擴展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults,用 $.fn.combogrid.defaults 重寫了 defaults 。

依賴
combo
datagrid
用法
代碼如下:
<select id="cc" name="dept" style="width:250px;"></select>
代碼如下:
<input id="cc" name="dept" value="01">
代碼如下:
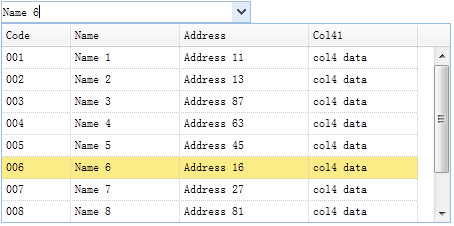
$('#cc').combogrid({
panelWidth:450,
value:'006',
idField:'code',
textField:'name',
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:60},
{field:'name',title:'Name',width:100},
{field:'addr',title:'Address',width:120},
{field:'col4',title:'Col41',width:100}
]]
});
特性
其特性擴展自combo 和 datagrid,下列是為 combogrid 增加的特性。
名稱
類型
說明
默認值
loadMsg
string
當 datagrid 正加載遠程數據時顯示的信息。
null
idField
string
id 的字段名
null
textField
string
顯示到文本框中的 text 字段名。
null
mode
string
定義當文本改變時如何加載 datagrid 數據。如果組合樹從服務器加載就設為 'remote' 。
local
filter
function(q, row)
定義當 'mode' 設為 'local' 時如何選擇本地數據。返回 true 就選中改行。
事件
其事件擴展自 combo 和 datagrid。
方法
其方法擴展自 combo,下列是位combogrid 追加或重寫的方法。
名稱
參數
說明
options
none
返回 options 對象。
grid
none
返回 datagrid 對象。
setValues
values
把組件的值設為數組。
setValue
value
設置組件的值。
clear
none
清除組件的值。