jQuery實戰之仿淘寶商城左側導航效果
編輯:JQuery特效代碼

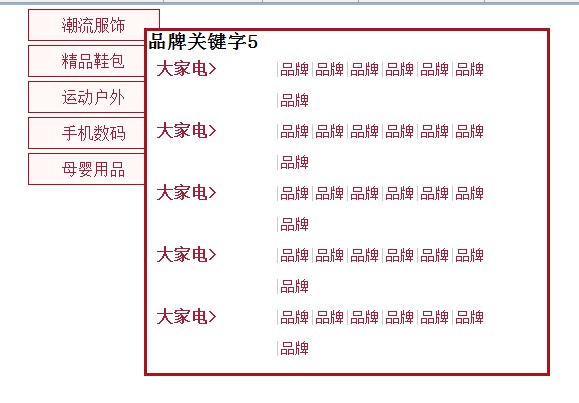
下面是效果圖:
效果實現基於jq的 .html()方法。大大簡化了對DOM的操作。
下面是代碼:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=utf-8">
<title>仿淘寶商城左側導航效果t</title>
<script src="jquery-1.4.2.min.js" type="text/javascript">
</script>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
ul.nav li {
cursor: pointer;
width: 130px;
height: 30px;
text-align: center;
border: 1px solid #A91319;
line-height: 30px;
margin: 4px auto;
background: #FFF8F6
}
ul.nav li a {
width: 130px;
height: 30px;
display: block;
color: #A71F37;
text-decoration: none;
}
ul.nav li a:hover {
background: #A91319;
width: 130px;
height: 30px;
display: block;
color: #ffffff
}
div#showValue {
border: 3px solid #A91319; background:#ffffff; width:400px; height:auto; padding-bottom:10px;
}
ul.brand_list{ overflow:hidden; width:350px;}
ul.brand_list li{line-height:30px; height:auto;}
ul.brand_list li.brand_name{ font-weight:bolder; width:100px; float:left; margin-left:10px; color:#A71F37; margin-right:5px;}
ul.brand_list li.brand_content{ width:220px; float:right;}
ul.brand_list li.brand_content a{color:#A71F37; text-decoration:none; }
ul.brand_list li.brand_content span{ padding:0 3px; border-left:1px solid #cccccc; font-size:14px;}
</style>
</head>
<body>
<div id='guid' style=" width:200px;">
<ul class="nav" style=" border:none;">
<li>
<a href="#">潮流服飾</a>
</li>
<li>
<a href="#">精品鞋包</a>
</li>
<li>
<a href="#">運動戶外</a>
</li>
<li>
<a href="#">手機數碼</a>
</li>
<li>
<a href="#">母嬰用品</a>
</li>
</ul>
</div>
<div id="hdValue" style=" display:none; position:absolute; left:0px;">
<div>
<div class="con_st">
<h3>品牌關鍵字1</h3>
<div>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="con_st">
<h3>品牌關鍵字2</h3>
<div>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
</div>
<div>
<h3>品牌關鍵字3</h3>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
<div>
<h3>品牌關鍵字4</h3>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
<div>
<h3>品牌關鍵字5</h3>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家電<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
<div id="showValue" style=" z-index:22; display:none; position:fixed; top:-77px; left:130px; margin-left:20px; margin-top:100px;">
</div>
<script type="text/javascript">
$(document).ready(function(){//加載DOM
if (!$("#guid").is(":animated")) {//首先判斷是否處於動畫狀態
var lis = $("#guid ul.nav li");
//遍歷文檔樹
lis.each(function(i){
$(this).bind("mouseover", i, function(){
$("#showValue").show();
var hv = $("#hdValue").children().eq(i);
$("#showValue").html(hv.html());
$("#showValue").bind("mouseover", function(){
$("#showValue").show();
})
});
});
//控制鼠標移除事件
$("#guid,#showValue").mouseleave(function(){
$("#showValue").hide();
});
}
});
</script>
</body>
</html>
以上就是全部代碼,JQ的代碼部分比較簡單,所以就沒寫太多注釋。
還請見諒
小編推薦
熱門推薦