基於jQuery的日期選擇控件下載
編輯:JQuery特效代碼
打包下載
但是也有些問題,第一畫日歷有點慢,第二兼容性不太好IE Only,第三它不是基於jQuery的哈哈。
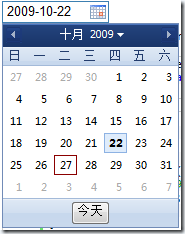
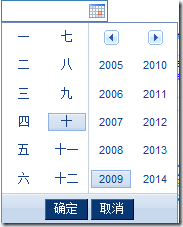
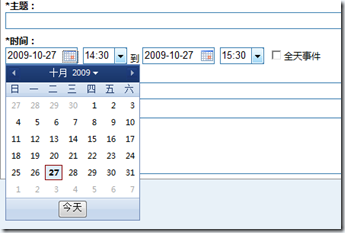
那還是老規矩,做之前先看下效果


這下是更酷的Ext風格了。
從上圖我們可以看出這個控件其實有兩個視圖一個日期月視圖,還有一個是年月選擇視圖。
1:還是先從HTML入手
日期控件確定HTML其實還是比較簡單,因為明擺著是列表的數據格式,當然主要是采用table了。
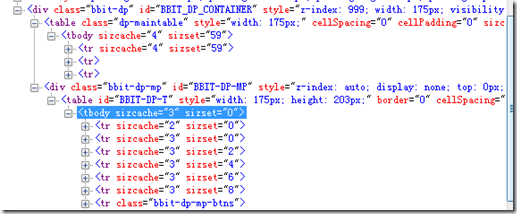
兩個視圖分別用兩個Div包裹,控制div的顯示隱藏即可以切換視圖了。完整的HTMl結構大家可以用IEDeveloper看一下Demo的結構,我自己截了一個圖 
2:根據HTML和效果圖編寫CSS
其實因為是Ext風格的,所以直接copy的ext的css和圖片。。
CSS也就不分析了,直接上代碼。
因為博客園的語法高亮不支持CSS,所以就不貼出來了,給個下載地址吧:
所有用到的圖片:
![]()
![]()
![]()
3:搞定了CSS之後呢,就開始編寫我們javascript了。
上來就是一個完整代碼
;(function($) {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
Date.prototype.Format = function(format) {
var o = {
"M+": this.getMonth() + 1,
"d+": this.getDate(),
"h+": this.getHours(),
"H+": this.getHours(),
"m+": this.getMinutes(),
"s+": this.getSeconds(),
"q+": Math.floor((this.getMonth() + 3) / 3),
"w": "0123456".indexOf(this.getDay()),
"S": this.getMilliseconds()
};
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1,
RegExp.$1.length == 1 ? o[k] :
("00" + o[k]).substr(("" + o[k]).length));
}
return format;
};
function DateAdd(interval, number, idate) {
number = parseInt(number);
var date;
if (typeof (idate) == "string") {
date = idate.split(/\D/);
eval("var date = new Date(" + date.join(",") + ")");
}
if (typeof (idate) == "object") {
date = new Date(idate.toString());
}
switch (interval) {
case "y": date.setFullYear(date.getFullYear() + number); break;
case "m": date.setMonth(date.getMonth() + number); break;
case "d": date.setDate(date.getDate() + number); break;
case "w": date.setDate(date.getDate() + 7 * number); break;
case "h": date.setHours(date.getHours() + number); break;
case "n": date.setMinutes(date.getMinutes() + number); break;
case "s": date.setSeconds(date.getSeconds() + number); break;
case "l": date.setMilliseconds(date.getMilliseconds() + number); break;
}
return date;
};
$.fn.datepicker = function(o) {
var def = {
weekStart: 0,
weekName: ["日", "一", "二", "三", "四", "五", "六"], //星期的格式
monthName: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"], //月份的格式
monthp: "月",
Year: new Date().getFullYear(), //定義年的變量的初始值
Month: new Date().getMonth() + 1, //定義月的變量的初始值
Day: new Date().getDate(), //定義日的變量的初始值
today: new Date(),
btnOk: " 確定 ",
btnCancel: " 取消 ",
btnToday: "今天",
inputDate: null,
onReturn: false,
version: "1.1",
applyrule: false, //function(){};return rule={startdate,endate};
showtarget: null,
picker: ""
};
$.extend(def, o);
var cp = $("#BBIT_DP_CONTAINER");
if (cp.length == 0) {
