
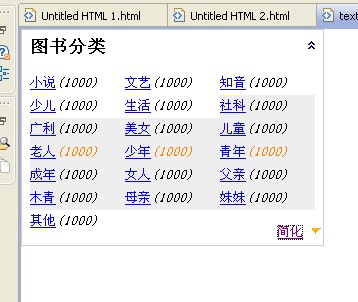
只是初始狀態;

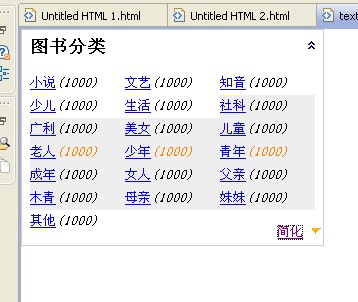
這是點擊後效果。首相分析下需求:
1,首先在頁面中創建導航,單擊標題的時候,隱藏內容,同時小圖標也改變。
2,單擊更多的時候,顯示隱藏的鏈接內容,並將"更多"變成"簡化",改變小圖標,並高亮部分鏈接。
下面是完整代碼:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb-2312">
<title>text</title>
<script type="text/javascript" src="jquery-1.4.2.js">
</script>
<style type="text/css">
*{ margin:0;padding:0;}
body{ font-size:13px;}
#wraper{ border:1px solid #ccc; width:301px; overflow:hidden;}
#wraper .Head{ background;#eee; padding:8px; height:18px; cursor:pointer;}
#wraper .Head h3{ float:left;}
#wraper .Head span{ float:right; margin-top:3px;}
#wraper .Content{ padding:8px;}
#wraper .Content ul{ list-style:none; list-style-type:none;}
#wraper .Content ul li{ float:left; width:95px; height:23px; line-height:23px;}
#wraper .Bot{ float:right; padding-top:5px; padding-bottom:5px;}
.GetFocus{ background:#eee;}
.one{ color:#ff8000;}
</style>
<script type="text/javascript">
$(function(){//頁面加載事件
$(".Head").click(function(){//圖片單擊事件
if($(".Content").is(":visible")){//如果內容可見
$(".Head span img").attr("src","Images/a1.gif");//改變圖片
//隱藏內容
$(".Content").hide();
}else{
$(".Head span img").attr("src","Images/a2.gif");//改變圖片
$(".Content").show();
}
});
var $chaLi = $(".Bot > a") ;
var $prompt = $("ul li:gt(4):not(:last)")
$prompt.hide();
$($chaLi).click(function(){//熱點鏈接單擊事件
//如果內容為簡化
if($chaLi.text() == "更多"){
//隱藏大於4 且不是最後一項的所有內容
$(".Bot img").attr("src","Images/a7.gif")
$prompt.show().addClass("GetFocus");
$("ul li").filter(":contains('青年'),:contains('老人'),:contains('少年')").addClass("one")
$($chaLi).text("簡化");
}else{
$prompt.hide()
$(".Bot img").attr("src","Images/a6.gif")
$($chaLi).text("更多");
}
})
})
</script>
</head>
<body>
<div id="wraper">
<div class="Head">
<h3>圖書分類</h3>
<span><img src="Images/a2.gif" alt=""/></span>
</div>
<div class="Content">
<ul>
<li><a href="#">小說</a><i>(1000)</i></li>
<li><a href="#">文藝</a><i>(1000)</i></li>
<li><a href="#">知音</a><i>(1000)</i></li>
<li><a href="#">少兒</a><i>(1000)</i></li>
<li><a href="#">生活</a><i>(1000)</i></li>
<li><a href="#">社科</a><i>(1000)</i></li>
<li><a href="#">廣利</a><i>(1000)</i></li>
<li><a href="#">美女</a><i>(1000)</i></li>
<li><a href="#">兒童</a><i>(1000)</i></li>
<li><a href="#">老人</a><i>(1000)</i></li>
<li><a href="#">少年</a><i>(1000)</i></li>
<li><a href="#">青年</a><i>(1000)</i></li>
<li><a href="#">成年</a><i>(1000)</i></li>
<li><a href="#">女人</a><i>(1000)</i></li>
<li><a href="#">父親</a><i>(1000)</i></li>
<li><a href="#">木青</a><i>(1000)</i></li>
<li><a href="#">母親</a><i>(1000)</i></li>
<li><a href="#">妹妹</a><i>(1000)</i></li>
<li><a href="#">其他</a><i>(1000)</i></li>
</ul>
</div>
<div class="Bot">
<a href="#">更多</a>
<img src="Images/a6.gif" />
</div>
</div>
</body>
</html>