主流電子商務網站商品分類導航菜單代碼學習
編輯:JQuery特效代碼
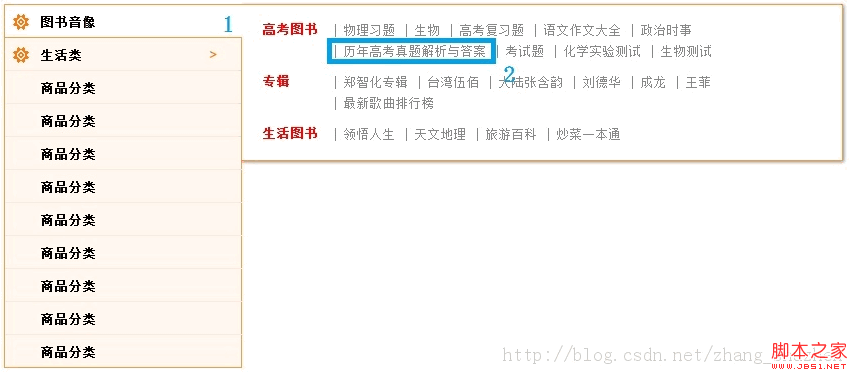
(1) 在圖片中的標號1的開口如何實現? 開口右邊是一個postion被設置成absolute的div, 這個div向左剛好偏移了1px, 使得左邊的菜單欄壓住其邊框,而選中的菜單又邊框是白色,就形成了缺口.
(2) 在圖片中標號2處如何實現每個連接不會中間換行? 可以把 <a> 元素設 display 屬性設置成 inline-block .這在大多數浏覽器中都有效. 針對IE7 可以加入下面一段條件注釋來達到同樣效果
. 代碼如下:
<!--[if IE 7]>
<style type="text/css">
#sidebar-menu div.menu-panel div.link-wrapper {
display : inline;
zoom : 1;
}
</style>
<![endif]-->
(3) 在途中看到前兩個菜單有圖標,實際上每個菜單都可以添加圖標, 沒個菜單有兩個圖標 , 一個是初始狀態, 一個是鼠標滑過狀態. 它們的命名規則是 , 如果初始狀態是tubiao.jpg , 則鼠標滑過圖標必須是 tubiao-hover.jpg. 圖標的大小必須是 220px * 25px. 那如何指定每個菜單的圖標呢? 可以在HTML裡面指定. 比如在隨後的代碼中能看到.
. 代碼如下:
<div class="menu-item" style="background-image : url(images/tubiao.jpg);">
<span>圖書音像</span>
</div>
這時初始狀態的圖片地址,鼠標滑過圖片不用指定,但要和初始圖片在同一目錄下.

下面是完整的源代碼文件 sidebar.html
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<style type="text/css">
#sidebar-menu {
/*目前要求寬度是238px,高度是332px,左邊框+width正好238,以後需要可以修改*/
border-left : 1px solid #F93;
width : 237px;
/* height : 332px; */
margin : 0;
padding : 0;
background : #FFF7F0;
}
#sidebar-menu > ul {
list-style : none;
padding : 0;
margin : 0;
}
#sidebar-menu > ul > li {
list-style : none;
padding : 0;
margin : 0;
border-bottom : 1px solid #FDEADB;
position : relative;
}
#sidebar-menu > ul > li.selected {
background : #FFF;
border-top : 1px solid #F93;
border-bottom : 1px solid #F93;
}
#sidebar-menu > ul > li.first {
border-top : 1px solid #F93;
}
#sidebar-menu > ul > li.last {
border-bottom : 1px solid #F93;
}
#sidebar-menu .menu-item {
background : #FFF7F0 no-repeat left center;
height : 32px; /**控制菜單中每行的寬度,下面還有兩處需要修改**/
border-right : 1px solid #F93;
z-index : 10000;
position : relative;
}
#sidebar-menu > ul > li.selected .menu-item {
border-right : 1px solid #FFF;
background : #FFF no-repeat left center;
}
#sidebar-menu .menu-item span {
font-size : 13px;
font-weight : bold;
height : 32px;
line-height : 32px;
padding-left : 35px;
padding-top : 2px;
display : inline-block;
}
#sidebar-menu .menu-panel {
padding : 10px 20px;
display : none;
border : 1px solid #F93;
width : 560px;
position : absolute;
left : 236px;
top : -1px;
z-index : 5000;
min-height : 50px;
box-shadow: 1px 1px 4px #888888;
}
#sidebar-menu div.menu-panel.selected {
display : block;
}
/*Panel 裡面的鏈接列表*/
#sidebar-menu div.menu-panel ul {
list-style : none;
padding : 0;
margin : 0;
}
#sidebar-menu div.menu-panel ul li {
list-style : none;
padding : 5px 0px;
margin : 0;
}
#sidebar-menu div.menu-panel>ul>li>h2 {
margin : 0;
padding : 0;
padding-top : 2px;
font-size : 13px;
color : red;
float : left;
width : 60px;
}
#sidebar-menu div.menu-panel>ul>li>div.link-list {
float : left;
padding-left : 10px;
width : 450px;
}
#sidebar-menu div.menu-panel div.link-wrapper {
display : inline-block;
padding : 3px 0px;
}
#sidebar-menu div.menu-panel div.link-wrapper span {
font-size : 13px;
color : #888;
padding-right : 4px;
}
#sidebar-menu div.menu-panel div.link-list a {
font-size : 13px;
color : #888;
text-decoration : none;
}
#sidebar-menu div.menu-panel div.link-list a:hover {
text-decoration : underline;
}
#sidebar-menu div.clear {
clear : both;
height : 0;
line-height : 0;
}
</style>
<script type="text/javascript">
$(function() {
$("#sidebar-menu > ul > li").hover(function() {
$(this).addClass("selected");
$(".menu-panel", this).addClass("selected");
var bgImg = $(".menu-item", this).css("background-image");
bgImg = bgImg.replace(".", "-hover.");