var cpHA = [];
cpHA.push("<div id='BBIT_DP_CONTAINER' class='bbit-dp' style='width:175px;z-index:999;'>");
if ($.browser.msie6) {
cpHA.push('<iframe style="position:absolute;z-index:-1;width:100%;height:100%;top:0;left:0;scrolling:no;" frameborder="0" src="about:blank"></iframe>');
}
cpHA.push("<table class='dp-maintable' cellspacing='0' cellpadding='0' style='width:175px;'><tbody><tr><td>");
//頭喲
cpHA.push("<table class='bbit-dp-top' cellspacing='0'><tr><td class='bbit-dp-top-left'> <a id='BBIT_DP_LEFTBTN' href='javascript:void(0);' title='向前一個月'> </a></td><td class='bbit-dp-top-center' align='center'><em><button id='BBIT_DP_YMBTN'>九月 2009</button></em></td><td class='bbit-dp-top-right'><a id='BBIT_DP_RIGHTBTN' href='javascript:void(0);' title='向後一個月'> </a></td></tr></table>");
cpHA.push("</td></tr>");
cpHA.push("<tr><td>");
//周
cpHA.push("<table id='BBIT_DP_INNER' class='bbit-dp-inner' cellspacing='0'><thead><tr>");
//生成周
for (var i = def.weekStart, j = 0; j < 7; j++) {
cpHA.push("<th><span>", def.weekName[i], "</span></th>");
if (i == 6) { i = 0; } else { i++; }
}
cpHA.push("</tr></thead>");
//生成tBody,需要重新生成的
cpHA.push("<tbody></tbody></table>");
//生成tBody結束
cpHA.push("</td></tr>");
cpHA.push("<tr><td class='bbit-dp-bottom' align='center'><button id='BBIT-DP-TODAY'>", def.btnToday, "</button></td></tr>");
cpHA.push("</tbody></table>");
//輸出下來框
cpHA.push("<div id='BBIT-DP-MP' class='bbit-dp-mp' style='z-index:auto;'><table id='BBIT-DP-T' style='width: 175px; height: 193px' border='0' cellspacing='0'><tbody>");
cpHA.push("<tr>");
//1月,7月 按鈕兩個
cpHA.push("<td class='bbit-dp-mp-month' xmonth='0'><a href='javascript:void(0);'>", def.monthName[0], "</a></td><td class='bbit-dp-mp-month bbit-dp-mp-sep' xmonth='6'><a href='javascript:void(0);'>", def.monthName[6], "</a></td><td class='bbit-dp-mp-ybtn' align='middle'><a id='BBIT-DP-MP-PREV' class='bbit-dp-mp-prev'></a></td><td class='bbit-dp-mp-ybtn' align='middle'><a id='BBIT-DP-MP-NEXT' class='bbit-dp-mp-next'></a></td>");
cpHA.push("</tr>");
cpHA.push("<tr>");
cpHA.push("<td class='bbit-dp-mp-month' xmonth='1'><a href='javascript:void(0);'>", def.monthName[1], "</a></td><td class='bbit-dp-mp-month bbit-dp-mp-sep' xmonth='7'><a href='javascript:void(0);'>", def.monthName[7], "</a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td>");
cpHA.push("</tr>");
cpHA.push("<tr>");
cpHA.push("<td class='bbit-dp-mp-month' xmonth='2'><a href='javascript:void(0);'>", def.monthName[2], "</a></td><td class='bbit-dp-mp-month bbit-dp-mp-sep' xmonth='8'><a href='javascript:void(0);'>", def.monthName[8], "</a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td>");
