</body>
</html>查看效果:
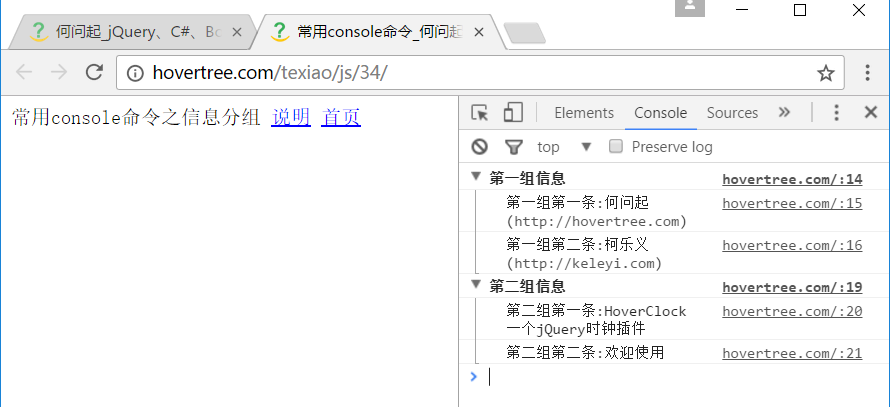
http://hovertree.com/texiao/js/34/
效果圖:

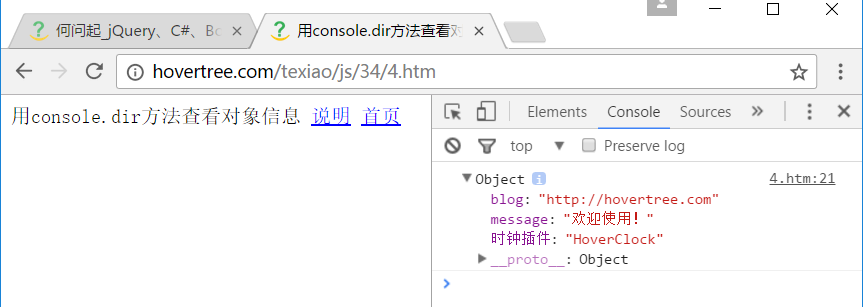
四、查看對象的信息
console.dir()可以顯示一個對象所有的屬性和方法。
示例代碼:
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>用console.dir方法查看對象信息_何問起</title><base target="_blank" />
<meta charset="utf-8" />
<style>a{color:blue;}</style>
</head>
<body>
<div>
用console.dir方法查看對象信息
<a href="http://hovertree.com/h/bjaf/gk6698g3.htm">說明</a>
<a href="http://hovertree.com">首頁</a>
</div>
<script type="text/javascript">
var info = {
blog:"http://hovertree.com",
時鐘插件:"HoverClock",
message:"歡迎使用!"
};
console.dir(info);
</script>
</body>
</html>查看效果:
http://hovertree.com/texiao/js/34/4.htm
效果圖:

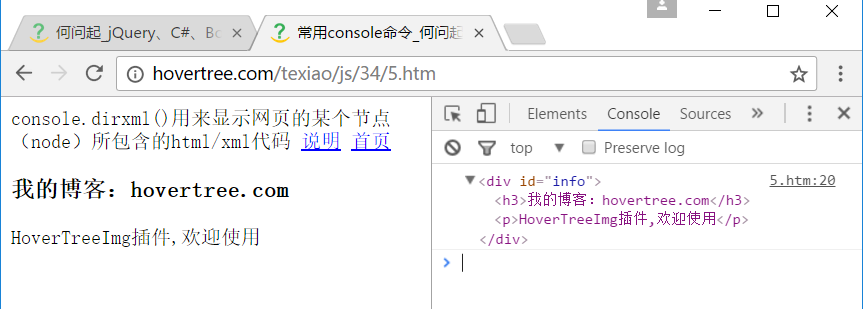
五、顯示某個節點的內容
console.dirxml()用來顯示網頁的某個節點(node)所包含的html/xml代碼。
示例代碼:
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1" />
<title>常用console命令_何問起</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><base target="_blank" />
<style>a{color:blue;}</style>
</head>
<body>
<div>
console.dirxml()用來顯示網頁的某個節點(node)所包含的html/xml代碼
<a href="http://hovertree.com/h/bjaf/gk6698g3.htm">說明</a>
<a href="http://hovertree.com">首頁</a>
</div>
<div id="info">
<h3>我的博客:hovertree.com</h3>
<p>HoverTreeImg插件,歡迎使用</p>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>查看效果:
http://hovertree.com/texiao/js/34/5.htm
效果圖:

