基於jQuery的動態表格插件
編輯:JQuery特效代碼
插件屬性說明:
1:rowTemplate:這是插入列的模板,在模板中我們的序號這種行號標示的需要rownum 的class。在模板中的需要唯一編號的比如我們的radiobutton的name屬性在每個td單元格需要唯一的name組,再如id這種需要唯一的屬性,需要{0}的占位符。同時在我們的表格處理中有些行為統計行或者數據的固定行,是不會被用戶刪除的,則需要fixed=true。以及每個輸入或者label等控件,需要回傳提取值的需要有property=“propertyname”標示。
2:addTrigger:這是一個觸發增加行的jQuery選擇器。
3:addPosition:是插入行的插入位置,默認在last最後,但是應我們的需求,可能在最後是匯總行等固定行,所以還添加的三種方式:first,還有就是數值,正數表示從開始行開始計算,負數表示從最後開始計算。
4:removeTrigger:刪除標示,它是一個數組,可以有多個刪除按鈕,同時數組的每個對象也是一個對象有selector觸發按鈕的jQuery選擇器,handler觸發的處理方式,取值有first刪除第一行,last最後一列,current當前列,所有的刪除都是刪除非fixed=true的列。
5:同時可以通過$(selector).updateSortNum();替換所有的td 帶有rownum的行號列。其實這裡我考慮可以去掉td的限制。
6:$(rowselector).getRowObj():獲取以property為屬性的javascript行對象。
7:$(tableselector).getTableObj():獲取table的以property為屬性的javascript數組對象,是行對象的集合(數組)。
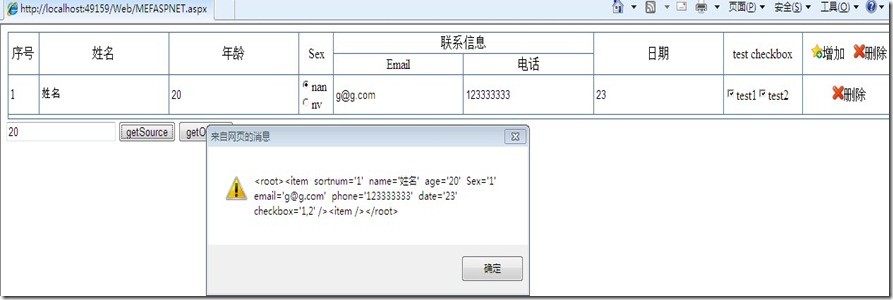
8:getSource(saveHiddentField):獲取xml組織的屬性集,如果傳入了saveHiddentField選擇器,這會自動賦值在saveHiddentField上。
這裡有item: , root: item為每行數據xml的節點默認item,root為xml根節點默認root。獲取了xml,我們就可以在後台直接解析xml,或者是用DataSet.ReadXml()直接轉化為DataTable。
8:$(inputselector).getValue():獲取控件的值:支持text,label,checkbox,radio,label,td,textarea的取值。其中radio取值選中value,checkbox取值為所有選中行value的“,”號分隔字符串。
9:Calculates:計算匯總,是一個數組對象,具有selector:匯總顯示控驗證財務的實際支出額不能高於審批額,而審批額不能高於實際的預算額件的選擇器,column:匯總的屬性,對應我們上面所附加的property屬性。func:為匯總處理方式:支持聚合函數:sum,max,min,count,avg,以及用戶自定義函數(必須具有返回值),傳入參數為一個整列property取值數組Array。
10:CalculatesColumn:計算列,同樣是一個js數組,具有trigger數組,表示觸發計算的屬性property,column計算列的property,func自定義處理函數。(這裡廢話幾句本想用表達式,使用eval處理自動計算,但是覺得需要的變化太多不好控制,所以不如交給用戶實現一個函數作為代理委托,作為回調函數);這裡可以用來處理,商品的總價=商品的單價*商品數量,一個上面所說的驗證財務的實際支出額不能高於審批額,而審批額不能高於實際的預算額。同時這裡也可以作為驗證的觸發器。
在這個插件中沒有數據類型的驗證,由於驗證的需要變化太大,太多,而且我們一級有了很多優秀的Jquer驗證插件,配合使用將用很實用。同時也可以自己控制:比如我的兩個簡單的驗證:
代碼如下:
$(".datetime").live("focus", function() {
WdatePicker({ readOnly: true, dateFmt: 'yyyy年MM月dd日' })//MyDate97
});
$(".number").live("keyup", function() {
this.value = this.value.replace(/[^-\d\.]/g, '');
}).live("keydown", function(e) {
if (e.which == 189) {
$(this).val(-1 * parseFloat($(this).val())).trigger("change");
e.stopPropagation();
e.preventDefault();
}
});
上面廢話太多,下面直接demo:
哦忘了提醒一句,在這個插件中要求table遵循標准w3c,thead,tbody。在thead中我們可以自己加入表頭設置,不管多復雜的多表頭結構。
代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MEFASPNET.aspx.cs" Inherits="MEFASPNET" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22>
<html xmlns="http://www.w3.org/1999/xhtml%22>
<head runat="server">
<title></title>
<script src="JS/jquery-1.4.2.js" type="text/javascript"></script>
<script src="JS/dynamicTable.js" type="text/javascript"></script>
<script type="text/javascript">
function m(v) {
return v[0]+100;
}
$(function() {
$("table").dynamicTable(
{
addTrigger: ".add",
removeTrigger: [{ selector: ".delete", handler: "first" }, { selector: ".deleterow", handler: "current"}],
rowTemplate: "<tr><td class='rownum' property='sortnum'></td><td> <input type='text' property='name'/></td><td><input type='text' property='age' class='number'/></td>"
+ "<td> <input type='radio' property='Sex' value='1' name='test{0}' style='width:10px'/>nan<br/><input type='radio' style='width:10px' value='0' name='test{0}'/>nv</td>"