cpHA.push("</tr>");
cpHA.push("<tr>");
cpHA.push("<td class='bbit-dp-mp-month' xmonth='3'><a href='javascript:void(0);'>", def.monthName[3], "</a></td><td class='bbit-dp-mp-month bbit-dp-mp-sep' xmonth='9'><a href='javascript:void(0);'>", def.monthName[9], "</a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td>");
cpHA.push("</tr>");
cpHA.push("<tr>");
cpHA.push("<td class='bbit-dp-mp-month' xmonth='4'><a href='javascript:void(0);'>", def.monthName[4], "</a></td><td class='bbit-dp-mp-month bbit-dp-mp-sep' xmonth='10'><a href='javascript:void(0);'>", def.monthName[10], "</a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td>");
cpHA.push("</tr>");
cpHA.push("<tr>");
cpHA.push("<td class='bbit-dp-mp-month' xmonth='5'><a href='javascript:void(0);'>", def.monthName[5], "</a></td><td class='bbit-dp-mp-month bbit-dp-mp-sep' xmonth='11'><a href='javascript:void(0);'>", def.monthName[11], "</a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td><td class='bbit-dp-mp-year'><a href='javascript:void(0);'></a></td>");
cpHA.push("</tr>");
cpHA.push("<tr class='bbit-dp-mp-btns'>");
cpHA.push("<td colspan='4'><button id='BBIT-DP-MP-OKBTN' class='bbit-dp-mp-ok'>", def.btnOk, "</button><button id='BBIT-DP-MP-CANCELBTN' class='bbit-dp-mp-cancel'>", def.btnCancel, "</button></td>");
cpHA.push("</tr>");
cpHA.push("</tbody></table>");
cpHA.push("</div>");
cpHA.push("</div>");
var s = cpHA.join("");
$(document.body).append(s);
var cp = $("#BBIT_DP_CONTAINER");
initevents();
}
function initevents() {
//1 today btn;
$("#BBIT-DP-TODAY").click(returntoday);
cp.click(returnfalse);
$("#BBIT_DP_INNER tbody").click(tbhandler);
$("#BBIT_DP_LEFTBTN").click(prevm);
$("#BBIT_DP_RIGHTBTN").click(nextm);
$("#BBIT_DP_YMBTN").click(showym);
$("#BBIT-DP-MP").click(mpclick);
$("#BBIT-DP-MP-PREV").click(mpprevy);
$("#BBIT-DP-MP-NEXT").click(mpnexty);
$("#BBIT-DP-MP-OKBTN").click(mpok);
$("#BBIT-DP-MP-CANCELBTN").click(mpcancel);
}
function mpcancel() {
$("#BBIT-DP-MP").animate({ top: -193 }, { duration: 200, complete: function() { $("#BBIT-DP-MP").hide(); } });
return false;
}
function mpok() {
def.Year = def.cy;
def.Month = def.cm + 1;
def.Day = 1;
$("#BBIT-DP-MP").animate({ top: -193 }, { duration: 200, complete: function() { $("#BBIT-DP-MP").hide(); } });
writecb();
return false;
}
function mpprevy() {
var y = def.ty - 10
def.ty = y;
rryear(y);
return false;
}
function mpnexty() {
var y = def.ty + 10
def.ty = y;
rryear(y);
return false;
}
function rryear(y) {
var s = y - 4;
var ar = [];
for (var i = 0; i < 5; i++) {