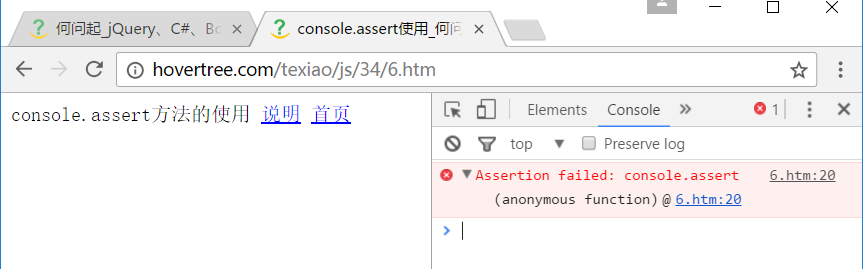
六、判斷變量是否是真
console.assert()用來判斷一個表達式或變量是否為真。如果結果為否,則在控制台輸出一條相應信息,並且拋出一個異常。
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>console.assert使用_何問起</title><base target="_blank" />
<meta charset="utf-8" />
<style>a{color:blue;}</style>
</head>
<body>
<div>
console.assert方法的使用
<a href="http://hovertree.com/h/bjaf/gk6698g3.htm">說明</a>
<a href="http://hovertree.com">首頁</a>
</div>
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );
</script>
</body>
</html>效果:
http://hovertree.com/texiao/js/34/6.htm
效果圖:

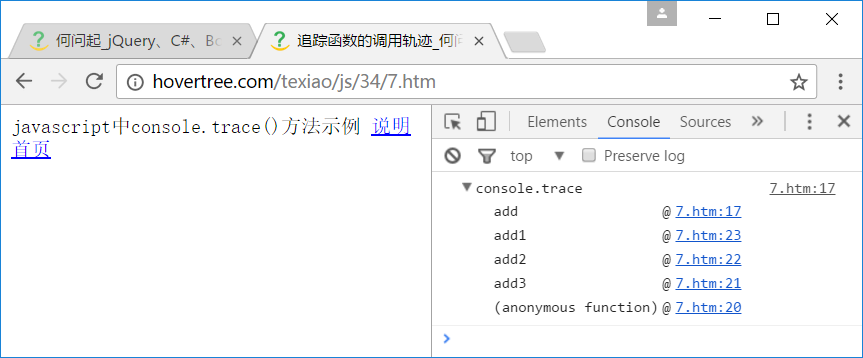
七、追蹤函數的調用軌跡。
console.trace()用來追蹤函數的調用軌跡。
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>追蹤函數的調用軌跡_何問起</title><base target="_blank" />
<meta charset="utf-8" />
<style>a{color:blue;}</style>
</head>
<body>
<div>javascript中console.trace()方法示例
<a href="http://hovertree.com/h/bjaf/gk6698g3.htm">說明</a>
<a href="http://hovertree.com">首頁</a></div>
<script type="text/javascript">
/*函數是如何被調用的,在其中加入console.trace()方法就可以了 -- 何問起*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>
</body>
</html>查看效果:
http://hovertree.com/texiao/js/34/7.htm
效果圖:

八、計時功能
console.time()和console.timeEnd(),用來顯示代碼的運行時間。
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>顯示代碼的運行時間_何問起</title><base target="_blank" />
<meta charset="utf-8" />
</head>
<body>
<div>console.time()和console.timeEnd(),用來顯示代碼的運行時間。
<a href="http://hovertree.com/h/bjaf/gk6698g3.htm">說明</a>
<a href="http://hovertree.com">首頁</a></div>
<script type="text/javascript">
console.time("控制台計時器一");
for(var i=0;i<10000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台計時器一");
</script>
</body>
</html>查看效果:
http://hovertree.com/texiao/js/34/8.htm
效果圖:

- 上一頁:JavaScript事件委托的技術原理
- 下一頁:JavaScript知識點
小編推薦
熱門推薦