DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery 應用 JQuery.groupTable.js
JQuery 應用 JQuery.groupTable.js
編輯:JQuery特效代碼
我寫了個JQUERY 的插件。來實現分組的效果。

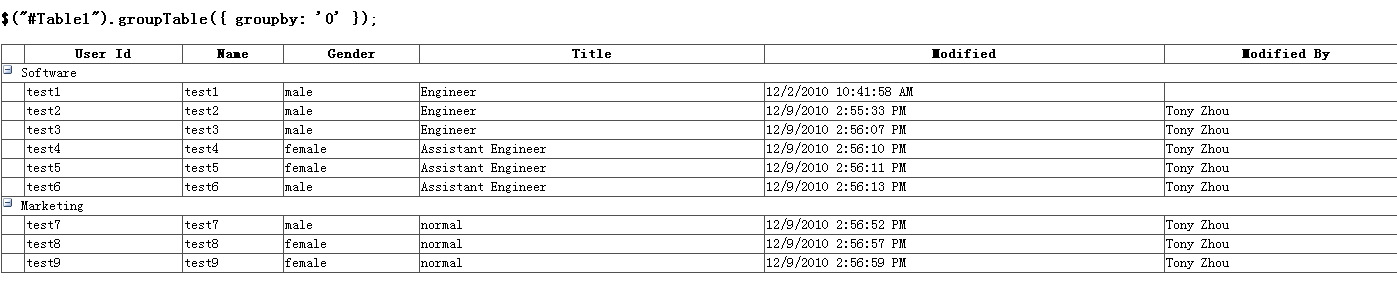
圖2. 這是一個簡單的分組效果,根據表的第一列“Department" 來分組

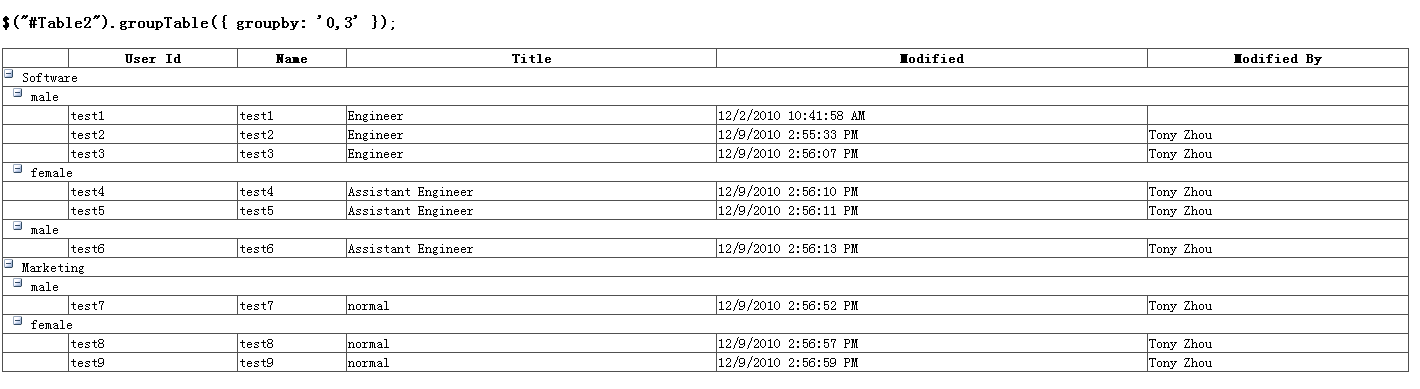
圖3, 也可以對多個列來分組,根據第一列”Department" 和第四列 ”Gender“ 來分組。分組前,先對要選擇的列進行排序,這在提取數據的時候可以完成,
就沒有在客戶端再去實現。

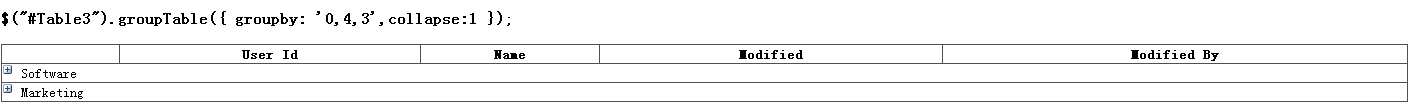
圖4. 可以設置參數 collapse=1. 讓表格先收縮起來。 它的默認值是0;

通過寫這個JQuery 控件,深刻體會到它的強大。整個代碼不到100行。
在ASP.NET 裡面。 gridView 默認顯示的時候,不會加上TBODY 標記。 為了讓GridView 的類容顯示在TBODY,在Page load 裡面可以加上下面的代碼
GridView1.UseAccessibleHeader=true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
GridView1.FooterRow.TableSection = TableRowSection.TableFooter;
這樣就可以用JQuery.groupTable 來處理 gridview 生成的table 了。
打包下載
歡迎大家多提意見。
小編推薦
熱門推薦