ar.push(s + i);
ar.push(s + i + 5);
}
$("#BBIT-DP-MP td.bbit-dp-mp-year").each(function(i) {
if (def.Year == ar[i]) {
$(this).addClass("bbit-dp-mp-sel");
}
else {
$(this).removeClass("bbit-dp-mp-sel");
}
$(this).html("<a href='javascript:void(0);'>" + ar[i] + "</a>").attr("xyear", ar[i]);
});
}
function mpclick(e) {
var panel = $(this);
var et = e.target || e.srcElement;
var td = getTd(et);
if (td == null) {
return false;
}
if ($(td).hasClass("bbit-dp-mp-month")) {
if (!$(td).hasClass("bbit-dp-mp-sel")) {
var ctd = panel.find("td.bbit-dp-mp-month.bbit-dp-mp-sel");
if (ctd.length > 0) {
ctd.removeClass("bbit-dp-mp-sel");
}
$(td).addClass("bbit-dp-mp-sel")
def.cm = parseInt($(td).attr("xmonth"));
}
}
if ($(td).hasClass("bbit-dp-mp-year")) {
if (!$(td).hasClass("bbit-dp-mp-sel")) {
var ctd = panel.find("td.bbit-dp-mp-year.bbit-dp-mp-sel");
if (ctd.length > 0) {
ctd.removeClass("bbit-dp-mp-sel");
}
$(td).addClass("bbit-dp-mp-sel")
def.cy = parseInt($(td).attr("xyear"));
}
}
return false;
}
function showym() {
var mp = $("#BBIT-DP-MP");
var y = def.Year;
def.cy = def.ty = y;
var m = def.Month - 1;
def.cm = m;
var ms = $("#BBIT-DP-MP td.bbit-dp-mp-month");
for (var i = ms.length - 1; i >= 0; i--) {
var ch = $(ms[i]).attr("xmonth");
if (ch == m) {
$(ms[i]).addClass("bbit-dp-mp-sel");
}
else {
$(ms[i]).removeClass("bbit-dp-mp-sel");
}
}
rryear(y);
mp.css("top", -193).show().animate({ top: 0 }, { duration: 200 });
}
function getTd(elm) {
if (elm.tagName.toUpperCase() == "TD") {
return elm;
}
else if (elm.tagName.toUpperCase() == "BODY") {
return null;
}
else {
var p = $(elm).parent();
if (p.length > 0) {
if (p[0].tagName.toUpperCase() != "TD") {
return getTd(p[0]);
}
else {
return p[0];
}
}
}
return null;
}
function tbhandler(e) {
var et = e.target || e.srcElement;
var td = getTd(et);
if (td == null) {
return false;
}
var $td = $(td);
if (!$(td).hasClass("bbit-dp-disabled")) {
var s = $td.attr("xdate");
var arrs = s.split("-");
cp.data("indata", new Date(arrs[0], parseInt(arrs[1], 10) - 1, arrs[2]));
returndate();
}
return false;
}
function returnfalse() {
return false;
}
function prevm() {
if (def.Month == 1) {
def.Year--;
def.Month = 12;
}
else {
def.Month--
}
writecb();
return false;
}
function nextm() {
if (def.Month == 12) {
def.Year++;
def.Month = 1;
}
else {
def.Month++
}
writecb();
return false;
}
function returntoday() {
cp.data("indata", new Date());
returndate();
}
function returndate() {
var ct = cp.data("ctarget");
var ck = cp.data("cpk");
var re = cp.data("onReturn");
var ndate = cp.data("indata")
var ads = cp.data("ads");
var ade = cp.data("ade");