+ "<td><input type='text' property='email'/></td><td><input type='text' property='phone'/></td><td><input type='text' property='date' class='datetime'/>" +
"<td><input property='checkbox' type='checkbox' value='1' style='width:10px'/>test1<input type='checkbox' value='2' style='width:10px'/>test2</td>"
+ "</td><td style='text-align:center;'><a class='deleterow' style='cursor:hand;'>"
+ "<img alt='刪除' src='Image/delete.png' style='border: 0px; width: 16px; height: 16px' />刪除</a></td></tr>",
addPosition: -1,
Calculates: [{ selector: "#totalage", column: "age", func: "sum"}],
CalculatesColumn: [{ trigger: ["age", "name"],column:"date", func: function(o,rowobj) { o.value =parseFloat( rowobj.age) +parseFloat( rowobj.name); } }]
}
);
});
</script>
<style type="text/css">
.TableStyle
{
width: 99%;
height: auto;
overflow: hidden;
border: 1px solid #4772AB;
border-collapse: collapse;
background: #D8EAFF;
margin: 2px;
}
.TableStyle thead td
{ text-align:center;
}
.TableStyle th, td
{
border: solid #4772AB;
border-width: 0 1px 1px 0;
padding: 2px;
}
.TableStyle th
{
text-align: right;
font-weight: normal;
}
.TableStyle td
{
text-align: left;
background: #FFFFFF;
}
.TableStyle .title
{
width: 99%;
font-size: larger;
line-height: 20px;
text-align: center;
background: url(images/right_head.jpg) repeat-x;
padding: 0;
}
table.Grid th
{
width: 99%;
height: 16px;
overflow: hidden;
border: 1px solid #4772AB;
border-collapse: collapse;
background: #D8EAFF;
padding-left: 1px;
font-weight: normal;
text-align: left;
}
table input
{
border: 0px;
width: 98%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table style="width: 100%;" border="1" cellpadding="0" cellspacing="0" class="TableStyle">
<thead>
<tr style="text-align: center;">
<td rowspan="2">
序號
</td>
<td rowspan="2">
姓名
</td>
<td rowspan="2">
年齡
</td>
<td rowspan="2">
Sex
</td>
<td colspan="2">
聯系信息
</td>
<td rowspan="2">
日期
</td>
<td rowspan="2">
test checkbox
</td>
<td rowspan="2">
<a class="add">
<img alt="增加" src="Image/add.png" style="border: 0px; width: 16px; height: 16px" />增加</a>
<a class="delete" style="cursor: hand;">
<img alt="刪除" src="Image/delete.png" style="border: 0px; width: 16px; height: 16px" />刪除</a>
</td>
</tr>
<tr>
<td>
</td>
<td>
電話
</td>
</tr>
</thead>
<tbody>
<tr fixed="true"><td colspan="9"></td></tr>
</tbody>
</table>
<input type="text" id="totalage" />
<input type="button" value="getSource" onclick="alert($('table').getSource());" />
<input type="button" value="getObject" />
<div id="resultdiv"></div>
<script type="text/javascript">
$("input:[value='getObject']").live("click", function() {
var obj = $("table").getTableObj();
$("#resultdiv").html("");
for (var i = 0; i < obj.length; i++) {
for (var o in obj[i]) {
$("#resultdiv").html($("#resultdiv").html() + " " + o + "->" + obj[i][o]);
}
$("#resultdiv").html($("#resultdiv").html() + "<br/>");
}
});
</script>
</form>
</body>
</html>


測試代碼比較亂,沒有考慮實際性質,比如標題日期,作為了計算列,年齡作為了統計列,在後台的input匯總,敬請原諒。有機會在好好的寫幾個Demo。
有什麼bug,敬請大家提出,我會盡快修復。同時也謝謝各位的不捨賜教。
作者:破 浪
小編推薦
熱門推薦