JQuery擴展插件Validate 5添加自定義驗證方法
編輯:JQuery特效代碼
代碼如下:
<script type="text/javascript">
jQuery.validator.addMethod("regex", //addMethod第1個參數:方法名稱
function(value, element, params) { //addMethod第2個參數:驗證方法,參數(被驗證元素的值,被驗證元素,參數)
var exp = new RegExp(params); //實例化正則對象,參數為傳入的正則表達式
return exp.test(value); //測試是否匹配
},
"格式錯誤"); //addMethod第3個參數:默認錯誤信息
$(function() {
$("#signupForm").validate(
{
rules: {
txtPassword1: "required", //密碼1必填
txtPassword2: { //密碼2的描述多於1項使用對象類型
required: true, //必填,這裡可以是一個匿名方法
equalTo: "#txtPassword1", //必須與密碼1相等
rangelength: [5, 10], //長度5-10之間
regex: "^\\w+$" //使用自定義的驗證規則,在上例中新增的部分
},
txtEmail: "email" //電子郵箱必須合法
},
messages: {
txtPassword1: "您必須填寫",
txtPassword2: {
required: "您必須填寫",
equalTo: "密碼不一致",
rangelength: "長度必須介於{0} 和 {1} 之間的字符串",
regex: "密碼只能是數字、字母與下劃線"
}
},
debug: false, //如果修改為true則表單不會提交
submitHandler: function() {
alert("開始提交了");
}
});
});
</script>
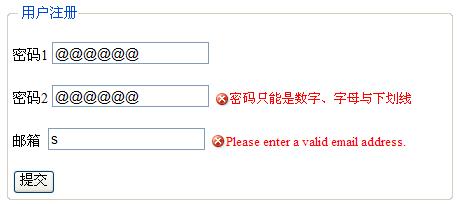
運行結果:

注意,如果參數有多個可以使用數組,如regex:[1,3,5],方法中可以使用下標訪問:params[0]
網友提供的一些擴展驗證方法:
代碼如下:
// 手機號碼驗證
jQuery.validator.addMethod("mobile", function(value, element) {
var length = value.length;
var mobile = /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/
return this.optional(element) || (length == 11 && mobile.test(value));
}, "手機號碼格式錯誤");
// 電話號碼驗證
jQuery.validator.addMethod("phone", function(value, element) {
var tel = /^(0[0-9]{2,3}\-)?([2-9][0-9]{6,7})+(\-[0-9]{1,4})?$/;
return this.optional(element) || (tel.test(value));
}, "電話號碼格式錯誤");
// 郵政編碼驗證
jQuery.validator.addMethod("zipCode", function(value, element) {
var tel = /^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
}, "郵政編碼格式錯誤");
// QQ號碼驗證
jQuery.validator.addMethod("qq", function(value, element) {
var tel = /^[1-9]\d{4,9}$/;
return this.optional(element) || (tel.test(value));
}, "qq號碼格式錯誤");
// IP地址驗證
jQuery.validator.addMethod("ip", function(value, element) {
var ip = /^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/;
return this.optional(element) || (ip.test(value) && (RegExp.$1 < 256 && RegExp.$2 < 256 && RegExp.$3 < 256 && RegExp.$4 < 256));
}, "Ip地址格式錯誤");
// 字母和數字的驗證
jQuery.validator.addMethod("chrnum", function(value, element) {
var chrnum = /^([a-zA-Z0-9]+)$/;
return this.optional(element) || (chrnum.test(value));
}, "只能輸入數字和字母(字符A-Z, a-z, 0-9)");
// 中文的驗證
jQuery.validator.addMethod("chinese", function(value, element) {
var chinese = /^[\u4e00-\u9fa5]+$/;
return this.optional(element) || (chinese.test(value));
}, "只能輸入中文");
// 下拉框驗證
$.validator.addMethod("selectNone", function(value, element) {
return value == "請選擇";
}, "必須選擇一項");
// 字節長度驗證
jQuery.validator.addMethod("byteRangeLength", function(value, element, param) {
var length = value.length;
for (var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length >= param[0] && length <= param[1]);
}, $.validator.format("請確保輸入的值在{0}-{1}個字節之間(一個中文字算2個字節)"));
Validate_20110905.rar
小編推薦
熱門推薦