var dis = false;
if (ads && ndate < ads) {
dis = true;
}
if (ade && ndate > ade) {
dis = true;
}
if (dis) {
return;
}
if (re && jQuery.isFunction(re)) {
re.call(ct[0], cp.data("indata"));
}
else {
ct.val(cp.data("indata").Format("yyyy-MM-dd"));
}
ck.attr("isshow", "0");
cp.removeData("ctarget").removeData("cpk").removeData("indata").removeData("onReturn")
.removeData("ads").removeData("ade");
cp.css("visibility", "hidden");
ct = ck = null;
}
function writecb() {
var tb = $("#BBIT_DP_INNER tbody");
$("#BBIT_DP_YMBTN").html(def.monthName[def.Month - 1] + def.monthp + " " + def.Year);
var firstdate = new Date(def.Year, def.Month - 1, 1);
var diffday = def.weekStart - firstdate.getDay();
var showmonth = def.Month - 1;
if (diffday > 0) {
diffday -= 7;
}
var startdate = DateAdd("d", diffday, firstdate);
var enddate = DateAdd("d", 42, startdate);
var ads = cp.data("ads");
var ade = cp.data("ade");
var bhm = [];
var tds = def.today.Format("yyyy-MM-dd");
var indata = cp.data("indata");
var ins = indata != null ? indata.Format("yyyy-MM-dd") : "";
for (var i = 1; i <= 42; i++) {
if (i % 7 == 1) {
bhm.push("<tr>");
}
var ndate = DateAdd("d", i - 1, startdate);
var tdc = [];
var dis = false;
if (ads && ndate < ads) {
dis = true;
}
if (ade && ndate > ade) {
dis = true;
}
if (ndate.getMonth() < showmonth) {
tdc.push("bbit-dp-prevday");
}
else if (ndate.getMonth() > showmonth) {
tdc.push("bbit-dp-nextday");
}
if (dis) {
tdc.push("bbit-dp-disabled");
}
else {
tdc.push("bbit-dp-active");
}
var s = ndate.Format("yyyy-MM-dd");
if (s == tds) {
tdc.push("bbit-dp-today");
}
if (s == ins) {
tdc.push("bbit-dp-selected");
}
bhm.push("<td class='", tdc.join(" "), "' title='", ndate.Format("yyyy-MM-dd"), "' xdate='", ndate.Format("yyyy-M-d"), "'><a href='javascript:void(0);'><em><span>", ndate.getDate(), "</span></em></a></td>");
if (i % 7 == 0) {
bhm.push("</tr>");
}
}
tb.html(bhm.join(""));
}
var dateReg = /^(\d{1,4})(-|\/|.)(\d{1,2})\2(\d{1,2})$/;
return $(this).each(function() {
var obj = $(this).addClass("bbit-dp-input");
var picker = $(def.picker);
def.showtarget == null && obj.after(picker);
picker.click(function(e) {
var isshow = $(this).attr("isshow");
//先隱藏
var me = $(this);
if (cp.css("visibility") == "visible") {
cp.css(" visibility", "hidden");
}
if (isshow == "1") {
me.attr("isshow", "0");
cp.removeData("ctarget").removeData("cpk").removeData("indata").removeData("onReturn");
return false;
}
var v = obj.val();
if (v != "") {
v = v.match(dateReg);
}
if (v == null || v == "") {
def.Year = new Date().getFullYear();
def.Month = new Date().getMonth() + 1;
