DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQueryPad 實用的jQuery測試工具(支持IE,chrome,FF)
jQueryPad 實用的jQuery測試工具(支持IE,chrome,FF)
編輯:JQuery特效代碼

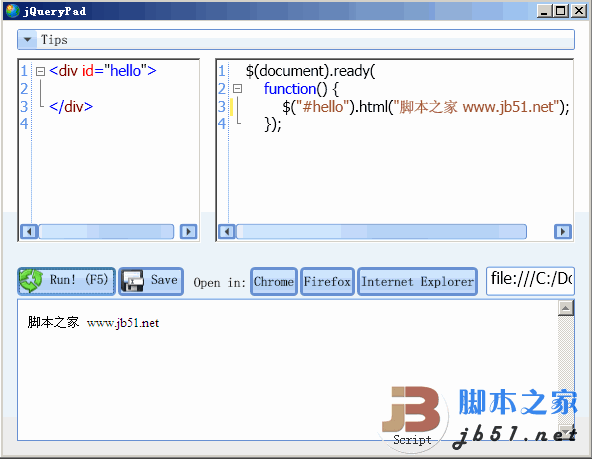
左邊為HTML的代碼,右邊為jQuery代碼,同時支持代碼折疊,語法高亮(但是就是沒有代碼提示,感覺有點不爽,不過jQuery使用的時間長了基本的熟悉後應該就無所謂了),在編寫好後就可以直接按F5就可以查看實際效果,同時可以點擊下面的chrome,ff,ie按鈕來查看在3個浏覽器中的實際效果,如果覺得可以就可以保存成HTML,jQueryPad會自動把jQuery代碼和HTML代碼合並成HTML,可以直接雙擊運行,生成的代碼如下:
代碼如下:
<!-- saved from url=(0014)about:internet -->
<!-- the comment above allows the embedded browser to load the document without the ActiveX security prompt -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>jQueryPad Preview</title>
<script type="text/javascript" src="file:///D:/Documents and Settings/kyo/Local Settings/Application Data/jQueryPad/9bdfde77-f688-4bca-8a6a-aee5635fae9a/Jquery.js"></script>
<style type="text/css">
body
{
font-family: Segoe UI;
font-size: 10pt;
background: white;
}
</style>
<script type="text/javascript">
$(document).ready(
function() {
$("#hello").html("Hello world!");
});
</script>
</head>
<body>
<div id="hello">
</div>
</body>
</html>
怎麼樣看上去很不錯把?我覺得是一個可以日常開發中可以替代VS的工具,因為畢竟VS太大了,如果平時要寫些基本的代碼可以就用這個工具。
這個工具還有個亮點就是支持模板(采用的是NVelocity),打開程序目錄下的Templates下就會看到有個JQuery.js和Default.vm,其中Default.vm是實際生成HTML的模板這個可以由用戶自己定義,只要用過NVelocity的基本都可以自己定制好模板,這樣就可以根據自己的需求來定制模板了(感歎下:模板引擎真是好,以前沒怎麼用的時候覺得多此一舉,現在用了一段時間覺得真不錯,大家如果沒用過的可以趕快去學習下,不一定要是NVelocity,也可以學習下VS自帶的T4)
小貼士:使用這個工具的時候可以使用Ctrl+Tab鍵來切換HTML和jQuery代碼的輸入,這樣大大加快了編寫速度,不用讓一只手離開鍵盤。
下載地址 jQueryPad 小巧的jQuery開發測試工具(支持IE,chrome,FF)
小編推薦
熱門推薦