jquery獲取選中的文本和值的方法教程
編輯:JQuery特效代碼
1、說明
(1)獲取select下拉框選中的索引
$("#selection").get(0).selectedIndex;
(2)獲取select下拉框選中的值
$("#selection option:selected").val();
(3)獲取select下拉框選中的文本
$("#selection option:selected").text();
2、實現源碼
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<script type="text/javascript" src="../Documents/未命名站點 2/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//獲取select下拉框索引
var index = $("#selection").get(0).selectedIndex;
//獲取select下拉框的值
var selectVal = $("#selection option:selected").val();
//獲取select下拉框的文本
var selectText = $("#selection option:selected").text();
alert("獲取select下拉框索引:" + index + "\n" + "獲取select下拉框的值:" + selectVal + "\n" + "獲取select下拉框的文本:" + selectText);
});
});
</script>
<DIV id=select_val>
<SELECT id=selection> <OPTION selected value=0>鯉魚</OPTION> <OPTION value=1>鳐魚</OPTION> <OPTION value=2>鲶魚</OPTION> <OPTION value=3>棒棒魚</OPTION> <OPTION value=4>小姐魚</OPTION> <OPTION value=5>紅金花羅漢魚</OPTION> <OPTION value=6>彩虹王羅漢魚</OPTION> <OPTION value=7>泰金羅漢魚</OPTION></SELECT>
</DIV>
<INPUT id=btn value=獲取選中的文本和值 type=button>
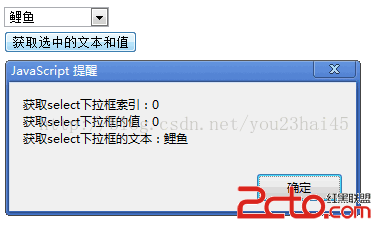
3、實現結果
(1)選中第一項

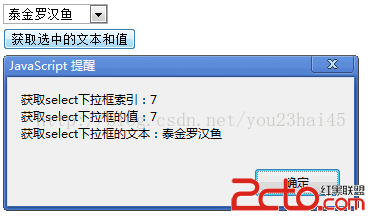
(2)選中最後一項

小編推薦
熱門推薦