def.Day = new Date().getDate();
def.inputDate = null
}
else {
def.Year = parseInt(v[1], 10);
def.Month = parseInt(v[3], 10);
def.Day = parseInt(v[4], 10);
def.inputDate = new Date(def.Year, def.Month - 1, def.Day);
}
cp.data("ctarget", obj).data("cpk", me).data("indata", def.inputDate).data("onReturn", def.onReturn);
if (def.applyrule && $.isFunction(def.applyrule)) {
var rule = def.applyrule.call(obj, obj[0].id);
if (rule) {
if (rule.startdate) {
cp.data("ads", rule.startdate);
}
else {
cp.removeData("ads");
}
if (rule.enddate) {
cp.data("ade", rule.enddate);
}
else {
cp.removeData("ade");
}
}
}
else {
cp.removeData("ads").removeData("ade")
}
writecb();
$("#BBIT-DP-T").height(cp.height());
var t = def.showtarget || obj;
var pos = t.offset();
var height = t.outerHeight();
var newpos = { left: pos.left, top: pos.top + height };
var w = cp.width();
var h = cp.height();
var bw = document.documentElement.clientWidth;
var bh = document.documentElement.clientHeight;
if ((newpos.left + w) >= bw) {
newpos.left = bw - w - 2;
}
if ((newpos.top + h) >= bh) {
newpos.top = pos.top - h - 2;
}
if (newpos.left < 0) {
newpos.left = 10;
}
if (newpos.top < 0) {
newpos.top = 10;
}
$("#BBIT-DP-MP").hide();
newpos.visibility = "visible";
cp.css(newpos);
//cp.show();
$(this).attr("isshow", "1");
$(document).one("click", function(e) {
me.attr("isshow", "0");
cp.removeData("ctarget").removeData("cpk").removeData("indata");
cp.css("visibility", "hidden");
});
return false;
});
});
};
})(jQuery);
那接著就是分析一下實現的主要過程和一些注意的要點:
首先還是套版化編寫jQuery控件的套子:
代碼如下:
;(function($) {
//也可以使用$.fn.extend(datepicker:function(o){})
$.fn.datepicker= function(o) {
}
})(jQuery);
這樣做的好處上篇已經講過了 ,就不重述了
接著就是定義默認的參數,已在代碼中添加了注釋說明這些參數的意義,有幾個參數是為了多語言而設置的,如weekName,monthName
代碼如下:
var def = {
weekStart: 0,//一周開始的是星期幾0代表星期天
weekName: ["日", "一", "二", "三", "四", "五", "六"], //星期的格式
monthName: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"], //月份的格式
monthp: "月",//月的後綴
Year: new Date().getFullYear(), //定義年的變量的初始值
Month: new Date().getMonth() + 1, //定義月的變量的初始值
Day: new Date().getDate(), //定義日的變量的初始值
today: new Date(),//today
btnOk: " 確定 ",//確定按鈕的文字
btnCancel: " 取消 ",//取消按鈕的文字
btnToday: "今天", //今天按鈕的文字
inputDate: null,//無用,只是在代碼中會用它存放數據
onReturn: false,//當選擇日期後回調的函數
version: "1.0",//版本
applyrule: false, //日期選擇規則,可設置可選擇的日期范圍function(){};return rule={startdate,endate};
showtarget: null, //顯示載體,日歷展開式所依賴的對象,默認是對象本身
picker: "" //附加點擊事件的對象
};
$.extend(def, o);//用傳遞過來的參數來填充默認
第二部自然是初始化月視圖和年月選擇視圖的HTML了
代碼如下:
//給日期選擇控件一個特殊的ID,獲取這個ID的對象,判斷如果對象存在,則直接使用
// 日期的HTML采用單例,即一個頁面上只生成一份HTML
var cp = $("#BBIT_DP_CONTAINER");