$(".menu-item", this).css("background-image", bgImg);
}, function() {
$(this).removeClass("selected");
$(".menu-panel", this).removeClass("selected");
var bgImg = $(".menu-item", this).css("background-image");
bgImg = bgImg.replace("-hover.", ".");
$(".menu-item", this).css("background-image", bgImg);
});
});
</script>
<!--[if IE 7]>
<style type="text/css">
#sidebar-menu div.menu-panel div.link-wrapper {
display : inline;
zoom : 1;
}
</style>
<![endif]-->
<title>Side bar demo</title>
</head>
<body>
<div id="sidebar-menu">
<ul>
<li class="first">
<div class="menu-item" style="background-image : url(images/tubiao.jpg);">
<span>圖書音像</span>
</div>
<div class="menu-panel">
<ul>
<li>
<h2>高考圖書</h2>
<div class="link-list">
<div class="link-wrapper"><span>|</span><a href="#">物理習題</a></div>
<div class="link-wrapper"><span>|</span><a href="#">生物</a></div>
<div class="link-wrapper"><span>|</span><a href="#">高考復習題</a></div>
<div class="link-wrapper"><span>|</span><a href="#">語文作文大全</a></div>
<div class="link-wrapper"><span>|</span><a href="#">政治時事</a></div>
<div class="link-wrapper"><span>|</span><a href="#">歷年高考真題解析與答案</a></div>
<div class="link-wrapper"><span>|</span><a href="#">考試題</a></div>
<div class="link-wrapper"><span>|</span><a href="#">化學實驗測試</a></div>
<div class="link-wrapper"><span>|</span><a href="#">生物測試</a></div>
</div>
<div class="clear"></div>
</li>
<li>
<h2>專輯</h2>
<div class="link-list">
<div class="link-wrapper"><span>|</span><a href="#">鄭智化專輯</a></div>
<div class="link-wrapper"><span>|</span><a href="#">台灣伍佰</a></div>
<div class="link-wrapper"><span>|</span><a href="#">大陸張含韻</a></div>
<div class="link-wrapper"><span>|</span><a href="#">劉德華</a></div>
<div class="link-wrapper"><span>|</span><a href="#">成龍</a></div>
<div class="link-wrapper"><span>|</span><a href="#">王菲</a></div>
<div class="link-wrapper"><span>|</span><a href="#">最新歌曲排行榜</a></div>
</div>
<div class="clear"></div>
</li>
<li>
<h2>生活圖書</h2>
<div class="link-list">
<div class="link-wrapper"><span>|</span><a href="#">領悟人生</a></div>
<div class="link-wrapper"><span>|</span><a href="#">天文地理</a></div>
<div class="link-wrapper"><span>|</span><a href="#">旅游百科</a></div>
<div class="link-wrapper"><span>|</span><a href="#">炒菜一本通</a></div>
</div>
<div class="clear"></div>
</li>
</ul>
</div>
</li>
<li>
<div class="menu-item" style="background-image : url(images/tubiao.jpg);">
<span>生活類</span>
</div>
<div class="menu-panel">
<ul>
<li>
<h2>炒菜寶典</h2>
<div class="link-list">
<div class="link-wrapper"><span>|</span><a href="#">領悟人生</a></div>
<div class="link-wrapper"><span>|</span><a href="#">天文地理</a></div>
<div class="link-wrapper"><span>|</span><a href="#">旅游百科</a></div>
<div class="link-wrapper"><span>|</span><a href="#">炒菜一本通</a></div>
</div>
<div class="clear"></div>
</li>
</ul>
</div>
</li>
<li>
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
<li>
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
<li>
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
<li>
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
<li>
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
<li>
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
<li>
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
<li>
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
<li class="last">
<div class="menu-item">
<span>商品分類</span>
</div>
<div class="menu-panel">
商品分類內容......
</div>
</li>
</ul>
</div>
</body>
</html>
小編推薦
熱門推薦