DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 基於jquery的使ListNav兼容中文首字拼音排序的實現代碼
基於jquery的使ListNav兼容中文首字拼音排序的實現代碼
編輯:JQuery特效代碼


代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>中文首字母排序</title>
<link rel="stylesheet" href="css/listnav.css" type="text/css" media="screen" charset="utf-8" />
<script src="js/jquery-1.4.4.min.js" type="text/javascript"></script>
<!--獲取中文首字母的函數,需要jQuery支持-->
<script src="js/jquery.charfirst.pinyin.js" type="text/javascript"></script>
<!--ListNav是一個用於創建按字母順序分類導航的jQuery插件。-->
<script src="js/jquery.listnav.min-2.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#myList').listnav({
includeOther: true,
noMatchText: '沒有內容',
prefixes: ['the', 'a']
});
})
</script>
</head>
<body>
<div id="noticeMSG">
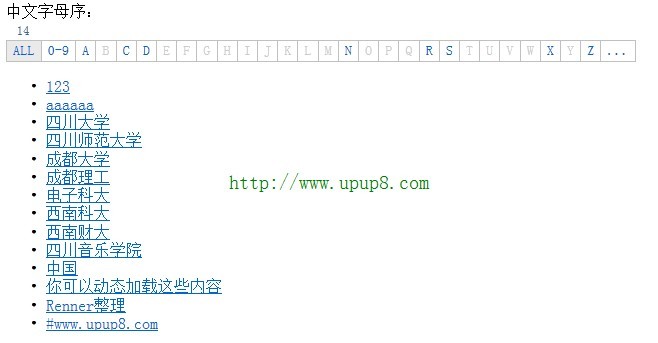
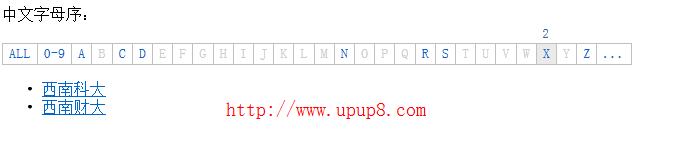
<label>中文字母序:</label>
</div>
<br />
<!--顯示字母序的層。注:此層id必需是ul的id+"-nav"-->
<div id="myList-nav">
</div>
<!-- 兼容IE6 加clear:both;-->
<ul id="myList" style="clear:both;">
<li><a href="https://www.poluoluo.com" target="_blank">123</a></li>
<li><a href="https://www.poluoluo.com" target="_blank">aaaaaa</a></li>
<li><a href="https://www.poluoluo.com" target="_blank">四川大學</a> </li>
<li><a href="https://www.poluoluo.com" target="_blank">四川師范大學</a></li>
<li><a href="https://www.poluoluo.com" target="_blank">成都大學</a> </li>
<li><a href="https://www.poluoluo.com" target="_blank">成都理工</a> </li>
<li><a href="https://www.poluoluo.com" target="_blank">電子科大</a> </li>
<li><a href="https://www.poluoluo.com" target="_blank">西南科大</a> </li>
<li><a href="https://www.poluoluo.com" target="_blank">西南財大</a> </li>
<li><a href="https://www.poluoluo.com" target="_blank">四川音樂學院</a></li>
<li><a href="https://www.poluoluo.com" target="_blank">中國</a> </li>
<li><a href="https://www.poluoluo.com" target="_blank">你可以動態加載這些內容</a></li>
<li><a href="https://www.poluoluo.com" target="_blank">Renner整理</a></li>
<li><a href="https://www.poluoluo.com" target="_blank">jb51.net</a></li>
</ul>
</body>
</html>
P.S:
jQuery ListNav Plugin
ListNav是一個用於創建按字母順序分類導航的jQuery插件。
官方網址:http://www.ihwy.com/Labs/jquery-listnav-plugin.aspx
在線Demo: http://demo.jb51.net/js/2011/listnav-jquery/index.html
打包下載地址 http://www.jb51.net/jiaoben/37213.html
小編推薦
熱門推薦