if (cp.length == 0) {
var cpHA = []; //老規矩還是用數組拼接html,最後用innerHTML的方式附加到容器,提升性能
cpHA.push("<div id='BBIT_DP_CONTAINER' class='bbit-dp' style='width:175px;z-index:999;'>");
if ($.browser.msie6) { //如果是IE6彈出層遮蓋select
cpHA.push('<iframe style="position:absolute;z-index:-1;width:100%;height:100%;top:0;left:0;scrolling:no;" frameborder="0" src="about:blank"></iframe>');
}
cpHA.push("<table class='dp-maintable' cellspacing='0' cellpadding='0' style='width:175px;'><tbody><tr><td>");
//頭喲
cpHA.push("<table class='bbit-dp-top' cellspacing='0'><tr><td class='bbit-dp-top-left'> <a id='BBIT_DP_LEFTBTN' href='javascript:void(0);' title='向前一個月'> </a></td><td class='bbit-dp-top-center' align='center'><em><button id='BBIT_DP_YMBTN'>九月 2009</button></em></td><td class='bbit-dp-top-right'><a id='BBIT_DP_RIGHTBTN' href='javascript:void(0);' title='向後一個月'> </a></td></tr></table>");
cpHA.push("</td></tr>");
cpHA.push("<tr><td>");
//周
cpHA.push("<table id='BBIT_DP_INNER' class='bbit-dp-inner' cellspacing='0'><thead><tr>");
//生成周
for (var i = def.weekStart, j = 0; j < 7; j++) {
cpHA.push("<th><span>", def.weekName[i], "</span></th>");
if (i == 6) { i = 0; } else { i++; }
}
.....//省略若干代碼
cpHA.push("</tbody></table>");
cpHA.push("</div>");
cpHA.push("</div>");
var s = cpHA.join("");
$(document.body).append(s); //添加到body中
cp = $("#BBIT_DP_CONTAINER"); //再獲取一遍
initevents(); //初始化事件
}
這裡有一個關鍵點,就是日期的html輸出和事件初始化只做一次,因為基本上一頁上同時不會打開兩個。還有就是生成html中有一些特殊的自定義屬性哦,仔細看下就會發現的,這些屬性在後面的時間處理中都有很大的作用。那麼來看一下事件吧
代碼如下:
$("#BBIT-DP-TODAY").click(returntoday);//今天按鈕的事件
cp.click(returnfalse);//阻止冒泡
$("#BBIT_DP_INNER tbody").click(tbhandler);//給月視圖中間body添加click事件而不是給每個td添加
$("#BBIT_DP_LEFTBTN").click(prevm);//上個月
$("#BBIT_DP_RIGHTBTN").click(nextm);//下個月
$("#BBIT_DP_YMBTN").click(showym);//切換到年月視圖
$("#BBIT-DP-MP").click(mpclick);//年月視圖的點擊事件,同樣用於分發
$("#BBIT-DP-MP-PREV").click(mpprevy);//上一年
$("#BBIT-DP-MP-NEXT").click(mpnexty);//下一年
$("#BBIT-DP-MP-OKBTN").click(mpok);//ok按鈕的事件
$("#BBIT-DP-MP-CANCELBTN").click(mpcancel);//cancel按鈕的事件
給每一個需要點擊的元素加上事件哦,這裡有兩個地方比較特殊,一個事月視圖的點擊視圖,傳統的做法就是給每個td都加事件,但是這個時候我的td還沒有呢,但是如果在每次生成td的時候來附加事件,那麼就由影響性能,所以直接給容器加了click事件,通過對事件源的判斷來分發事件,另外一個年月選擇視圖,也是和上面一樣的邏輯,那麼我們
就拿月視圖的點擊事件來分析一下,其實每一個td生成的時候都會注冊一個xdate自定義屬性
代碼如下:
function tbhandler(e) {
var et = e.target || e.srcElement; //找到事件源
var td = getTd(et); //事件源遞歸往上找td
if (td == null) {
return false;
}
var $td = $(td);
.
if (!$(td).hasClass("bbit-dp-disabled")) {如果不是禁用狀態
var s = $td.attr("xdate");//獲取td的自定義屬性日期數據
var arrs = s.split("-");
cp.data("indata", new Date(arrs[0], parseInt(arrs[1], 10) - 1, arrs[2]));
returndate();//返回日期
.
