用$.fn.searchbox.defaults重寫defaults。
依賴
menubutton
用法示例
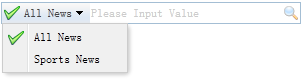
創建SearchBox
1. 從標記創建。把 'easyui-searchbox' 類加入到<input/>標記。
代碼如下:
<script type="text/javascript">
function qq(value,name){
alert(value+":"+name)
}
</script>
<input id="ss" class="easyui-searchbox"
searcher="qq"
prompt="Please Input Value" menu="#mm" style="width:300px"></input>
<div id="mm" style="width:120px">
<div name="all" iconCls="icon-ok">All News</div>
<div name="sports">Sports News</div>
</div>
編程創建。
代碼如下:
<input id="ss"></input>
<div id="mm" style="width:120px">
<div name="all" iconCls="icon-ok">All News</div>
<div name="sports">Sports News</div>
</div>
$('#ss').searchbox({
width:200,
searcher:function(value,name){
alert(value + "," + name)
},
menu:'#mm',
prompt:'Please Input Value'
});
特性
名稱
類型
說明
默認值
width
number
設置組件寬度。
auto
propmt
string
顯示在輸入框裡的提示信息。
''
value
string
輸入的值。
''
menu
selector
搜索類型的菜單。
null
searcher
function(value,name)
函數,當用戶按搜索按鈕或者按ENTER鍵時被調用。
null
方法
名稱
參數
說明
options
none
返回options對象。
menu
none
返回搜索類型的菜單對象。
textbox
none
返回文本框對象。
getValue
none
返回當前的搜索用值。
setValue
value
設置新的搜索用值。
getName
none
返回當前搜索類型的名稱。
destroy
none
銷毀這個組件。
resize
width
重設組件的寬度。