}
return false;
}
所有的日期選擇時間初始化好了(一次性的),接著就要給每一個的picker添加點擊事件了
代碼如下:
return $(this).each(function() {
var obj = $(this).addClass("bbit-dp-input");//給input添加樣式
var picker = $(def.picker);//獲取picker對象
//如果showtarget不為null這將picker注冊到input的後面
//否則用戶自己處理picker的位置,即picker在頁面上本身就已經存在
//大家可以看看示例中1,3調用的區別
def.showtarget == null && obj.after(picker);
picker.click(function(e) {
....//省略代碼
});
picker的點擊事件比較長,單獨拿出來講一下我想比較好,第一個要點是現實隱藏事件的處理,第二個是窗口邊緣問題的處理,還有一個就是日期范圍規則的處理。
代碼如下:
function(e) {
//獲取當前是否顯示
var isshow = $(this).attr("isshow");
var me = $(this);
//如果顯示著,則隱藏,用於處理點擊一下picker顯示,再點擊picker隱藏的邏輯
if (cp.css("visibility") == "visible") {
cp.css(" visibility", "hidden");
}
//同樣是如果顯示著
if (isshow == "1") {
me.attr("isshow", "0");
//remover臨時數據,因為是單例所以要表示當前是哪個input
cp.removeData("ctarget").removeData("cpk").removeData("indata").removeData("onReturn");
return false; //阻止冒泡
}
//如果隱藏著,獲取input的值
var v = obj.val();
if (v != "") {
v = v.match(dateReg);//驗證一下格式是否正確
}
if (v == null || v == "") {//格式不正確或為空則用當前日期
def.Year = new Date().getFullYear();
def.Month = new Date().getMonth() + 1;
def.Day = new Date().getDate();
def.inputDate = null
}
else {
//否則使用input的日期
def.Year = parseInt(v[1], 10);
def.Month = parseInt(v[3], 10);
def.Day = parseInt(v[4], 10);
def.inputDate = new Date(def.Year, def.Month - 1, def.Day);
}
//注冊臨時數據
cp.data("ctarget", obj).data("cpk", me).data("indata", def.inputDate).data("onReturn", def.onReturn);
//調用規則,返回可選的日期范圍
if (def.applyrule && $.isFunction(def.applyrule)) {
var rule = def.applyrule.call(obj, obj[0].id);
if (rule) {
if (rule.startdate) {
cp.data("ads", rule.startdate);
}
else {
cp.removeData("ads");
}
if (rule.enddate) {
cp.data("ade", rule.enddate);
}
else {
cp.removeData("ade");
}
}
}
else {
//不存在則刪除限制
cp.removeData("ads").removeData("ade")
}
//畫月日歷內容td了
writecb();
$("#BBIT-DP-T").height(cp.height());
//獲取顯示依附的對象
var t = def.showtarget || obj;
//獲取對象的位置
var pos = t.offset();
//獲取對象的高度
var height = t.outerHeight();
//日期選擇框的位置是依附對象的位置加上本身高度
var newpos = { left: pos.left, top: pos.top + height };
//以下都是處理窗口邊界問題
var w = cp.width();
var h = cp.height();
var bw = document.documentElement.clientWidth;
var bh = document.documentElement.clientHeight;
if ((newpos.left + w) >= bw) {
newpos.left = bw - w - 2;
}
if ((newpos.top + h) >= bh) {
newpos.top = pos.top - h - 2;
}
if (newpos.left < 0) {
newpos.left = 10;
}
if (newpos.top < 0) {
newpos.top = 10;
}
//強制默認是月日期視圖
$("#BBIT-DP-MP").hide();
newpos.visibility = "visible";
cp.css(newpos); //移動到知道位置並顯示
//cp.show();
$(this).attr("isshow", "1");
//給document注冊單次的click事件,解決打開日期選擇器後,點擊其他位置,隱藏日期選擇器的問題
$(document).one("click", function(e) {
me.attr("isshow", "0");
cp.removeData("ctarget").removeData("cpk").removeData("indata");
cp.css("visibility", "hidden");
});
return false;//組織冒泡
}
其他一些代碼都是日期操作的函數,如上月下月等就不做介紹了,大家如果對代碼上又任何問題都可以留言,我一定解答,最後是示例了 .
第一個示例是老老實實的演示Demo示例,有三種方式,也有調用方式的說明:http://jscs.cloudapp.net/ControlsSample/dpdemo
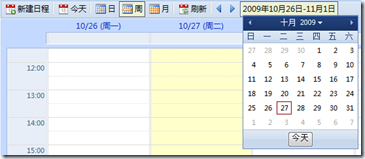
第二個示例是我寫的日程管理控件中結合datepicker的應用(大家可以先看看這個)http://xuanye.cloudapp.net/
位置是: 和
和
是datepicker在我的創造中的應用,最後如果你覺得這邊文章對你有所幫助,那就點擊一下【推薦】?
小編推薦
熱門推薦